Dynamic Links Adobe Target tracking
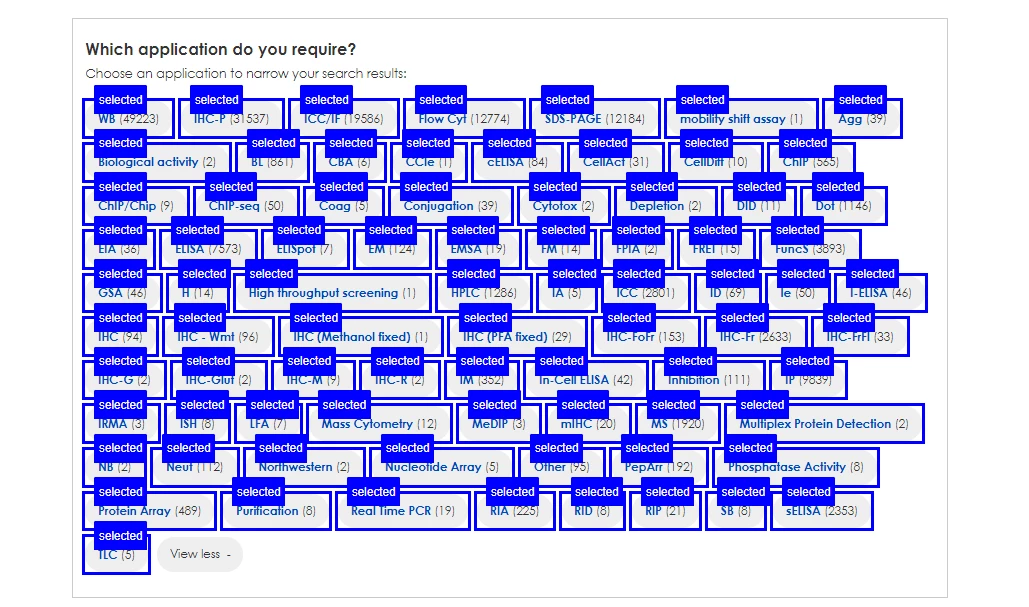
I am trying to track dynamic links via AT, in the editor i have the right selectors see image, these link are dynamically added to the pages after page load so don't receive the AT class .at-element-click-tracking. Any ideas how i can track these links?