How do I integrate adobe analytics using javascript?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am new to adobe analytics, trying to integrate adobe analytics on my angular1.6 web app using javascript from past 3 days. I had followed the steps from adobe analytics implementation documentation using javascript Implementing Analytics Using JavaScript
Added adobe marketing cloud debugger on chrome and I am able to see the requests, but couldn't able to see anything on my AEM dashboard (page views, visits, ect). I am running the application form localhost. Can anyone help me to resolve this?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Guys! any update on this?? May be video links (or) sample codes for implementation using javascript will be helpful, thanks in advance!!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry for the basic question, worth asking :
Did you check that your configuration is not excluding the hit from your ip address ?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not sure about this. Could you please tell me how to do/check this?? I don't have admin privilege on omniture dashboard but can view the reports like page views, pages ect.
For implementation the admin(client) had shared the AppMeasurement.zip file in which I updated the parameters like RSID,SERVER,MCORG ect.
Reference https://marketing.adobe.com/resources/help/en_US/sc/implement/js_implementation.html
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Coding you need to read the Angularitics for its implementation.
The direct call rules are done in DTM
To check your work use Network tab and look at fired beacons to review your output.
This is not a 5 min and voila you are done. It will take a fair bit of Dev work and testing. You need to be able to work closely with Adobe Admin.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
julienp80647070 I have checked the configuration, and there is no exclusion of IP. Still not able to see the reports on my omniture dashboard. Do I need to mention/add the host(localhost) somewhere in the omniture dashboard?
My tracking server is j********n.sc.omtrdc.net and I am hitting from localhost is that a problem??
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For angular 1.x apps I recommend.
Angulartics | Web analytics for AngularJS applications
Also fire Direct call rules where needed.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Pabloc. Will try this, but without MCORG-ID, RSID, Tracking server how it will send data/request to adobe analytics? because there is no option to include these parameters in the source code.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
RSID can be found by looking at console output of any page presently using the same code. MCORG-ID not sure what you mean...
Were you not provided with:
Header and footer codes?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Pabloc,
There are two ways of implementations 1.DTM and 2.Javascript. I believe Header, Footer codes and DTM are required when we implement analytics using DTM. In my case its Javascript implementation https://marketing.adobe.com/resources/help/en_US/sc/implement/js_implementation.html
I had included the path for AppMeasurement and VisitorAPI in my index.html
<script language="JavaScript" type="text/javascript" src="assets/src/VisitorAPI.js"></script>
<script language="JavaScript" type="text/javascript" src="assets/src/AppMeasurement.js"></script>
Then added the Example page code (https://marketing.adobe.com/resources/help/en_US/sc/implement/appmeasure_mjs_pagecode.html) in the pages that I need to track
<script language="JavaScript" type="text/javascript">
s.pageName=“s.landingpage”
s.server="window.location.hostname"
s.channel="Discover"
s.pageType=""
s.prop1=""
s.prop2=""
s.prop3=""
s.prop4=""
s.prop5=""
/* Conversion Variables */
s.campaign=""
s.state=""
s.zip=""
s.events="event1"
s.products=""
s.purchaseID=""
s.eVar1=""
s.eVar2=""
s.eVar3=""
s.eVar4=""
s.eVar5=""
var s_code=s.t();if(s_code)document.write(s_code)
</script>
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The adobe Administrator for your company should provide the specific library settings for you.
There are two primary functions that will send data to Adobe:
s.t()
s.tl()
You may fire those depending on the situation, see these topics in the documentation:
The s.t() Function - Page Tracking
The s.tl() Function - Link Tracking
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
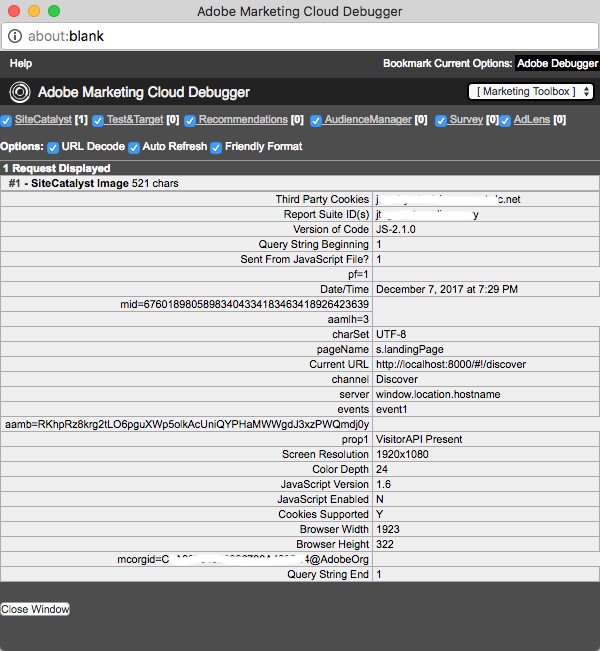
@btripple I think these events [ s.t(); ] are fired since I have this line [ var s_code=s.t();if(s_code)document.write(s_code) ] in my code. I had added adobe debugger for chrome which will show the request (image attached). There is something in my browser console as well (image attached).
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Adobe community,
Can someone help me to resolve this, implementing adobe analytics using javascript?
Does it requires any further configuration on my omniture dashboard to view reports? Also do we need to add any DTM or web property or any tool/rule on the omniture dashboard if we are using javascript implementation??
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What reports in Adobe Analytics are you trying to view?
If you capture a list of variables, then if they are standard they will appear in the various menus and sub menus(Traffic Reports > Pages > Pages, is for Pagename as an example). If they are custom you may need to have some of the menu setting adjusted to allow you to view them.
Implementing Analytics Using JavaScript
Go over this get a idea on how to implement the basics. I think you also may have to look at what is called your data layer.
The work I with angular I was involved with we used the angular frame work to inject our header and footer when need as well as used direct call rules. This was very efficient and saved alot of the headaches you seem to be having.
Good luck
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Based on your screenshot, I'd say your code is working fine, you might have the wrong report suite configured, you should confirm you have that correctly set.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
btripple thankyou. Even I have the same doubt, there is a report suite for the mobile app on the omniture dashboard which has been created by the client. Do I need to create one for the website? or can I use the same.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
selvasajin - I don't think that matters but some choose to separate web from app. I would ask them to verify they provided the right report suite ID. Ask for a screenshot of the ID within the interface, better yet gain admin access to confirm yourself.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Report suite ID's are in essence data silos - you're not going to see any data if the selected report suite in Adobe Analytics doesn't match the RSID in an image request.
If you've 100% verified the image request RSID matches the report suite you're trying to pull data from, open a new workspace project and bring the 'page' dimension. You should see at least 1 line item, with the value 's.landingPage'. This means the implementation is working.
The fact that you have some variable names when they should be variable values is an indicator that you've wrapped variables in quotes in your JS. You'll want to make sure the image requests are sending the variable values, not the variable names themselves.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Gigazelle for the update,
Actually I had tried these variables/variableValues in my sample page code as a part of development, still no reports on the omniture dashboard:
//for s.server
s.server=window.location.hostname
s.server=window.location.host
s.server="company.sc.omtrdc.net"
//for s.pageName
s.pageName=“s.landingPage”
s.pageName=document.title
The s.events and s.channel remains same as strings
s.channel="Discover"
s.events="event1"
Here are the options that I had tried
<script language="JavaScript" type="text/javascript">
/* You may give each page an identifying name, server, and channel on
the next lines. */
s.pageName="s.landingPage"
/*s.pageName=document.title*/
s.server=window.location.hostname
/*s.server=window.location.host*/
/*s.server="company.sc.omtrdc.net"*/
s.channel="Discover"
s.pageType=""
s.prop1=""
s.prop2=""
s.prop3=""
s.prop4=""
s.prop5=""
/* Conversion Variables */
s.campaign=""
s.state=""
s.zip=""
s.events="event1"
s.products=""
s.purchaseID=""
s.eVar1=""
s.eVar2=""
s.eVar3=""
s.eVar4=""
s.eVar5=""
var s_code=s.t();if(s_code)document.write(s_code)
</script>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Out of curiosity, why not use DTM? It is so much easier to implement Analytics, and legacy implementations are becoming increasingly obsolete.
Also, based on what I'm seeing, I don't see anything else that would impact data collection. In order to troubleshoot the issue any further, we will want a public URL that we can access to figure out exactly what's wrong.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Guys I had resolved this issue with the help of adobe support, "s.timestamp" was the issue, we have to pass s.timestamp with the request. Thanks a lot julienp80647070btripplepabloc82923542Gigazelle
Views
Replies
Total Likes
Views
Like
Replies
Views
Likes
Replies
Views
Likes
Replies