This conversation has been locked due to inactivity. Please create a new post.
This conversation has been locked due to inactivity. Please create a new post.
![]()
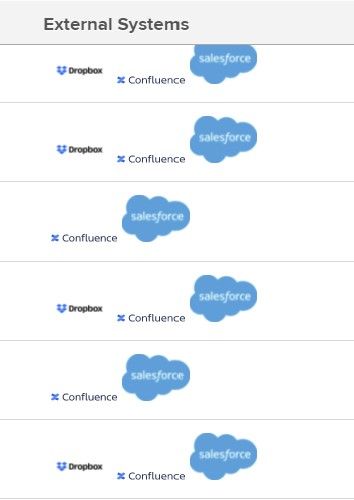
Like most companies, we have a number of external systems that contain information about our customers/products. In my case, Dropbox, Salesforce and Confluence. I needed a way to make it easy for teams to find the right information in those platforms without hunting around. Because I'm me, it also needed to be pretty and intuitive to use. Enter the most complicated piece of textmode I've written yet below, designed for a Project report.
The column in the screenshot displays 1-3 icons, depending on whether or not the appropriate field has a URL input for that client. Each icon will open the respective resource for that company when clicked. the reason two of the rows don't have the Dropbox logo is that the customer for that project does not have a link in it's respective portfolio to one (yet) so the icon disappears rather than be a link to nowhere.

column.0.displayname=External Systems
column.0.image.case.0.comparison.icon=true
column.0.image.case.0.comparison.leftmethod=DE:Dropbox
column.0.image.case.0.comparison.lefttext=DE:Dropbox
column.0.image.case.0.comparison.operator=notblank
column.0.image.case.0.comparison.operatortype=string
column.0.image.case.0.comparison.righttext=
column.0.image.case.0.comparison.truetext=https://uc4e7bd30a98a04ff199ca90b58a.previews.dropboxusercontent.com/p/thumb/ABLrkLyT1qBn_2WoobXSfrleZur1CemHzRIFP-IW2nhMA5So3A23N2eWjDFiO8IygvhEWXVEaDBqc9ejFmzZrSUXfsqKexNOp6fx4GwcIPcRzWRbTQ8Rc1UbiQxNtL_DtGAbTJXdg94TM-eYDqNIi2XjDIWa8X2Au5X7I5PQcKWuUqDILs9BcK5mzd8YxHuVUNasXIM3JFCTEIu9KrA7BCUP2cQo69syTClvqcus2JpMTGU2MIGbqBlqD0-8H3GlGGwmG2ujhFdb8F6XzBC_6fC5qFoWKyCufzjWV73ZJ5Y4bWwofNVh1Ai3y6J9918IOcZZB7dqVxEnC3Ue5MunQVTK6iSCmILtr6Z1BoYN-4AQLA/p.jpeg?fv_content=true&size_mode=5
column.0.image.width=50
column.0.link.url=customDataLabelsAsString(Dropbox)
column.0.linkedname=direct
column.0.namekey=dropbox
column.0.querysort=DE:Dropbox
column.0.sharecol=true
column.0.textmode=true
column.0.valuefield=Dropbox
column.0.valueformat=HTML
column.1.displayname=
column.1.image.case.0.comparison.icon=true
column.1.image.case.0.comparison.leftmethod=DE:Confluence
column.1.image.case.0.comparison.lefttext=DE:Confluence
column.1.image.case.0.comparison.operator=notblank
column.1.image.case.0.comparison.operatortype=string
column.1.image.case.0.comparison.righttext=
column.1.image.case.0.comparison.truetext=https://wac-cdn.atlassian.com/dam/jcr:1b7f4009-27d0-4882-8629-cecae97fc00f/Confluence-blue.svg?cdnVersion=1583
column.1.image.width=50
column.1.link.url=customDataLabelsAsString(Confluence)
column.1.linkedname=direct
column.1.namekey=Confluence
column.1.querysort=DE:Confluence
column.1.sharecol=true
column.1.textmode=true
column.1.valuefield=Confluence
column.1.valueformat=HTML
column.2.displayname=
column.2.image.case.0.comparison.icon=true
column.2.image.case.0.comparison.leftmethod=DE:Salesforce
column.2.image.case.0.comparison.lefttext=DE:Salesfoce
column.2.image.case.0.comparison.operator=notblank
column.2.image.case.0.comparison.operatortype=string
column.2.image.case.0.comparison.righttext=
column.2.image.case.0.comparison.truetext=https://www.salesforce.com/news/wp-content/uploads/sites/3/2020/10/Salesforce_Corporate_Logo_RGB.jpg
column.2.image.width=50
column.2.link.url=customDataLabelsAsString(Salesforce)
column.2.linkedname=direct
column.2.namekey=Salesforce
column.2.querysort=DE:Salesforce
column.2.textmode=true
column.2.valuefield=Salesforce
column.2.valueformat=HTML
Topics help categorize Community content and increase your ability to discover relevant content.

Very cool! Thank you for sharing! I love the added visual component.
Views
Replies
Total Likes

That's pretty cool, thanks!
Views
Replies
Total Likes
Views
Likes
Replies