This conversation has been locked due to inactivity. Please create a new post.
This conversation has been locked due to inactivity. Please create a new post.

Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.

Hi @sean12341 ,
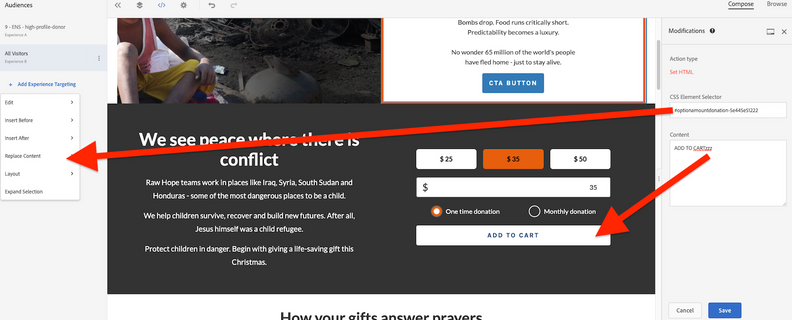
You can also select a required selector, from a breadcrumb kind of thing that appears at bottom of the VEC composer, else you can directly replace the selector in modifications as well.

Provide your site/page details to troubleshoot more...
![]()
Hello,
Is that form directly defined in the page or is it a custom web component? Have you tried manually entering the selector in the Modifications area?
Thank you,
/Cristinel

Hi @sean12341 ,
You can also select a required selector, from a breadcrumb kind of thing that appears at bottom of the VEC composer, else you can directly replace the selector in modifications as well.
Views
Like
Replies