productPurchasedId does not work. Why?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We have created an MBOX for "order confirmation":
- Order ID: is a unique value
- ProductPurchaseId: is the product in the order
When we set the goals in Adobe Target:
- We can see the number of orders. We use MBOX = OrderConfirmPage
- But we CANNOT see the number of orders per product. We use MBOX = OrderConfirmPage + Audience / Targeting "ProductPurchaseID = IDProduct"
We don't know why, but the code should be well implemented and Adobe Target always gives us 0.
Any idea?
Thanks
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @carlosvelarde,
Second attempt, hopefully this is helpful. There are 3 ways/methods to pass a conversion mbox/location with order data in it to Target. If using at.js version 1.x you can use the first 2 methods only. If using at.js version 2.x you can use all 3 methods. I personally, prefer to use the #2 method with the trackEvent() since this request is generally only to send data to Target and is not used to get content to render to the page.
- Call the getOffer() method, and pass the order data as custom parameters with the reserved parameter names:
- orderId (unique id for the order)
- orderTotal (value of the order - optional)
- productPurchasedId (comma separated list of skus included in the order like: "sku1,sku2,sku3" - optional)
- Example:
adobe.target.getOffer({
"mbox": "orderConfirmation",
"params": {
"orderId":"ABC6789",
"orderTotal":123.45,
"productPurchasedId":"123,234,SLKF-123"
},
"success": function(offers) {
adobe.target.applyOffer( {
"mbox": "orderConfirmation",
"offer": offers
} );
},
"error": function(status, error) {
if (console && console.log) {
console.log(status);
console.log(error);
}
},
"timeout": 5000
});
- Call the trackEvent() method and pass the order data as custom parameters with the reserved parameter names (same as getOffer() above).
- Example:
adobe.target.trackEvent({
mbox: 'orderConfirmation',
params: {
"orderId":"ABC6789",
"orderTotal":123.45,
"productPurchasedId":"123,234,SLKF-123"
}
});
- Call the getOffers() method (only for at.js 2.x) with the order data in the orders object. Please note that parameter names are different from the methods above.
- Example:
adobe.target.getOffers({
request: {
execute: {
mboxes: [{
index: 0,
name: "orderConfirmation",
parameters: {
"customParam": "value"
},
order: {
"id": "ABC6789",
"total": 123.45,
"purchasedProductIds": ["123","234","SLKF-123"]
}
}]
}
}
})
.then(response => adobe.target.applyOffers({ response: response }))
.then(() => console.log("Success"))
.catch(error => console.log("Error", error));
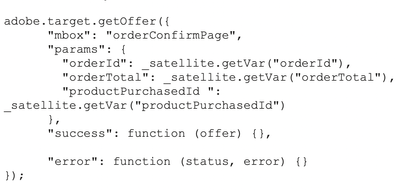
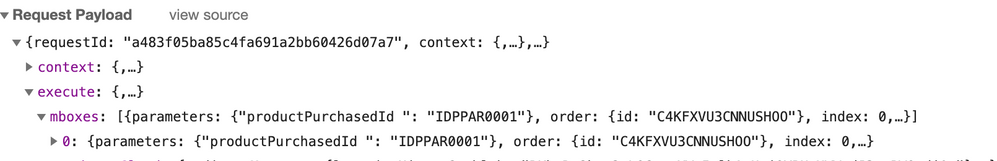
Make sure your syntax is correct depending on the method you are employing. From your screen shot you appear to be using method #1 in which case you should be passing them as custom parameters with the exact names in the examples above - no leading or trailing spaces.
Hope that helps!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @carlosvelarde,
Your implementation looks to be fine. However, the reporting it sounds like you want to do is beyond Target reports. The passing of the productPurchasedId is for 2 main purposes in Target. 1) For informing Recommendations about specific entity/products getting purchased - to enable our purchase based algorithms. 2) To provide helpful information in the order details report download. I theory, if you downloaded the order details CSV you could determine the answer you are asking: how many orders included product X. Column H of the order details CSV will have a comma separated list of the productPurchasedIds in it that you could filter off of to answer your question.
Another way to answer that question would be in Analytics Workspace Analysis. If you have Analytics for Target (A4T) as your reporting source you should be able to create a report that gives you that information.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @carlosvelarde,
Second attempt, hopefully this is helpful. There are 3 ways/methods to pass a conversion mbox/location with order data in it to Target. If using at.js version 1.x you can use the first 2 methods only. If using at.js version 2.x you can use all 3 methods. I personally, prefer to use the #2 method with the trackEvent() since this request is generally only to send data to Target and is not used to get content to render to the page.
- Call the getOffer() method, and pass the order data as custom parameters with the reserved parameter names:
- orderId (unique id for the order)
- orderTotal (value of the order - optional)
- productPurchasedId (comma separated list of skus included in the order like: "sku1,sku2,sku3" - optional)
- Example:
adobe.target.getOffer({
"mbox": "orderConfirmation",
"params": {
"orderId":"ABC6789",
"orderTotal":123.45,
"productPurchasedId":"123,234,SLKF-123"
},
"success": function(offers) {
adobe.target.applyOffer( {
"mbox": "orderConfirmation",
"offer": offers
} );
},
"error": function(status, error) {
if (console && console.log) {
console.log(status);
console.log(error);
}
},
"timeout": 5000
});
- Call the trackEvent() method and pass the order data as custom parameters with the reserved parameter names (same as getOffer() above).
- Example:
adobe.target.trackEvent({
mbox: 'orderConfirmation',
params: {
"orderId":"ABC6789",
"orderTotal":123.45,
"productPurchasedId":"123,234,SLKF-123"
}
});
- Call the getOffers() method (only for at.js 2.x) with the order data in the orders object. Please note that parameter names are different from the methods above.
- Example:
adobe.target.getOffers({
request: {
execute: {
mboxes: [{
index: 0,
name: "orderConfirmation",
parameters: {
"customParam": "value"
},
order: {
"id": "ABC6789",
"total": 123.45,
"purchasedProductIds": ["123","234","SLKF-123"]
}
}]
}
}
})
.then(response => adobe.target.applyOffers({ response: response }))
.then(() => console.log("Success"))
.catch(error => console.log("Error", error));
Make sure your syntax is correct depending on the method you are employing. From your screen shot you appear to be using method #1 in which case you should be passing them as custom parameters with the exact names in the examples above - no leading or trailing spaces.
Hope that helps!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @carlosvelarde, hope you're doing well 🙂 Were you able to resolve this issue with the support that was provided? If so, please let us and your Target Community peers know by marking the helpful response as, "Correct Reply" - - otherwise, I'd encourage you to reach back out to your Community peers with a follow up question!
Warmly,
Amelia, your Adobe Target Community Manager
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Ryan_Roberts_ - thanks for this detail explanation. We're in the middle of a WebSDK implementation are trying to do something similar to your method #2. If I use your method #2's code for example, the WebSDK code should look like the following:
alloy("sendEvent", {
data: {
__adobe: {
target: {
orderTotal: 123.45,
orderId: "ABC6789",
productPurchasedId: "123,234,SLKF-123",
},
},
},
decisionScopes: ["orderConfirmation"]
})
However, when we review the documentation, specifically the Comparing at.js to Experience Platform WebSDK - How to track events, it's showing that we should be expecting a result to be returned as part of the initial "sendEvent", however, we're not seeing a proposition returned. We just want to send conversion tracking data to target to inform the algorithms that contain a "bought" action, such as "bought this, bought that" or "viewed this, bought that" without having to create an activity. Is there any documentation you can point us to? Any help you can offer in adapting your answer to WebSDK?
Thanks in advance, Nick
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey Nick,
Your code for a WebSDK implementation looks accurate. I tested it on my sandbox and it ran as expected. It isn't necessary that an activity be running on your decision scope (aka mbox or location) used to track an order. The help doc you reference addresses tracking events that are specific to an activity (the propositionDisplay or propositionInteraction) but this sort of order tracking can be useful at an account level rather than a specific activity so your implementation method is correct as is. This sendEvent should have an empty response in the personalization:decisions object unless the "orderConfirmation" (or what scope you use to capture orders) scope was explicitly used to serve activity content in a live activity.
Hope that helps!
-Ryan
Views
Replies
Total Likes