Hi,
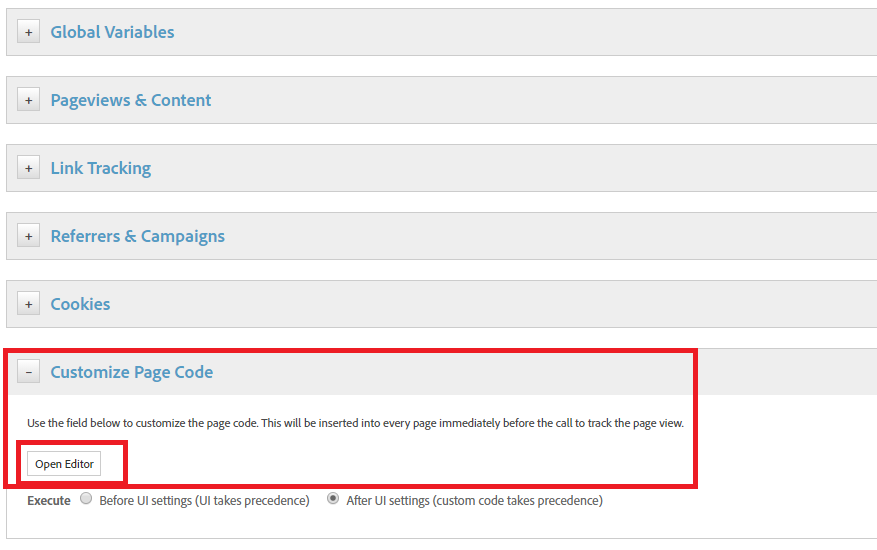
I getting confused in "Customize Page Code" open editor (Adobe Analytics Tool setting). There s specific functions we need to add in this or can write any jQuery or javascript code?
How can we assign a value in evars, events and props through this editor.
How can we execute the code through (s.t) or s.stl()?
once we implement the everything in this should we need to create rule, dataelement or anything?
It would be great if anyone can provide the 2 cases example and detailed information about this section.

Thanks!