Target Mbox call Issue
Hi Team ,
We are geeting the response Segment ID from the API call. This segemnt ID we are saving local storage. And my custom code passing the target using DATA provider .
Sample :
callback(null, {td_segment:localStorage.getItem("td_segment")});
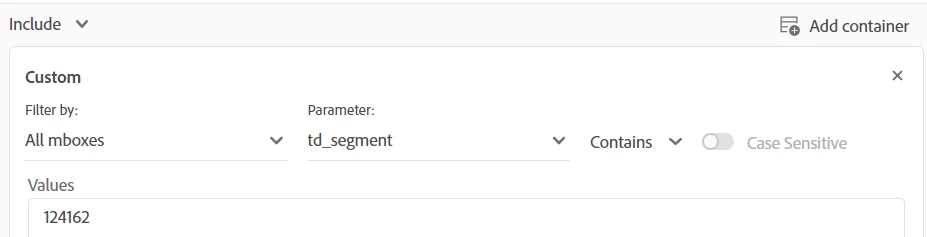
And I'm creating target audience passing parment and the segemnt values

But in delivery call not seen different experience. Please suggest what is best way to achive this.
Thing is have to show differnt segment users for different content.
Thanks In Advance !!!