Modify Delivery content via Workflow
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
In my current project, we are using publication template and GA for analytics purpose. Previously, the business users used to put the exact url (https://www.google.com/?utm_campaign=abc...) in all the <a> tags. However, as per the new design the utm tags will be outside the delivery template and via option and js template. For this reason, we are creating a one time workflow which will read these delivery templates and will remove all the utm tags from the hyperlinks.
When I am opening the delivery xml (right click on delivery and right click to look into the xml code-behind), I am able to do it. However, I am using javascript code by loading the delivery object via nms.delivery.load(pk), I am able to read the corresponding xml nodes (as created by the content schema/form), however, delivery.save() is not saving the resulting xml neither gives any error. I have also tried to update the delivery subject in the same code which is working.
I know using the delivery script tab or typology this would work. However, is it for a fact that from a workflow, this delivery xml edit will not work?
@Jonathon_wodnicki @CedricRey , @Deb_Tripathy @Craig_Thonis
Thanks everyone, looking for your help!!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I know the situation : you use the embeded content into the delivery (with publishing model linked). Users edit directly the content (ncm:content) with the delivery form.
I just did some test, and yes, the embeded content cannot be modified with standard method '.save()' (or maybe needs something more). Unfortunately you can't just use the load method, modify the xml part of content and save it : it doesn't work.
So, how the console does ?
The console use the xtk:session:Write method, and by this way, it works.
So, you need to get the xml version of your delivery, modify the content and send this xml version of your delivery to xtk:session:Write method.
Here an example :
var id = 12345;
var delivery = nms.delivery.load(id);
var deliveryXML = delivery.toXML(); //get the "XML version" of the delivery
deliveryXML.content.content.Content1.@title = "Hello world"; //Change the content part we need to change. Can remove / add blocks, iterate, remove text etc. Here my content root name is 'Content1', change with your.
deliveryXML.@xtkschema = "nms:delivery"; //Add the schema, needed for xtk.session.Write
deliveryXML.@_operation = "update";
//logInfo( deliveryXML );You can check if you want
NLWS.xtkSession.Write( deliveryXML ); //Save the delivery, but not with the classic save() method, with session Write
The embeded content (the 'schema' with block that user modify with 'forms') is located near the html source : delivery.content.content
In addition, the console render the content with the "ncm:publishing:Transform" method and put the result into the delivery.content.html.source part before saving the delivery. It's just for convinience when a user open the delivery after (to get a good preview). But it's not mandatory as the source seems to be recalculated during analysis / preparation.
Cedric

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello did you try to update delivery.content.html.urlConfig.url[index].source?
and same thing for delivery.content.text.urlConfig.url[index].source
In any case, be sure to refresh your nlClient local cache before checking
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @LaurentLam for the reply.
a. urlConfig is actually not visible in the delivery xml unless and until you click on the "Display url" or Open the tracking tab. Also urlConfig is for the final html source/text field. However, in my use case the concerned fields are present in ncm content form. And even if I change the html/text part, in the content form the same button url textbox will contain the actual value (with utm tags)
b. Also, looking at this page, I understood that urlConfig is editable only inside typology/ delivery activity script tab. However, in my case, I am creating a one time data patching workflow, so I thought to go through nms.delivery.load and subsequent save method only (ref: https://experienceleaguecommunities.adobe.com/t5/adobe-campaign-standard/can-we-add-the-variables-in...)
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've made a test no issue for me:
var delivery = NLWS.nmsDelivery.load(1234)
source = delivery.content.html.source
=====
transformation of source through regex
=====
delivery.content.html.source = source
delivery.save();
just use this to test quickly:
var delivery = NLWS.nmsDelivery.load(1234);
delivery.content.html.source = "my test";
delivery.save();
I'm using an old 6.1 ACC version
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I know the situation : you use the embeded content into the delivery (with publishing model linked)
I just did some test, and yes, the embeded content cannot be modified with standard method (or maybe needs something more). Unfortunately you can't just use the load method, modify the xml part of content and save it : it doesn't work.
So, how the console do ?
The console use the xtk:session:Write method, and by this way, it works.
So, you need to get the xml version of your delivery, modify the content and send this xml version of your delivery to xtk:session:Write method.
Here an example :
var id = 12345;
var delivery = nms.delivery.load(id);
var deliveryXML = delivery.toXML(); //get the "XML version" of the delivery
deliveryXML.content.content.Content1.@title = "Hello world"; //Change the content part we need to change. Can remove / add blocks, iterate, remove text etc.
deliveryXML.@xtkschema = "nms:delivery"; //Add the schema, needed for xtk.session.Write
deliveryXML.@_operation = "update";
//logInfo( deliveryXML );You can check if you want
NLWS.xtkSession.Write( deliveryXML ); //Save the delivery, but not with the classic save() method, with session Write
In addition, the console render the content with the "ncm:publishing:Transform" method and put the result into the delivery.content.html.source part before saving the delivery. It's just for convinience when a user open the delivery after (to get a good preview). But it's not mandatory as the source is recalculated when sending.
Cedric
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @supratim320
I'm not sure how you try to modify the content (and I can totaly misunderstand the problem...), but when I try to change a delivery html content, It works.
I'm not sure this is an urlconfig problem if I understand well (sorry Laurent) because the urlConfigs is calculated during the personalisation (for the tracking config generation) and might appears when the user want a preview of it (but will be recalulated after).
If I understand well, you want to delete all the utm parameter in the links into the HTML content before the preparation.
Can you give a try to the following code ?
var deliveryId = 123456789 //Replace with your deliveryId
var delivery = nms.delivery.load( deliveryId );
var newContent = delivery.content.html.source.toString().replace(/([?&])?utm=[^&"]*/gi,"");
delivery.content.html.source = newContent;
delivery.save();This is a very global approach (because It replace all the "utm=xyz", not only in <a> links). I've just tested it and it works.
I'm afraid of misunderstanding your problem....
Let me know.
Cedric
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your solution is the one I provided in 2nd step but not the attended one neither...
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Everyone and Thanks for your reply. However, I feel I have not been able to articulate enough for you two to see the problem.
I am using publication module in the delivery template. So, I have a content schema, content form and js template. Based on the values the user is providing on the content form, js template will play around those values and create the html source/txt source. Now this user, when is providing the values on the content form, is providing them as "https://www.google.com/?utm_content=abc&utm_source=campaign.." and based on that js template is creating say a <a> tag with this value as "href". My task is to remove the utm tags. As you have mentioned removing those from the resulting html using a workflow (prepared via js template) will only be a temporary solution if I cannot make the changes into the content form values, i.e.- I will also have to change "https://www.google.com/?utm_content=abc&utm_source=campaign.." into "https://www.google.com/" in the content form. If I don't make the change in the content form and change only the html/source (delivery.content.html.source) then the moment user will try to open the delivery and try to check the preview mode, the google link with utm parameters will replace my html source changes. So, I am looking a way out to not change the html/text values, rather directly hitting the content form values. Hope I am able to state the problem clearly, let me know your thoughts
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I know the situation : you use the embeded content into the delivery (with publishing model linked). Users edit directly the content (ncm:content) with the delivery form.
I just did some test, and yes, the embeded content cannot be modified with standard method '.save()' (or maybe needs something more). Unfortunately you can't just use the load method, modify the xml part of content and save it : it doesn't work.
So, how the console does ?
The console use the xtk:session:Write method, and by this way, it works.
So, you need to get the xml version of your delivery, modify the content and send this xml version of your delivery to xtk:session:Write method.
Here an example :
var id = 12345;
var delivery = nms.delivery.load(id);
var deliveryXML = delivery.toXML(); //get the "XML version" of the delivery
deliveryXML.content.content.Content1.@title = "Hello world"; //Change the content part we need to change. Can remove / add blocks, iterate, remove text etc. Here my content root name is 'Content1', change with your.
deliveryXML.@xtkschema = "nms:delivery"; //Add the schema, needed for xtk.session.Write
deliveryXML.@_operation = "update";
//logInfo( deliveryXML );You can check if you want
NLWS.xtkSession.Write( deliveryXML ); //Save the delivery, but not with the classic save() method, with session Write
The embeded content (the 'schema' with block that user modify with 'forms') is located near the html source : delivery.content.content
In addition, the console render the content with the "ncm:publishing:Transform" method and put the result into the delivery.content.html.source part before saving the delivery. It's just for convinience when a user open the delivery after (to get a good preview). But it's not mandatory as the source seems to be recalculated during analysis / preparation.
Cedric
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here what the console send to the server to get the HTML content :
<Transform xmlns='urn:ncm:publishing'>
<strPublishingId xsi:type='xsd:string'>cus:Content1</strPublishingId>
<strModelName xsi:type='xsd:string'>HTML</strModelName>
<elemContent xsi:type='ns:Element'>
<Content1 ....... xtkschema="cus:Content1"/>
</elemContent>
</Transform> So, you must be sure to have the @xtkschema on the root element of your content, containing the name of your content schema (ns:name). If not present, it throws the same error you had.
Here the same but in JS :
var result = ncm.publishing.Transform(
'cus:Content1', //ncm:publishing name
'HTML', //model name of the ncm:publishing
<Content1 title="test" xtkschema="cusContent1"/>
);Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @CedricRey! We are having a very similar challenge right now, while we are changing our overall CVI in our coorporation. The change includes changing standard color fields in our emails using the same setup. I've followed this thread, which has taken me a long way, but I am struggling with getting the change to actually apply when opening the emails afterwards.
I believe it is the way I implement the "ncm.publishing.Transform" method. This is my code so far:
var query = xtk.queryDef.create(
<queryDef schema="temp:query32" operation="select">
<select>
<node expr="@id"/>
</select>
</queryDef>);
var result = query.ExecuteQuery();
for each (var record in result) {
var delivery = NLWS.nmsDelivery.load(record.@id);
var deliveryXML = delivery.toXML();
for each(var block in deliveryXML.content.content.newEmailTemplate.blockList){
if(block.@blockType == "bodyTextDeck"){
logInfo("block of type 'body text deck'");
logInfo("current color: " + block.link.@buttonColorBTD);
// check if the current color is no longer valid and set it to a default one.
if(block.link.@buttonColorBTD == "009ceb"){
block.link.@buttonColorBTD = "000523"; // new default color...
deliveryXML.@xtkschema = "nms:delivery";
deliveryXML.@_operation = "update";
NLWS.xtkSession.Write( deliveryXML );
}
}
}
var result = ncm.publishing.Transform(
'kap:newEmailTemplate', //ncm:publishing name
'newEmailTemplate2019', //model name of the ncm:publishing
<newEmailTemplate title="test" xtkschema="kap:newEmailTemplate"/>
);
}
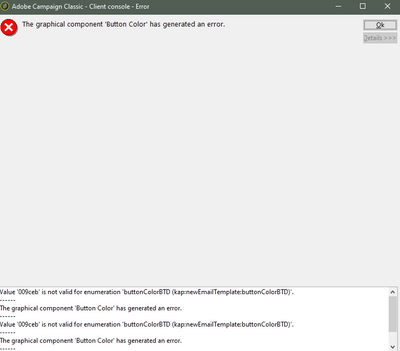
When I run the JS after this, it seems that the value has indeed changed because the "if" statement no longer evaluates to true HOWEVER, when I open the delivery, I still see this issue:
Hope you or anyone will be able to help me out here
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies