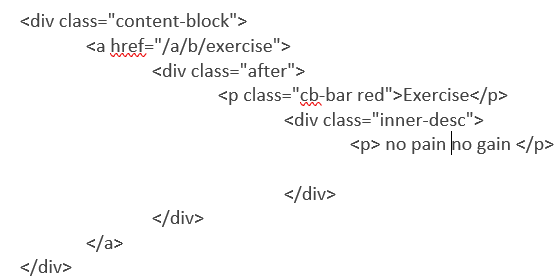
I am facing a problem where I am trying to extract the text out of a clickable event. In adobe DTM I have a CSS selector (.cb-bar red) for my on click event rule and I have a prop associated with that event to capture the text out of that clickable link. This is a piece of code for which I wanted to capture text Exercise for every click on exercise link before it navigates to its final page <"/a/b/exercise">

However, in adobe cloud debugger for every click, the triggered event is capturing the same value "Exercise" for all other different links names. Why this is happening. I have tried assigning my prop all the below js scripts but the problem still persists.
%this.innerHTML%
%this.@text%
%target.innerHTML%
Any suggestions on this?