Hi,
yes, it's not as complicated as it seems at first glance.
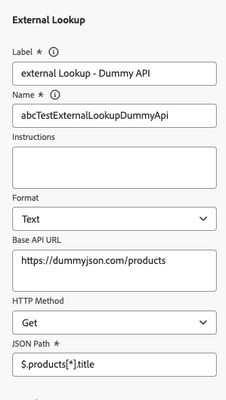
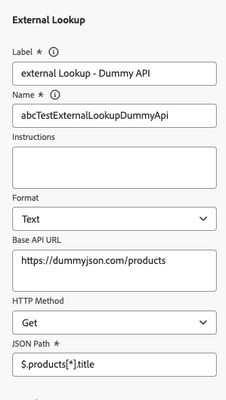
You will be only able to setup an external lookup field using the new (beta) form designer.
You can try using a dummy API like this:
https://dummyjson.com/products
If you have a look at the output in your browser, you will see, that it has the following format:
{
"products": [
{
"id": 1,
"title": "iPhone 9",
"description": "xyz",
...
]
}
So, to get the titles into the new field, you have to use the following JSON path:
$.products[*].title

Regards
Lars