Dynamic Links Adobe Target tracking

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
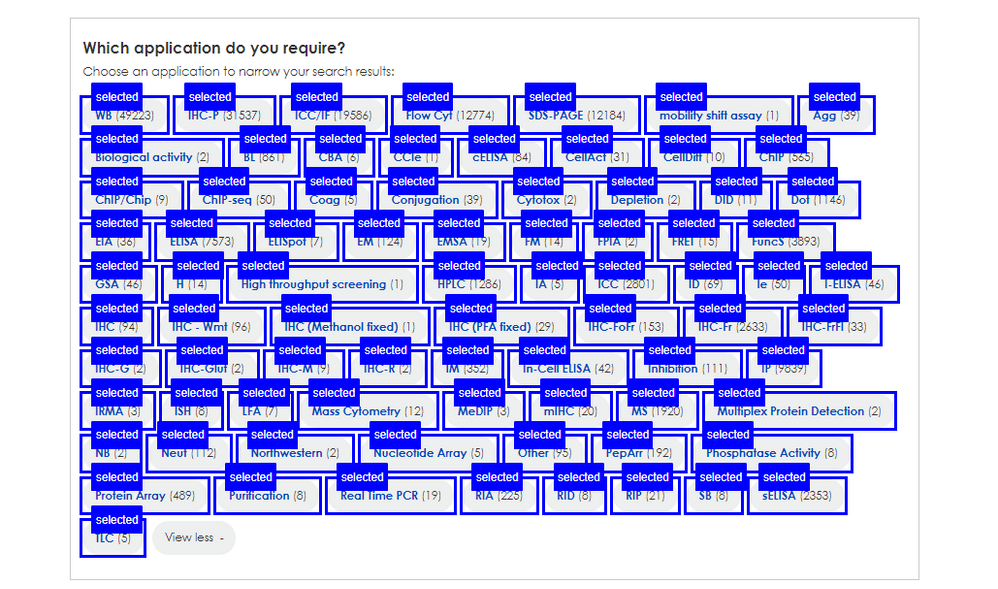
I am trying to track dynamic links via AT, in the editor i have the right selectors see image, these link are dynamically added to the pages after page load so don't receive the AT class .at-element-click-tracking. Any ideas how i can track these links?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you trying to have all of those function as conversion mbox events? Could just put a click handler on all of them via client side js and fire off a trackEvent call.
Something like
function fireConversion() {
window.adobe.target.trackEvent({'mbox':'facetClick'})
}
document.querySelectorAll('div.someclass').forEach((d)=> {
d.addEventListener("click", fireConversion);
});

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you trying to have all of those function as conversion mbox events? Could just put a click handler on all of them via client side js and fire off a trackEvent call.
Something like
function fireConversion() {
window.adobe.target.trackEvent({'mbox':'facetClick'})
}
document.querySelectorAll('div.someclass').forEach((d)=> {
d.addEventListener("click", fireConversion);
});

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
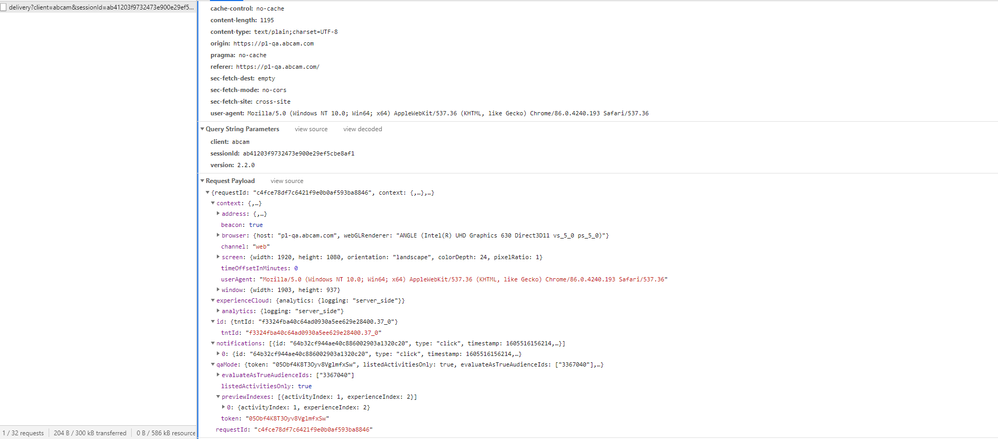
Thank you @Eric_Vidana for the answer, I did read you can make your own triggers, will this create the same action /event that selecting via the editor? Because when I look in dev tools ad see the delivery action in the network tab I don't see a 'mox' key from the the ones tagged via the editor?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Eric_Vidanathe notification does show the mbox name, just having trouble changing the type from display to click, I have tried
window.adobe.target.trackEvent({ 'mobox': 'facetClick', type: 'click'})
and I assume to track this mbox in Goals and Settings I create a Conversion goal of Viewed an Mbox?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@zach_shearer thanks yeah I know about forEach and ie11 and i would have loved to write the functionality in es6.
Views
Replies
Total Likes
Views
Like
Replies