Help shape the future of AI assistance by participating in this quick card sorting activity. Your input will help create a more effective system that better serves your needs and those of your colleagues.
SOLVED
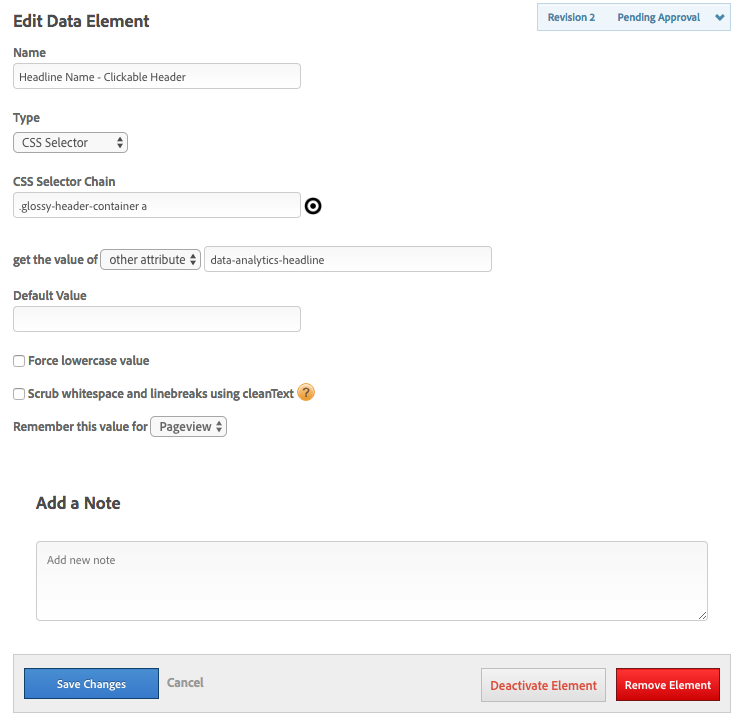
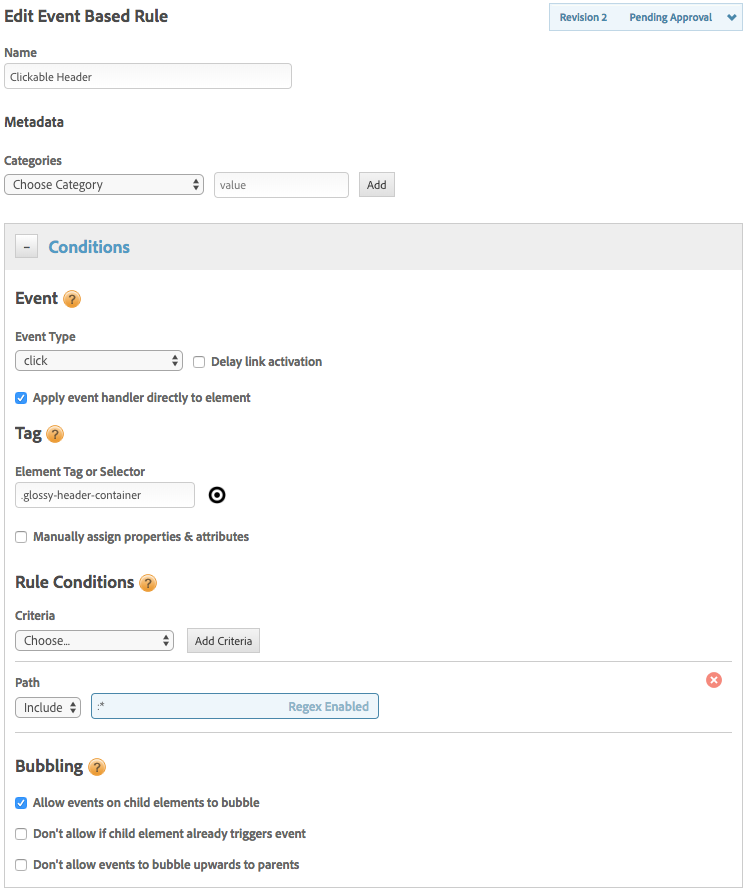
Obtaining value from Data Attributes as data elements in DTM
Related Conversations