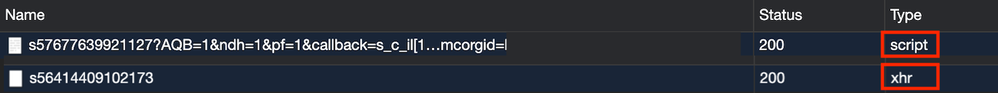
I have AppMeasurement 2.17.0 and it sometimes sends beacons as (1) AJAX POST request and sometimes it dynamically (2) adds <script> to the page (with the same URL as AJAX request) and that results in a GET request.

In case of 1 the data is encapsulated in the request body, and in case of 2 the data is sent in request parameters.
Why is that so, and is it possible to configure it to always send the beacon as AJAX POST?
I would like to have it that way, because it makes testing track calls with tools such as Cypress easier. Cypress, for example, is capable only of detecting AJAX requests.