At the Adobe Experience Manager Mobile blog there are examples that demonstrate the capabilities of AEMM, but I'm not following article content and navigation of these apps, or perhaps why they were created with AEMM (versus Cordova, per se).
Are these single page HTML apps; or, is navigation being used like a story board?
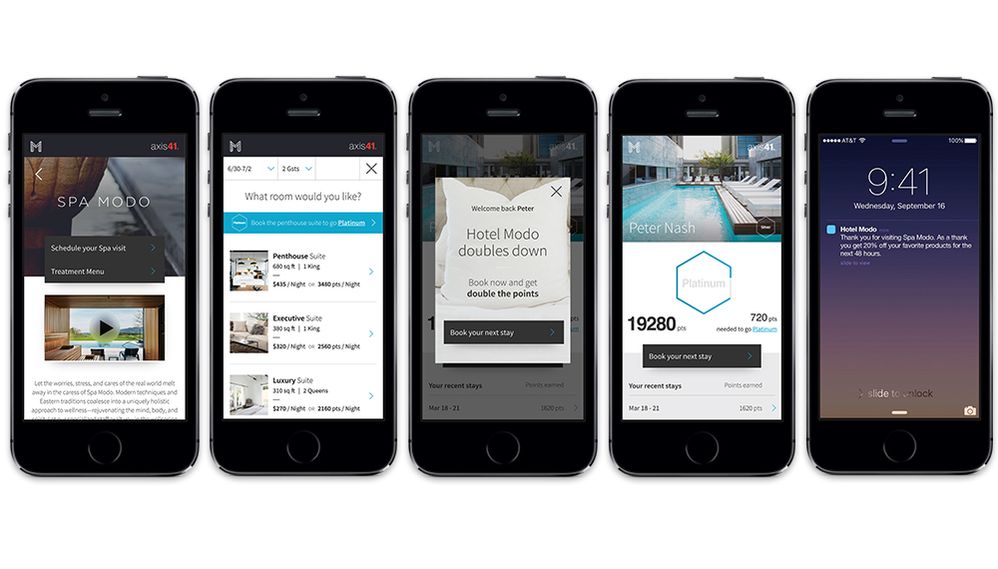
Axis41 has a hotel booking app. What are the article contents of that app? There's no table of contents, or has that been customized as the "M" in the upper-left corner?

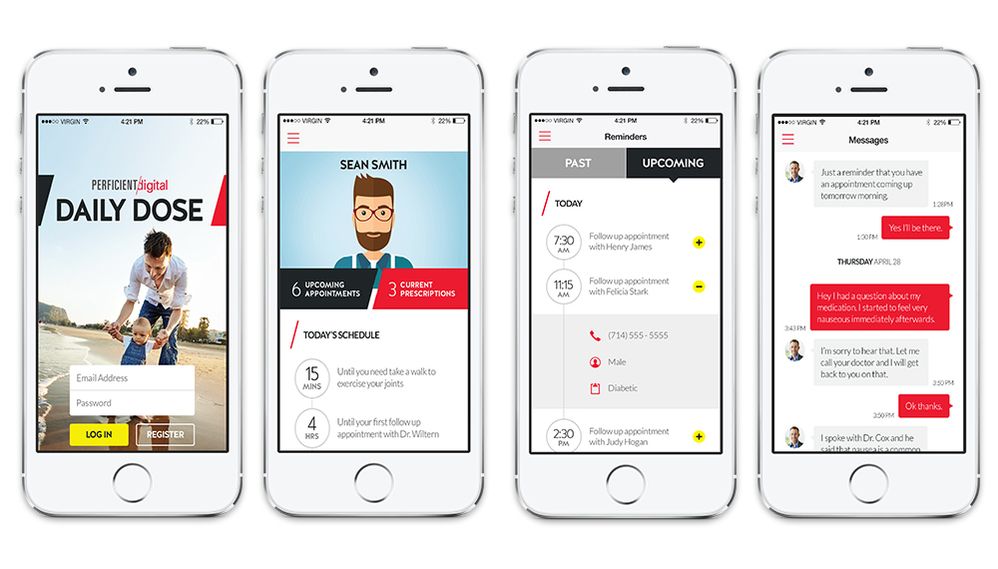
Perficient has a patient engagement app. Table of contents is gone from the login screen, then appears in other screen captures. What are the articles here, or what is shown in the table of contents?

Likewise in the DuPont agricultural products app, I can understand how articles might be used; however, navigation in the demo does not appear to use the table of contents, featuring highly customized navigation:


Not to bite off too much here, but I'm not entirely sure I'm following specifically why AEMM is leveraged as the solution for these apps. There appears to be as much functionality as content highlighted in these demos.
But more importantly, how are articles and navigation of the AEMM app models used in these solutions? At no time do I see someone hit the table of contents to slide in navigation.