Setting focus and nulling a field after a Length check
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a form I'm working on which requires some basic length checks but I'm having trouble with one of my fields. In the change event I have this:
if (xfa,event.newText.match (/[^0-9/) !== null){
this.rawValue = null;
xfa.host.setFocus(this);
}
else if (xfa.event.newText.length > 9){
this.rawValue = null;
xfa.host.setFocus(this);
}
but it will not null the field or set the focus to the field when it fails either check. I'm not sure what the problem is though.
Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using dynamic PDF... the code I gave you is behaving exactly how you want it to be..
the problem with your code when I test it, is because when using the method match, it does not return true or false, it only returns the first character of the string.. you should try using the RegExp object instead...
Also, when trying to use (this.rawValue = null) in the change event, it cannot apply this line of code because the rawValue of the field has not change yet, not unless you have exited the field. You should always use xfa.event when trying to play around with the value in the change event of a textfield...
So try this out instead.. I hope this will work
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
I don't know if you pasted the code, but in your first if statement, there's a comma after 'xfa'
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No, I had realized that after I had submitted the question, it is not in the original code. Thanks though!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay, also your regular expression is unterminated.. missing a bracket ']'
I understand what you are trying to do for the else if part, but can you explain what exactly you are trying to do within the first if statement?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm limiting the text field to only allow numbers for the if statement and the else if should check if it's more than 9. I could always use a numeric with the limit I guess but I prefer to do it this way.
Either way, it's not functioning. After 9 digits it's not nulling or setting focus. If I have an app alert or a message box it will show up but it does not prevent the user from inputting more than 9. It'll just tab to the next field.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
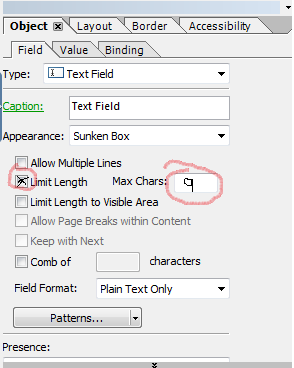
Okay, well all you would need to do, if I understand well would be setting a limit of length for the textfield, see the image underneath
And instead of using the if statement as you are with the match method, you can simply use these line of code to get this done :
Hope this will help ya
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This doesn't seem to be preventing text input. Also, it's supposed to be on the change event? I did have the limit set to 9 previously but would still like the input of letters to be prevented.
I would still like it to prevent that input. It doesn't need to null the field just the text.
Example:
Outcome: 111-111-111 (can be done with the patterns)
User input: 111111x11
I would like that x to be prevented from being input. I can either null the whole field as to start again or prevent that input directly. If I use the code:
If (isNaN(xfa.event.newText)){
xfa.event.change = "";
}
Nothing happens.
If I use; for example:
if (xfa.event.newText.match (/[^0-9]/) !== null){
this.rawValue = null;
xfa.host.setFocus(this);
xfa.host.messageBox("do not input letters");
}
prevents the user from inputting letters, sort of, it will show the messageBox, then place the letter regardless.
So in the other example, if the user input:
111111x
The message box would appear. But it would not set focus, or null the field.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Euhmm... are you sure you are doing it right?
The code I provided you is preventing any input other than a number...
isNaN (is Not a Number), is a method which verifies if the string is considered a number or not.
It is not suppose to null the field but it prevents any other character than a number as an input within a TextField.
I have a sample for the text field which is working correctly here,
Can you tell me if its behavior is good or not, it is exactly as shown above
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Unfortunately at work we're restricted from using Google drive.
Are you using this on a static pdf? I've always been creating in Dynamic. It's just an odd issue. It should be working but it's not.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using dynamic PDF... the code I gave you is behaving exactly how you want it to be..
the problem with your code when I test it, is because when using the method match, it does not return true or false, it only returns the first character of the string.. you should try using the RegExp object instead...
Also, when trying to use (this.rawValue = null) in the change event, it cannot apply this line of code because the rawValue of the field has not change yet, not unless you have exited the field. You should always use xfa.event when trying to play around with the value in the change event of a textfield...
So try this out instead.. I hope this will work
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
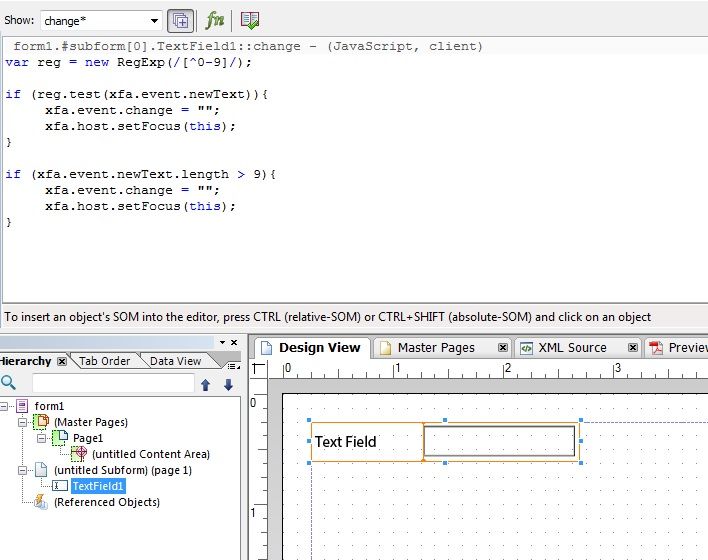
I've uploaded a couple images with the code and the result. It doesn't seem to be working...Not sure why. I even created a new form to see if it was a problem with the other one.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies