Force break line in layout
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Building a layout, is there anyway geeting arround the current layout limitation saying:
I need to place some article below full width banner, but if there enough space for article that are supposed to be below the banner, they jump up.
Right now, I've simply create dummy blank article in my collection, and place some internal keyword to target them.
But it's quite a painful process, as each tim I add a new article, then I need to remove and count my dummy blank article
Thanks for any best practice sharing.
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Creating invisible spacer cards will work, but it adds clutter to the project and requires maintenance. The Content Map helps with that maintenance. When "pinning" is enabled, that should solve the problem. Until we have pinning, I'm afraid using dummy spacer cards is the only workaround for this approach.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try adding another (invisible) fullwidth-banner underneath your full-width-banner. The filling won't happen "over two contents".
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you make the first banner full width? Even if you don't want the text or image to span the full width, you can usually increase the margins on one side. If you can add larger margins instead of spacer banners, layout design is easier to control.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bob,
In fact, my first banner on the page is full width.
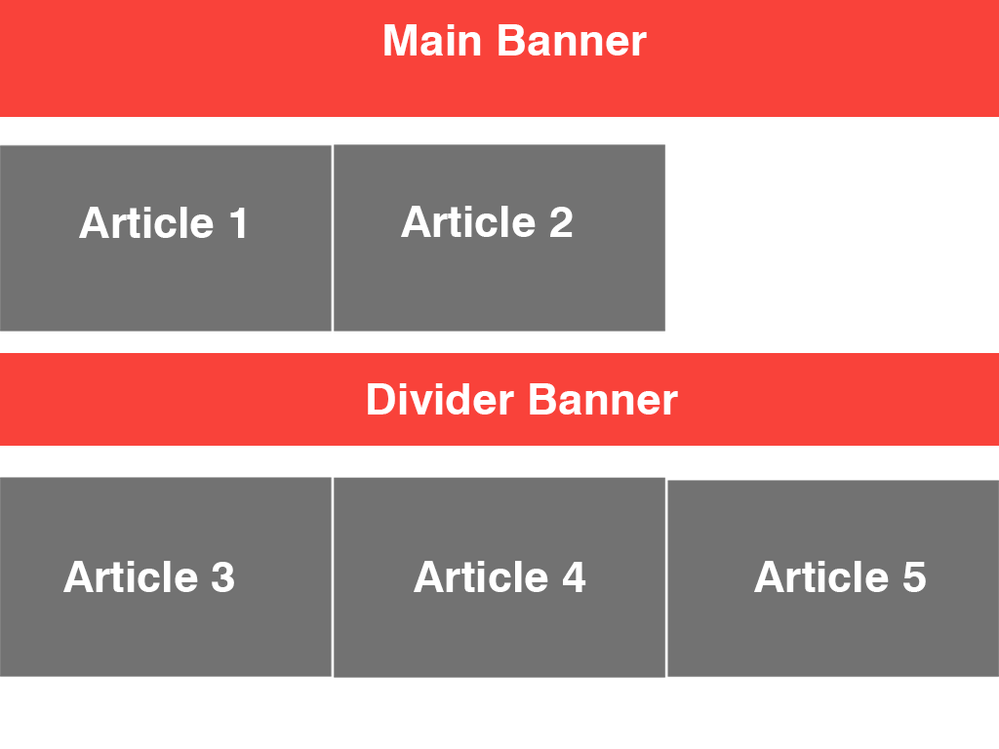
My description might be not clear, so let's use picture ![]()
In the following example, here is what I try to achieve.
Currently, article 3 jump over the Divider banner. So to resolve that I create a fake banner, invisible.
It works, but then If i update my main collection with let's say 2 new article I'll have to add a additional invisible banner, which is painful to maintain.
I spoke with other colleagues editing in AEM, and they found the same fix. Any idea? or let's put that into a wish list...
What want to achieve
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Creating invisible spacer cards will work, but it adds clutter to the project and requires maintenance. The Content Map helps with that maintenance. When "pinning" is enabled, that should solve the problem. Until we have pinning, I'm afraid using dummy spacer cards is the only workaround for this approach.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Bob, at least I know that there is some hope ith this upcoming "pinning" feature, let's see what come out after Adobe Summit ![]()
Views
Replies
Total Likes
Views
Like
Replies
Views
Likes
Replies