Obtaining value from Data Attributes as data elements in DTM
Hi,
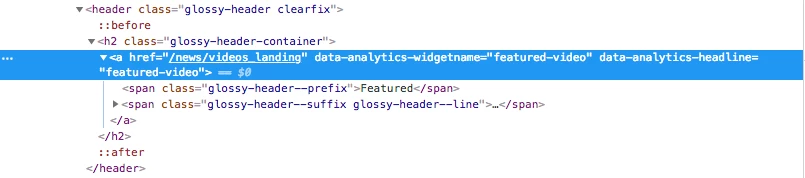
I am trying to obtain the value of the following data attributes dynamically in a prop on the site www.eonline.com

I have defined the Data Element value as below:

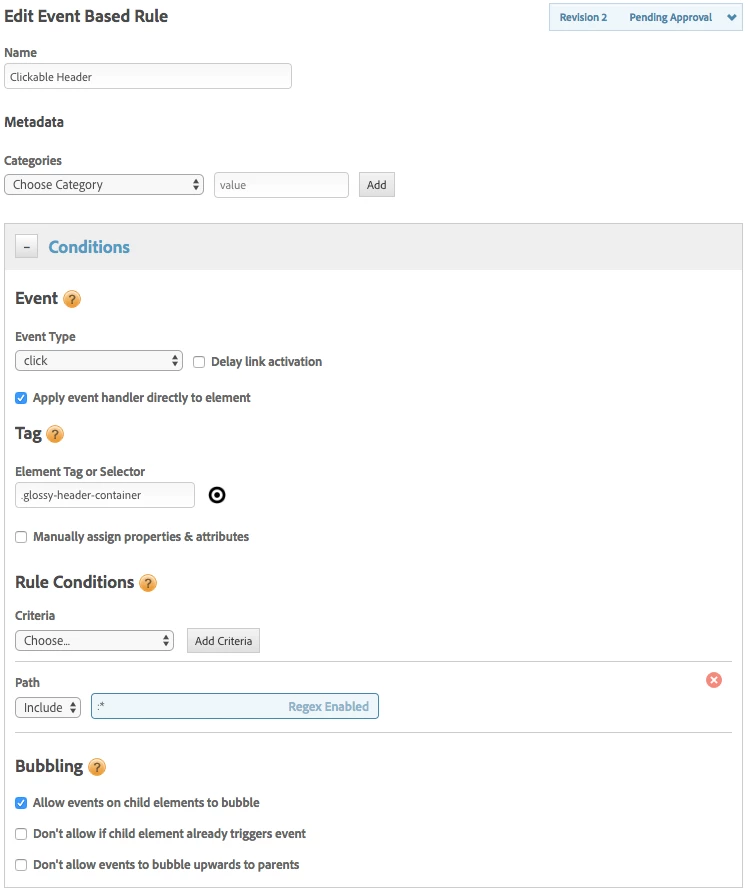
and set the Event based rule shown below:

Site link: www.eonline.com
However, when I click on the element - a click event fires but ONLY shows value of the first click and does not change value as per the change in the Data Attributes
Any help will be greatly appreciated!