Hello,
We have a WEB project done on React.js
The developers call a dispatchEvent in JS when the page loads.
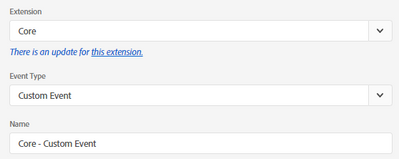
In Adobe Launch, we created a Rule that is triggered when this event is sent, like the following:

And then inside this rule, we need to read the values that the developers are sending to us in an object sent with the DispatchEvent.
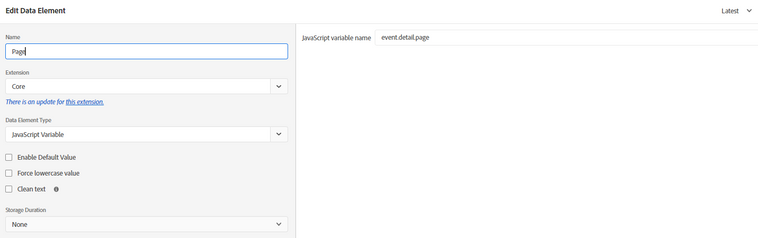
We found that to access these variables, we have to call the object "event.detail" like the following : event.detail.NameOfVariable
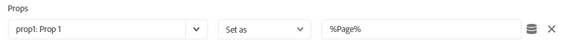
So we created data elements that read all variables, for example:

In our Rule, we wrote a custom code :
console.log(_satellite.getVar("Page"));
This returns "undefined" all the time.
However, when we call it directly in the interface it sends the correct value.

Do you have any idea why this is happening?
We need our variables to be read in Data Elements, it is easier to maintain.
Thank you