Adobe DTM Content Security Policy Block
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all
recently I've been with various discussions with Adobe Support to solve an issue I've been facing in my company by getting DTM library blocked by the Content Security Policy. Finally, we were able to solve the problem (not through Adobe support) by updating the CSP header to include the following:
"default-src 'self' 'unsafe-inline' *.adobedtm.com *.sc.omtrdc.net; font-src 'self' data:; img-src 'self' data: *.sc.omtrdc.net;";
I wanted to share this with you as Adobe didn't have any standards on how to deal with such a problem. And I'm hoping that Adobe get something documented ASAP
more details can be found here:
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Thank you for posting your solution to this problem. I haven't heard of this particular issue before but If I see others facing it I'll be sure to point them here.
Thank you,
Jantzen
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
So I have also run into a similar issue, when the page load function fires our CSP blocks it as it does not allow for 'unsafe-eval'. Now I can add unsafe-eval to the header, but our security team does not allow us to. So I was wondering if there is something I could do?
Thanks,
Christian
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is there another solution that doesn't involve allowing the 'unsafe inline' policy? This would expose us to XSS attacks potentially. Is it possible to generate a nonce or hash for example?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For DTM both Launch, you'll need to add `unsafe-inline` to the security policy (you can add the domains as in the OP to limit it to a subset of domains). The whole point of CSP is to block dynamic loading of scripts, which is sort of what tag managers do.
at.js 1.X also uses eval(), so if you're using Launch to deploy the Target extension (running at.js 1.X), then you'll also need to add `unsafe-eval`. at.js 2.0+ no longer uses eval(), so if you want to make that move, you can deploy it with the current Target extension using custom code, or you can wait for the upcoming Target extension that uses at.js 2.
For Launch specifically, we are researching an approach that would let you:
1) generate a nonce on the server-side
2) write that none into your headers and into the data layer somewhere
3) create a data element that references your nonce
4) tell Launch what data element to use when it dynamically loads other scripts
This is the only method that we know of that would allow us to work within a restrictive CSP environment.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just to comment on "at.js 2.0+ no longer uses eval()".
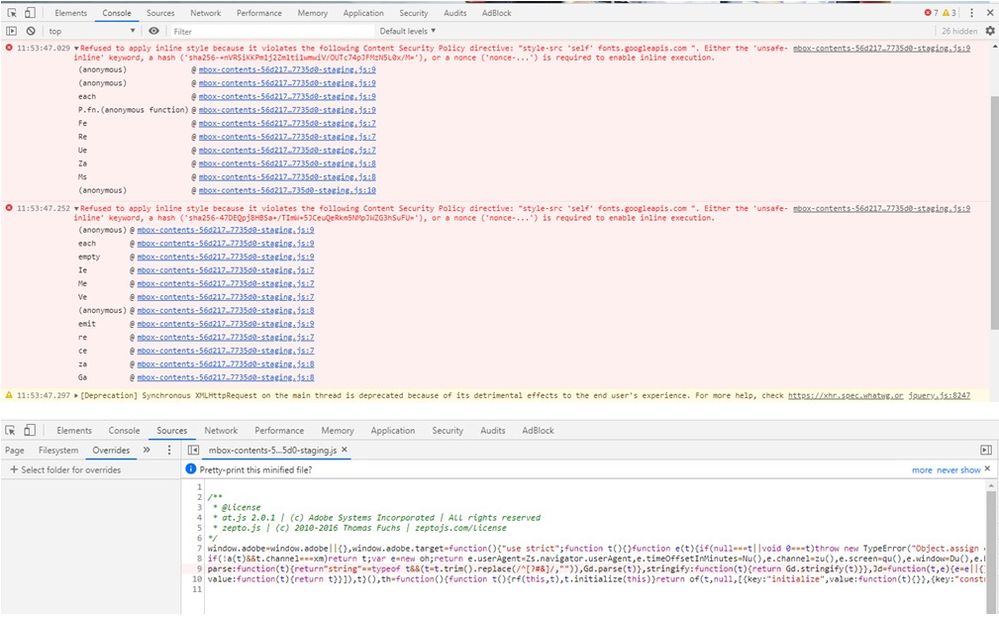
I did try using at.js version 2.0.1 and unfortunately I get to encounter the same issue.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is as expected. The policy in your screenshot doesn't specify unsafe-eval, only the unsafe-inline. And since the unsafe-inline is a Launch problem (not an at.js problem) it'll still throw the exception. A bit more info is available here: https://docs.adobelaunch.com/launch-reference/client-side-information/content-security-policy-csp
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We are in a restrictive CSP environment where Launch is self-hosted and cannot use unsafe-eval or Nonce options
With the script-src allowing 'self' the library is added to the page without error
Further errors were seen when it tried to set inline scripts. I removed all custom code from the property and it is running without error
If there is no custom code in the library, will Launch still try to set inline scripts?
The implementation is dead simple with a single Direct Call rule for calling a page view
There is no custom code in any Data Elements, Extensions, or other rules
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Could you confirm that unsafe-eval is not needed for latest DTM? CSP still complains if I don't set unsafe-eval even with at.js 2+.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Like
Replies