What do I do to close eform on screen and display response of web service in another screen.?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am trying to build following functionality.
- I want to submit form to a web service through SOAP request on click of a button.
- I want to display response of web service like “form has been submitted successfully” on screen.
What has been achieved.
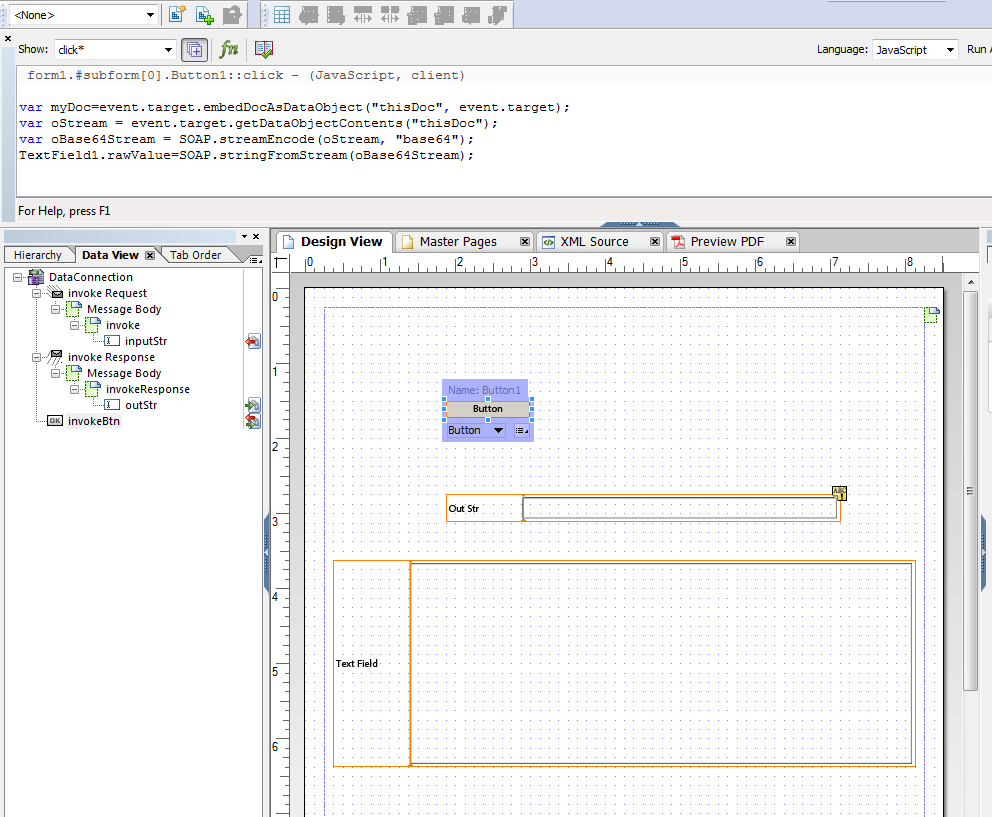
- I am able to submit form to an adobe web service passing base64 string to adobe process.(see the script in image#1).
- When I receive base64 string in adobe process, I am able to re-generate document (using getDocFromBase64(/process_data/@inputStr) ).
- After that I am returning a message string to as response “Form submitted successfully”.
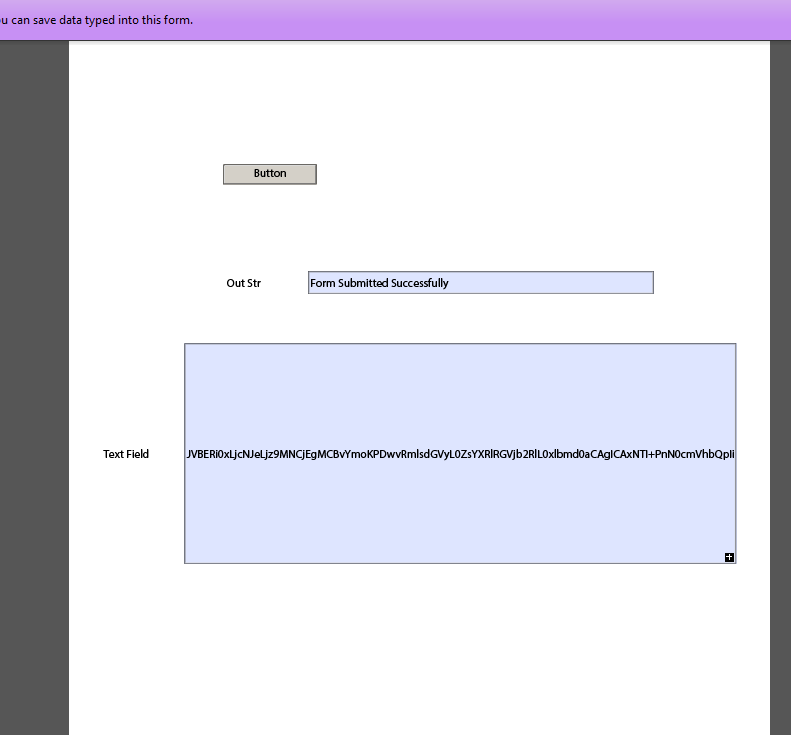
- When I get the response I populate response to a text field variable (Out Str). See image#2
Problem/Desirable functionality.
I want to close this eform and display the message “form has been submitted successfully” on another page in browser so that it depicts to end user that form has been submitted successfully with confirmation.
What do I do to close eform on screen and display response of web service in another screen.?
Image#1
Image#2
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I found solution,
You can have the SOAP response send back html content as a remote URL, and then have script in the form execute that opens the remote URL. Below is a simple example of how that can be done. The screen capture is from Reader inside the browser that shows the remoteURL returned (this could be html content). Then I put a “gotoURL” method on the click event of the button which redirects to the URL that was provided by the SOAP response. You could automate it by invoking the “Invoke Btn” on the mouse-down event of a different button and then go to the success URL on the mouse-up event (i.e. make the ‘Invoke Btn’ invisible).
Button script:
var myURL = xfa.resolveNode("form1.P1.Body[1].invokeResponse.outHtml.remoteURL").rawValue;
- xfa.host.gotoURL(myURL);
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Method1: This method only works in same PDF window.
On the click of the submit button, based on the webservice result we can close the PDF. As you already having in the "Out Str", this variable having detailed message kind of thing, so it would be easier if you have one more output variable to know if this submission is success or failure or can use the "Out Str", it self to compare and close the PDF.
Here i am using "strResult" to hold webservice success or failure using true/ false values.
Get the "strResult" value from binded field of webservice response and compare and close or display messages based on requirement.
var strResult = YourFieldname.rawValue;
if(strResult != "" && strResult != null){
if(strResult.toUpperCase() == "TRUE"){
xfa.host.messageBox("Successfully Saved the Data.", "Submit Confirmation", 3,0);
//Close the PDF
app.execMenuItem("Close");
}
else{
xfa.host.messageBox("Failed to Save the Data.", "Submit Confirmation", 3,0);
}
}
If the result need to show in separate window and having LiveCycle process connected to PDF via. webservice or REST:
Method2. If the PDF inside the browser
Type1 - You can set the process output is document variable, this PDF may contain your static/dynamic message and this PDF. But with this method result PDF opens in same window, host pdf will be disappeared.
Type2 - You can set the process output is string variable, this STRING may contain your static/dynamic message. In this method the string will be appered in the same PDF window, host pdf will be disappeared.
Method3. If the PDF is stand alone (not opend in any browser)
Type1 - You can set the process output is document variable, this PDF may contain your static/dynamic message and this PDF. But with this method result PDF opens in new window, host pdf will be also stayed and may make readonly after submission success.
Type2 - If the process output is string, it cannot handle this situation, may get the content type exception while receiving the result string, because.
Used all of the above methods in various situations and it worked without any issues.
-Raghu.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Raghu,
First of all, thank you very much for providing me different ways to my requirement.
For my case: Method2, Type2 will be good and this is what i am trying to build. But nothing is happening in soap call though it works fine in RESTful call.
i have taken outstr as output variable, when i submit through SOAP, pdf is not closing. It remains same.
your Method2->Type2 works in REST call but doesnt works in SOAP.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Raghu,
One more thing, SOAP doesnt work on Submit button. I have taken execute option of button. So I am executing a wsdl connectiong and sending string.
Is there any way that I can submit my current pdf through SOAP service.
Restful webservice works fine. Is there any way to submit pdf via soap service.
This is just work around that i found to submit pdf via soap
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If its restricted to SOAP call only, use Submit button (Submit type), with LC SOAP Process as data binding. Now assign the whole xml into a variable on pdf before sibmit and bind/send the variable value to SOAP input. Here xml will be your LC process input not the PDF. Then re-create the PDF using this xml on LiveCycle process, hope the template is available for the LC process. This way we can have the PDF available in the process, if not using REST and export the whole PDF. Other than this i am not aware of any other methods.
-Raghu.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Raghu,
If i use submit button, then only REST ful call is the left option. I can not use any type of data binding.
have you ever used any other method to submit form other than HTTP/REST?
I request you to provide me some of your ideas, we dont know if we land up to a solution.
Regards
Sunil
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Used SOAP, REST and servlet/http submission, for servlet submission you may find more examples online. On this forum you can check this: http://forums.adobe.com/message/3970459#3970459
For SOAP use, data binding is not for all fields on the form, need to bind the webservice to create a data connection using "New Data Connection" using "Data View" TAB on form, with this can submit the xml to webservice to further processing. Is there a way to submit xml in this case, using SOAP in pdf without SOAP URL data binding? i have no idea.
- Raghu.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I found solution,
You can have the SOAP response send back html content as a remote URL, and then have script in the form execute that opens the remote URL. Below is a simple example of how that can be done. The screen capture is from Reader inside the browser that shows the remoteURL returned (this could be html content). Then I put a “gotoURL” method on the click event of the button which redirects to the URL that was provided by the SOAP response. You could automate it by invoking the “Invoke Btn” on the mouse-down event of a different button and then go to the success URL on the mouse-up event (i.e. make the ‘Invoke Btn’ invisible).
Button script:
var myURL = xfa.resolveNode("form1.P1.Body[1].invokeResponse.outHtml.remoteURL").rawValue;
- xfa.host.gotoURL(myURL);
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies