Once the Web Vitals extension is installed, Data elements are created - How to create the rules?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Once the Web Vitals extension is installed, Data elements are created - How to create the rules?
1. I have installed the Web Vital Extension enabling CLS, FCP, FID and LCP.
2. Have created data elements using the web vitals as extension and using Data Elements Type - Entries, Full Name, ID, Value.
Can you please explain - how to create the rules to capture these values?
Do we have to create eVars and capture these with events also firing?

Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
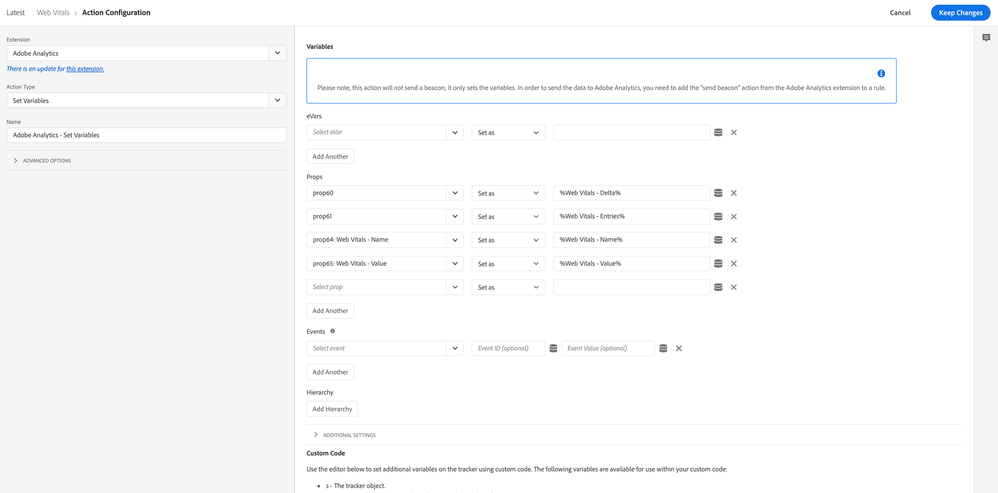
Here are screenshots of an example rule that sets eVar43, eVar44 and eVar45 using the Web Vitals data:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@yuhuisg Thoughts?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here are screenshots of an example rule that sets eVar43, eVar44 and eVar45 using the Web Vitals data:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @yuhuisg
Can you please also share what logic have you used in the custom code action.
(Action --> log web vitals event)

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
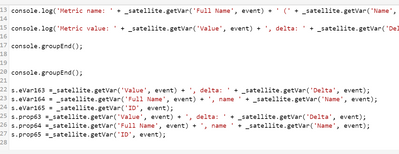
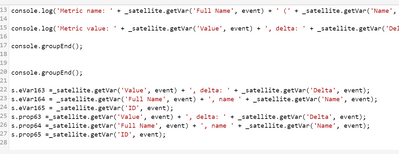
Here you go! I basically created data elements from what was available in my extension, and then log them out when a Web Vitals event occurs.
console.group(event.$rule.name);
console.log(event);
console.group('Metric ID: ' + _satellite.getVar('Web Vitals ID', event));
console.log('Metric name: ' + _satellite.getVar('Web Vitals full name', event) + ' (' + _satellite.getVar('Web Vitals name', event) + ')');
console.log('Metric value: ' + _satellite.getVar('Web Vitals value', event) + ', delta: ' + _satellite.getVar('Web Vitals delta', event));
console.groupEnd();
console.groupEnd();

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @yuhuisg . That's really helpful.

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is insightful. Thank you @yuhuisg
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
is this extension still working? It's not working for me.
Also, how can I make it work CLS as event (instead of evar/prop)? can we get CLS-delta numbers by page name?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, it is still working. Did you try my solution in the reply marked as "Accepted Solution" here? If it's not working, please provide more details of your setup. Screenshots of your Rule's setup (including screenshots of the event, condition and action components) would be very helpful too.
If you have a Rule that uses the "Cumulative Layout Shift (CLS)" event from my extension, then the metrics data elements will have the data that Web Vitals had returned for that measurement, including delta. You can certainly track a metric as a (numeric) event, if desired.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
here is the screenshot of rule and set variables: 

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That looks correct. So what isn't working? Please provide as much detail as possible so that I can troubleshoot properly.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have added extension, created data elements, created rule and published it (just like shown above) but analytics calls aren't getting triggered.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You're testing in Google Chrome, right? Do you get any error messages in the browser console?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, I'm using Chrome and there is no error as such, I'm not getting analytics call itself.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To verify that the Web Vitals data is coming through, add an action that logs your data elements to your browser's console, e.g.
console.log(`Web Vitals - Name: ${_satellite.getVar("Web Vitals - Name", event)}`);
console.log(`Web Vitals - Delta: ${_satellite.getVar("Web Vitals - Delta", event)}`);
If the logging is successful, then the error lies elsewhere that's unrelated to my extension.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@yuhuisg , I was trying to implement this as well and kept coming across a hurdle and stumbled upon this thread/post when I did a search, the issue I am coming across is the following:
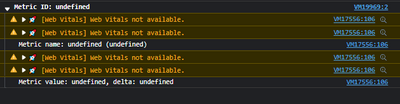
Not sure why I'm getting undefined or not available. I've created the data elements for each of those as well.
Also, was just curious, can we set these data elements within a context data?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@edbudev I've replied to you at https://github.com/yuhui/launchext-web-vitals/issues/10
For the context data question, I assume that you're referring to Adobe Analytics' context data (https://experienceleague.adobe.com/docs/analytics/implementation/vars/page-vars/contextdata.html?lan.... Yes, you can certainly set context data from the data elements, just as you would be able to with any other data elements.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Yuhuisg,
I have added data elements and created rule. But I am getting error in console as shown below.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
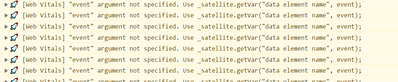
To get the data element value in custom code, you need to provide the 2nd "event" argument, as indicated in that log, like what I had provided here: https://experienceleaguecommunities.adobe.com/t5/adobe-analytics-questions/once-the-web-vitals-exten...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Yuhuisg,
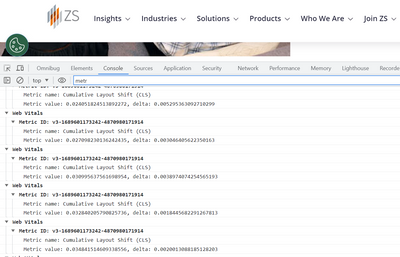
I have added a Custom code. CLS and LCP events are getting accurately captured. But CLS and LCP are getting triggered multiple times as shown in the below SS. Due to this page view calls are getting triggered multiple times.
Views
Replies
Total Likes