How to add a path field to Asset Metadata
Hi All,
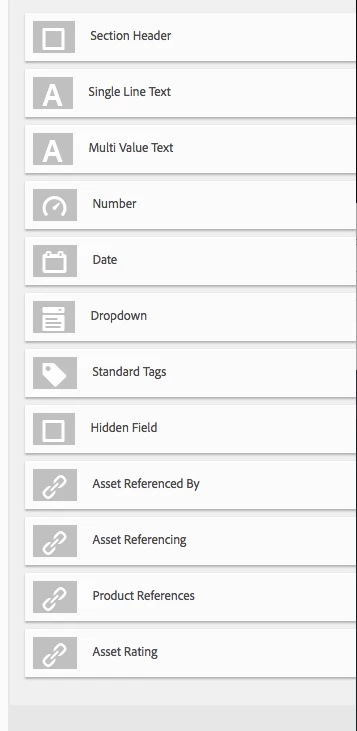
I am trying to add a Path Browser to a custom tab for asset metadata. I have followed the documentation and created a custom schema. But the options in the build form section are limited as shown below

We have a requirement where we have to link existing dam assets to pages/third party websites. This was possible in the classic UI as a metadata property. How can we extend this to the new Coral UI?
Thanks,
Ravi