Sending email to a user-entered email address
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would like to edit the XML so that when the user clicks on an Email Submit button, the form is sent to an email address that the user has entered into a form field. I have seen code like this on the click event
event.target.submitForm({cURL:"mailto:"+name@domain.com + ? subject=This form: " ,cSubmitAs:"XDP",cCharset:"utf-8"});
but can I edit the XML so that the form is sent to the email address set in one field of the form?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sean,
In my example I just used a textfield, as I wanted the ability to have multiple email addresses in the one field.
If you are using an email address custom object (which is fine), then you may need to amend the regular expression. For example the inbuilt RegExp for that object does not like ' in the address. I have added \\'\\ to allow this:
new RegExp("^[a-z0-9_\\-\\\\'\\.]+\\@[a-z0-9_\\-\\.]+\\.[a-z]{2,3}$");
You may need to amend the RegExp in a similar way to allow your email address pattern.
The second issue is that your format radio button group is likely to have specified values (1, 2,...) in the Object > Binding tab. Select the radio button group and untick the "specify values" checkbox. This will force the display values as the .rawValues. Should work then.
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Here is a sample: https://acrobat.com/#d=tB03X0cr8fNGEEYfKazYgg
Instead of hardwiring in an email address, you refer to the .rawValue of a field on the form.
The third email button is just a regular button with script in the click event.
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall,Thank you for your suggestion. I've seen this example before, but it uses a script on the click event of a button. I'm wondering if there is a way to do something similar, only to edit the XML so that I can still have the functionality (validation mainly) of an Email Form button. Something like this"mailto:"emailTxt.rawValue"@business.com?subject=Request Form: "firstNameTxt.rawValuelastName.rawValue",cSubmitAs:"PDF",cCharset:"utf-8"}).This way, the Submit button would validate the form, as usual, and instead of hardcoding an email address in the Object properties, it would email to the address that the user enters. The example I give above doesn't work, but maybe I just have to use some variables, instead of the actual field names from the Hierarchy. Like this,
var Email, FirstName, LastName; FirstName = topmostSubform.Page1.firstNameTxt.rawValue;LastName = topmostSubform.Page1.lastNameTxt.rawValue;if (topmostSubform.Page1.Email.rawValue == null){ Email= ""} else {Email= topmostSubform.Page1.emailTxt.rawValue}; event.target.submitForm();</script> Do you think this might work? Is the syntax close to correct? I've tried editing the CML in a similar way, but have received some kind of error message when I try to save the XML.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall,A quick correction. I went back to your link and see that this example is a new one that I haven't seen before. I'm looking at it in LiveCycle now.Thank you.Sean
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Here is an updated sample: https://acrobat.com/#d=tB03X0cr8fNGEEYfKazYgg
Basically you can wrap the submit form line in an execValidate() if statement. This way it will run validation and only proceed with the submission if all validations run true.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall,Looking at the example, I see that you do validation there, too. So I'd like your opinion. Is this the best way to go? And is editing the XML not preferable?Thank you.Sean
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sean,
With LC Designer there is probably more than one way to achieve something. I have used this (custom email script button) in our forms. It gives us greater control over the submission. So I would recommend it.
In relation to editing XML, I don't think you can do this at runtime. You can change object properties at runtime - the script for this follows the XML structure. But this is changing properties, rather than editing the XML itself (afaik).
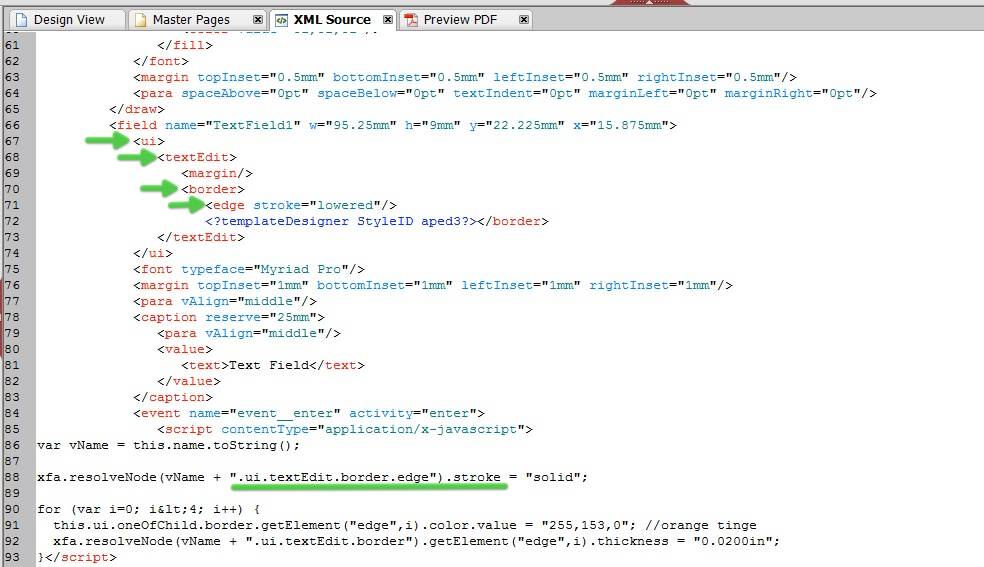
For example this script changes the property of the border of a textfield:
for (var i=0; i<4; i++) {
this.ui.oneOfChild.border.getElement("edge",i).color.value = "255,153,0"; //orange tinge
xfa.resolveNode(vName + ".ui.textEdit.border").getElement("edge",i).thickness = "0.0200in";
}
You can see that the structure of the script follows the XML for the textfield:
Overall, I think it is much easier to script a regular button, rather than try and amend hardwired values in a submission button.
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall,
OK. You persuaded me. I'm going to use a regular button and customize it. Starting off with the second example you sent, I notice some strange behavior. First, a message comes up saying that the address is invalid, but it is my work address. I've used an Email Address object with an email pattern validation in the Object Properties. If I click Ignore and then click Submit again, an email does pop up, but the attachment has the extension .fdf, whether I've selected PDF or XML in the subFormat. It doesn't make any difference. I seached the XML View for .fdf and didn't find anything.. Do you know why this happens? Does it happen on your machine?
Thank you for any insights you may have.
Sean
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sean,
In my example I just used a textfield, as I wanted the ability to have multiple email addresses in the one field.
If you are using an email address custom object (which is fine), then you may need to amend the regular expression. For example the inbuilt RegExp for that object does not like ' in the address. I have added \\'\\ to allow this:
new RegExp("^[a-z0-9_\\-\\\\'\\.]+\\@[a-z0-9_\\-\\.]+\\.[a-z]{2,3}$");
You may need to amend the RegExp in a similar way to allow your email address pattern.
The second issue is that your format radio button group is likely to have specified values (1, 2,...) in the Object > Binding tab. Select the radio button group and untick the "specify values" checkbox. This will force the display values as the .rawValues. Should work then.
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall,
That makes everything perfectly clear. I'll experiment with the validation, but, as for the second issue, un-checking the "specify values" checkbox was the answer.
Thank you very much. The form seems to be on its way to completion.
Sean
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall,One more question, if you don't mind!In my form, there are two email fields. One is required, and the email will be sent to that address. The other is optional. If it is filled in, that address becomes the CC. The code I'm using below isn't correct yet. If there is no CC email address, then I get a message saying, "Outlook doesn't recognize "undefined?Subject= DSM and Associate Reward Form.." If I do enter that CC email, then the email pops up, but on the CC line, I get "DSM and Associate Reward Form <emailaddress@biz.com?subject=>." It looks as though some "" are causing the problem. Is there a way to add a CC email address if it exists, and to omit it if it's blank/null?Thank you for clarifying this issue.Sean form1.page1.Button1::click - (JavaScript, client)// First check if there are null values, then construct email scriptvar vEmail; var vYourEmail; var vFormat = form1.page1.subFormat.rawValue; var errorMessage = "You have not provided enough information."; // Check email address field and build error messageif (form1.page1.assocEmail.rawValue == null){ }else{ vYourEmail= form1.page1.assocEmail.rawValue;}if (form1.page1.rsmEmail.rawValue == null){ errorMessage = errorMessage + "\n - Please provide an RSM email address."; }else{ vEmail = form1.page1.rsmEmail.rawValue; }//Send email if fields are not nullif (form1.page1.rsmEmail.rawValue == null){ xfa.host.messageBox(errorMessage, "Sending an email", 0, 0);}else{ if(form1.execValidate()) { event.target.submitForm({cURL:"mailto: "+ vEmail + "?cc=" + vYourEmail + "?subject= DSM and Associate Reward Form", cSubmitAs:vFormat,cCharset:"utf-8"}); }}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sean,
The script is difficult to follow, however you can achieve something like you are looking for.
If you look at the script where I built up the email address, we can include a second if statement to deal with the ccEmailAddress field:
// Check email address field and build error message
if (emailAddress.rawValue == null)
{
errorMessage = errorMessage + "\n - please provide an email address.";
}
else
{
vEmail = emailAddress.rawValue;
}
// Then check cc address field
if (emailAddress.rawValue != null)
{
vEmail = vEmail + ccEmailAddress.rawValue;
}
This will place both addresses on the "To:" email address field.
You will see that for the cc address we are just checking if it is not null and then if that the case we add the value to the vEmail string. There is no warning message to the user because it is optional.
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall,
That's a beautiful solution! Wrap the two emails in an if-else conditional. Perfect!
Thank you for your creative ainswer!
Sean
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sean,
I just spotted I am missing a + "; " + inbetween the email addresses and also email address field that was being tested was wrong:
// Then check cc address field
if (ccEmailAddress.rawValue != null)
{
vEmail = vEmail + "; " + ccEmailAddress.rawValue;
}You need this so MS Outlook will recognise it as two separate email addresses.
Test, test, test...
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall,Yes, I discovered the ";" when I tested in Outlook. Now the two emails both appear on the "To:" line. Is there a way to move the second and optional email address to the "CC" line?if (vCcEmail != null){ vEmail = vEmail + ";" + vCcEmail; }Maybe some kind of AND statement? I'm searching the forums and don't see anything quite like this. Also, in many examples, I see "&cc" and "&subject," instead of the "?cc" and "?subject." Are the two symbols (& and ?) interchangeable?Thank you again.Sean
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sean,
Here is an updated sample: https://acrobat.com/#d=tB03X0cr8fNGEEYfKazYgg
The '?' and '&' are mailto protocols and are used to build the mailto string. I am no expert in this, but I suspect that the '?' indicates the first parameter and that each subsequent parameter starts with an '&'.
In a mailto string there can be only one '?', whereas there can be multiple '&'.
The problem with the cc email address is that sometimes it will have a value and others times it wont. Therefore I have given it its own variable (vCC) and stuck this onto the end of the mailto string. This works because the vCC variable starts with "&cc=". Also note that when I declare the variable, I give it an initial "" value, so that it wont throw the mailto script if the field is blank.
Hope that helps,
Niall
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This new example works perfectly! Thank you for all your suggestions. One question about building error messages. Could you tell me why you prefer the method you use in this example, instead of TextField1.validate.nullTest = "error"; and Textfield3.validate.errorMessage= (I remember seeing and using this before, though I may have the exact format wrong here)?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sean,
The validation script is built-in to the email address field. I just amended the regular expression. I also used the combine validation messages/handling, which is a new feature in LC Designer ES2.
TextField1.validate.nullTest = "error"; // just tells Acrobat that the field is required
I haven't come across the second script.
John Brinkman has some good stuff on validation: http://blogs.adobe.com/formfeed/category/validations
Good luck,
Niall
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for that Brinkman link. Everything is working correctly now (using the code below) except that the focus is not set on the first failed field after Submit is clicked. I have checked off that option in Form Properties. The setFocus works in another form that I created, one with an Email Submit button. Perhaps, setFocus doesn't work behind the scenes with a regular button. Can you see the reason for this behavior? And is there a workaround? Probably continuing to customize the regular button.
form1.page1.Button1::click - (JavaScript, client)
//validate required fields and show error messages if empty
//highlight required fields
regNumberTxt.mandatory = "error";
regNumberTxt.mandatoryMessage = "Please enter the Reg/Dist number.";
dsmNameTxt.mandatory = "error";
dsmNameTxt.mandatoryMessage = "Please enter the DSM name.";
monthEndDate.mandatory = "error";
monthEndDate.mandatoryMessage = "Please enter the Month end date.";
monthEndDate.mandatory = "error";
monthEndDate.mandatoryMessage = "Please enter the RSM approval.";
rsmEmail.mandatory = "error";
rsmEmail.mandatoryMessage = "Please enter the RSM email.";
// First check if there are null values, then construct email using script
var vEmail;
var vSubject;
var vBody;
var vCC = "";
var vFormat = subFormat.rawValue;
var errorMessage = "You have not provided enough information:";
// Check email address field and build error message
if (form1.page1.rsmEmail.rawValue != null)
{
vEmail = form1.page1.rsmEmail.rawValue;
}
// Check if there is a cc email address inputted
if (form1.page1.assocEmail.rawValue != null)
{
vCC = "&cc=" + form1.page1.assocEmail.rawValue;
// vCC is put at the end of the mailto string because it starts with a &
}
//Send email if fields are not null
if (form1.page1.rsmEmail.rawValue == null)
{
xfa.host.messageBox(errorMessage, "Sending an email", 0, 0);
}
else
{
if(form1.execValidate())
{
event.target.submitForm({cURL:"mailto: " + vEmail + "?subject= DSM and Associate Reward Form" + vCC, cSubmitAs:vFormat,cCharset:"utf-8"});
}
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sean,
I am glad you have it working!
After you set the Form Validation Handling properties in the File > Form Properties > Form Validation, you will notice that LC Designer has placed two script objects in the hierarchy. One contains a function for colouring the fields and while the second contains a function for setting the focus on the first failed field.
The setting focus function is called on the postSubmit event of the form1 node. This is why it is fired when a submit button is clicked, but not for a regular button.
If you include this at the end of the script in the regular button, it will set the focus on fail (if your root node is "form1":
SetFocusOnFirstFailedField.DoSetFocusOnFirstFailedField(form1);
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Awesome! I can't wait to try it in the morning! New York time. Is this sort of thing documented somewhere? A search of the forums didn't turn up anything like this. Thank you again, Niall, for your invaluable help!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies