Hello everyone,
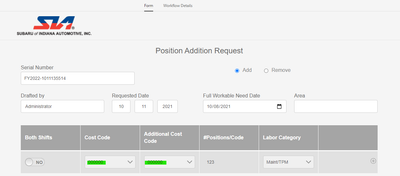
At the moment, I'm having trouble with a dropdown list not showing a selected value from a previous adaptive form. Basically, I have two adapative forms, one form used when an application is created in the inbox and the other used to show the values on an assign task step. When you create the application, this form will show up and the dropdown list which Im having trouble are highlighted.

Later when the form is submitted, an assign task is received on the inbox and this is the form shown. As you can see the values are 00000 and 00000, and is not showing the values selected on the previous form. I have checked and I'm using the correct binding reference from the xml file.

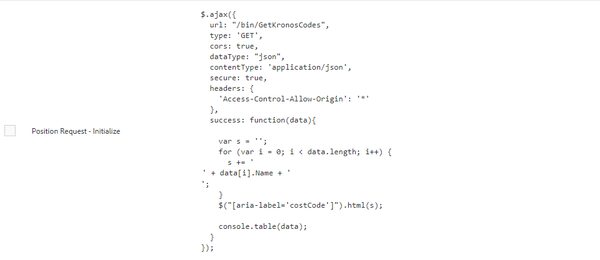
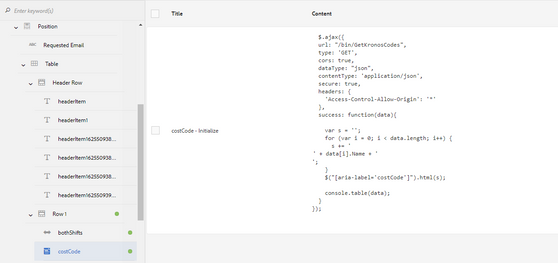
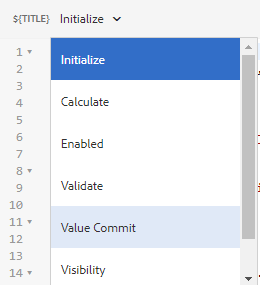
For the values, I have created this code to be able to fill the dropdown list from an API. I have it on both forms, one placed on the root panel when is initialized and the other is placed on the dropdown list when is initialized as well. For the second form, I tried changing to when a value is commited but I did not worked



Maybe I'm not using the correct code or not choosing the correct when the code needs to be executed.
Thank you!