Don’t miss the Workfront AMA: System Smarts & Strategic Starts! Ask your questions about keeping Workfront running smoothly, planning enhancements, reporting, or adoption, and get practical insights from Adobe experts.
SOLVED
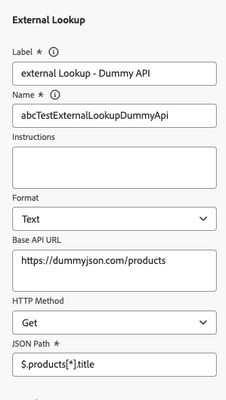
Custom Form Beta - External Lookup via API
Related Conversations