Adding data to a delivery icon from a javascript Icon
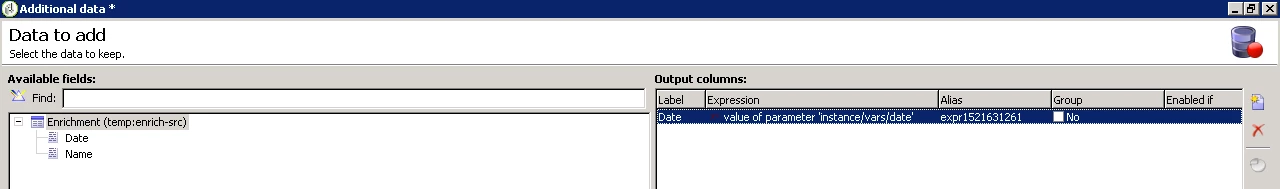
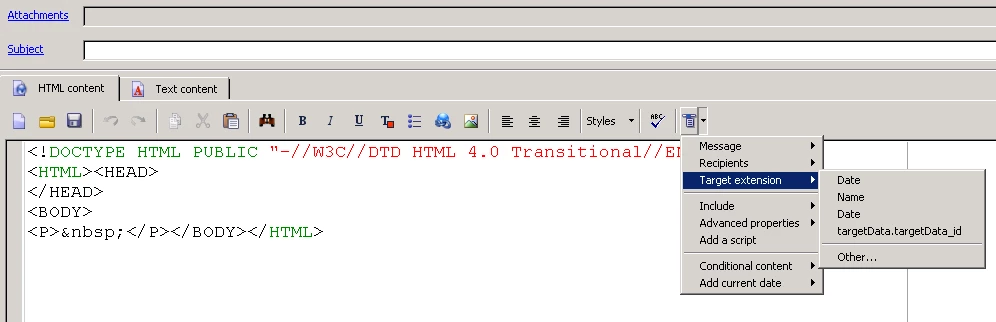
Hello! I recently called an API within the JavaScript Icon. I have some data from the API that I would like to use in an email delivery. How would get the data into the delivery Icon. The data will be different per individual we are sending to.
EX:
Individual 1 -> Object.acceptedPrize = 1
Individual 2 -> Object.acceptedPrize = 0
Individual 3 -> Object.acceptedPrize = 0
Thanks