Retrieve this.rawValue = this.parent.index + 1; for use elsewhere
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have yet another dumb question. I have a subform with a field displaying the instance number for that form. It is in layout:ready
this.rawValue = this.parent.index + 1;
How do I retrieve the value of that field for use elsewhere on the form? I have tried getting the value as itemno.rawValue but it does not give me the rawValue.
Thanks,
Eagle
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No problem!
The script in the layout:ready event will give a number for each row and will update as rows are added and deleted. Great!
Because the rows are repeating, which item number are you trying to access? If we take a situation where the table is called Table1 and the repeating row is called Row1.
The following JavaScript in the calculate event of another object would get the index number of the first repeating row (zero-based numbering system):
this.rawValue = xfa.resolveNode("Table1.Row1[0].itemno").rawValue;
We know that this would return 1.
If you want to work through the table until a criteria is met and then get that index number, then this would require a loop. Have a look at this example that explores how to reference objects: http://assure.ly/kUP02y.
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Once again I must be missing something. I am not working with rows, I am working with repeating subforms that do not have rows. I am simply trying to get the rawValue of the this.rawValue = this.parent.index + 1; field on the form. Since the subform is repeating each one is numbered and I want to populate a drop down with the number of each subform so I can do some other things with that information.
Thanks,
Eagle
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Dealing with repeating subforms is very similar/the same as dealing with repeating rows.
Have a look at the amended example here: http://assure.ly/rwvJxM. There is a dropdown added to the last Table (Table 6), which uses subforms.
Have a close look at the script in the preOpen event of the dropdown AND the click event of the delete row/subform button.
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK let me try it this way. I have a repeatable subform that has a number of user input items in it. I have created a drop down on another page that is populated with content from the subform and all works well. I can retreive any user input field value and populate the drop down.
One of the fields on the subform is ItemNo. In the Layout:Ready event I have the formula this.rawValue = this.parent.index + 1; that displays the number of this repeating subform.
On another page I have the follwoing formula in the Enter event that returns the value of any field I identify in the subform EXCEPT the value of the ItemNo field.
this.clearItems();
this.rawValue = null;
this.fontColor = "0,0,0";
var nCount = Subform3.Subform2.Subform1.instanceManager.count;
console.println("nCount: " + nCount);
for (var i=0; i<=nCount; i++)
{
var vFld = xfa.resolveNode("Subform3.Subform2.Subform1[" + i + "]");
var vItem = vFld.ItemNo.rawValue;
this.addItem(vItem);
}
What I am trying to figure out is why I cannot get the rawValue of the ItemNo field since it should set in the Layout:Reay event.
Thanks,
Eagle
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Eagle,
The addItem method takes a string so if ItemNo is a numeric field then you might have to change this.addItem(vItem); to this.addItem(vItem.toString());
I know JavaScript will normally do that for us, but the XFA method calls don't seem to do that.
Also, this sort of code should probably be in the preOpen event.
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I agree with Bruce and the same approach is in the example above. If an object is ABLE to have a value (eg objects other than buttons, subforms, etc), then you will be able to access that object's value using script.
You are already using the JavaScript Console (to see the nCount), is this showing up any other errors?
In relation to your script, I would just say:

Because you are starting the var i from 0, the for should stop when i<nCount.
I would have one line to access the object's rawValue:
var vFld = xfa.resolveNode("Subform3.Subform2.Subform1[" + i + "].ItemNo").rawValue;
Also check the object references. For example you started with "itemno" and this is now "ItemNo".
Again if you share your form or the part of the form giving you trouble, I am sure someone will be able to help out.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am still trying to get my head around this. If I were a programmer I am sure it would be much easier. I am going to take a good look at this and see if I can figure it out. If I can't within the next hour or so I will post my form and see if anyone can assist me.
Thanks for all the feedback I really appreciate it.
Actually, I do have another question though. Is it possible to change the height of a drop down box dynamically? Since I cannot make it "expand to fit" could I change the height of the drop down based on the height of another field that does expand to fit and wrap?
Eagle
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can change the height using script, but the dropdown wont wrap the display items. It's just one line per display item.
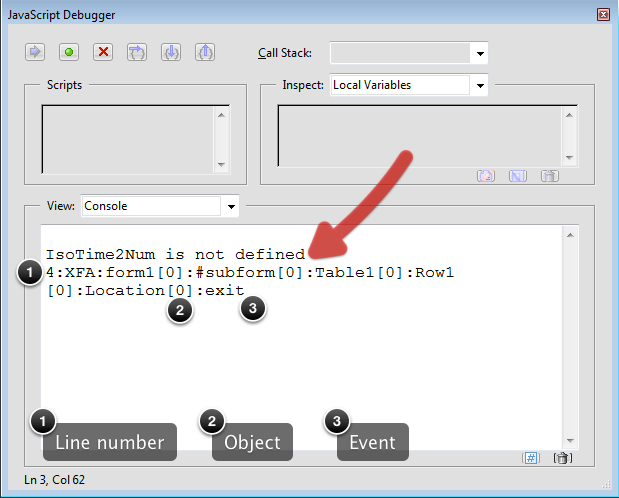
Have you looked at the JavaScript Console (Control+J) in Acrobat (Preview)? If there is an error in your script it is likely that the error will be reported in the console:
I am sure we can get it working, it can just be a bit difficult to give guidance without the form. Just bear in mind that scripting is case sensitive and that you will need to give as full a relative reference as is required between the object with the script and the referenced object.
Have a look at this post and example about referencing, which might help. http://assure.ly/kUP02y.
I suspect that your script is not too far wrong and that it is just a simple reference issue. Also bear in mind Bruce's advice and the example where the vItem is numeric. You would need to convert it into a string.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK, here is my form again. Since I cannot expand & wrap a drop down I need to take a different approach. This is what I came up with.
Any feedback is welcome. If this is not the right approach I am open to any ideas.
Thanks again for all the assistance.
http://www.xua-llc.com/dropdownlistr1.pdf
Eagle
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hmmm, the link does not appear to be available.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry, my brain is fried right now... Corrected URL:
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is the form back to you: https://acrobat.com/#d=g25N7cxER7im4QC0Ndp6sA.
The i<=nCount was the problem. I just changed it to i<nCount.
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall,
Thanks for all the help here. Drop down 1 works but Drop down 2 stll doews not give me the controls.control.itemNo associated with the selection in Drop Down 1. I think if these worked the way I wanted them to I could figure out how to get the associated text to display.
Thanks,
Eagle
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Work with me! Have a look at the solution and previous examples. It is possible, but you do need to use the tools like the JavaScript Console (Control+J) to work through scipting errors. Niall
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies