Hi I have a node and child nodes for a component. the no of properties needs to saved is more so i am saving with as child node of the resource node.
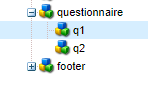
structure below.

the properties are saved in q1, q2, q3 ect.....my resource questionnaire node. we are using SPA framework with react and AEM.
need to expose the values of q1 and its properties , q2 and it's properties using sling model....right now i can get the properties only for the resources.
Can anyone suggest me how to get the properties in sling models.
please let me know the way to render the property values for q1 ,q2 nodes using sling models. I use code snippet shown belowGone through many sling model articles but not finding how to achieve this.
@Model(
adaptables = {SlingHttpServletRequest.class,Resource.class },
adapters = {ComponentExporter.class},
resourceType = Footer_Imglinks .RESOURCE_TYPE
)
@Exporter(
name = ExporterConstants.SLING_MODEL_EXPORTER_NAME,
extensions = ExporterConstants.SLING_MODEL_EXTENSION
)
public class Footer_Imglinks implements ComponentExporter {
private static final Logger LOGGER = LoggerFactory.getLogger(Footer_Imglinks.class);
static final String RESOURCE_TYPE = ".../components/questionnaire";
Thanks,
Ramya