Never miss an update of the Adobe Journey Optimizer Community Lens! Subscribe now to get the latest updates, insights, and highlights delivered straight to your inbox every time a new edition drops.
SOLVED
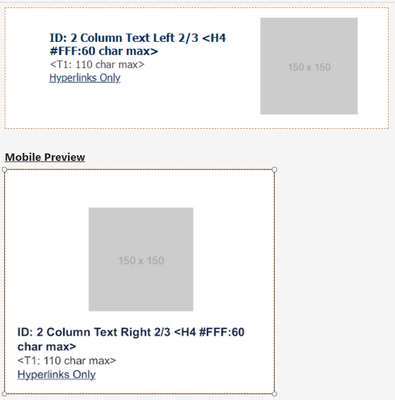
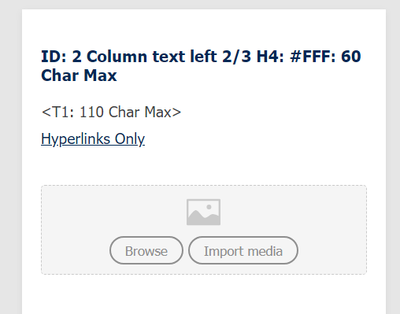
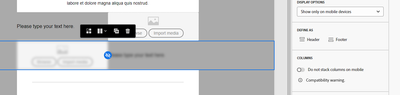
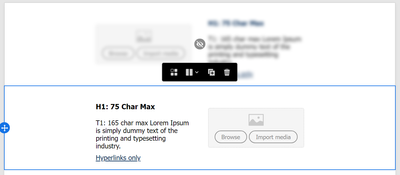
Facing Responsive issue while creating fragment
Related Conversations