Relevant="-print" subforms not collapsing on print view
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hope this is the right forum to post in; I'm using Livecycle Designer 8.0 (and I couldn't find a specific forum for it).
I have a form where I'd like to hide and collapse particular non-relevant subforms when printing. These subforms should always appear when viewing the form on screen (so they can be used for data entry), but I'd like these subforms to disappear when printing if a criteria is not met.
Currently, I have a "sum" calculated field in each subform. If the calculated sum is > 0, then I would like the subform to print. If the "sum" is zero, the subform should not print. This is what I get as a result:
You can see the gaping hole in the middle of the page -- this is where there was a subform with a sum of zero (and hence excluded from print). However, the print view does not collapse these areas.
Here are some details of what I've got setup, and what I've tried:
- The page & subform (and all internals) are set to flowed (not positioned); each subform has the ability to add or remove instances, and that works fine (screen & print).
- If the calculated sum (within the subform) is > 0 (i.e. I want it to print), presence="visible" and relevant="". This seems to produce the desired behaviour (i.e. show subform on screen, and on print).
- If the calculated sum is 0 (i.e. want to collapse and hide the subform from print), I have presence="visible" (to show on screen) and relevant="-print". The subform DOES hide from the print (which is what I want), but the form doesn't collapse, leaving the gap you see in the sample image above.
Any suggestions would be greatly appreciated!
Thanks,
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The script is behaving as expected - it is setting the presence to "visible" and the relevant to "-print". While the object wont print, it is still on the form and takes up space.
If you want to hide an object and free up space, you need to set the presence property to "hidden". So for example in the object's prePrint event use the following JavaScript:
this.presence = "hidden";
and in the postPrint event:
this.presence = "visible";
Make sure the form is saved as a Dynamic XML Form and the container holding the objects needs to be set to a Flowed layout.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
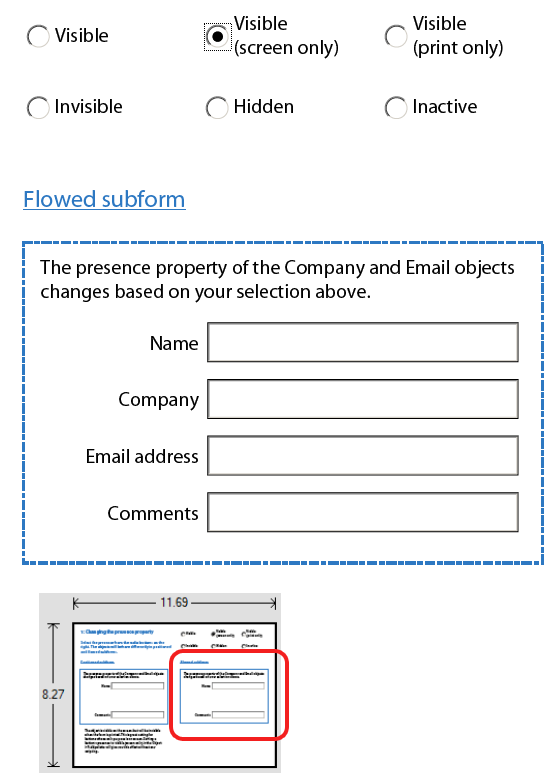
Have a look at the example here: http://assure.ly/h7whb8.
It shows the various presence and relevant properties, but also the effect of using these on Positioned layouts and Flowed layouts.
You will need to set the page to a Flowed layout to get the other subforms to move up to take the freed up space. http://assure.ly/eSGQMt.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Thanks for your reply. I took a look through your doc and example and I'm seeing the same symptoms in your example as I'm seeing in my form. On screen (I'm using a flowed layout), invisible components will "collapse" when I hide them. However, when I disable printing of these fields, the area where the invisible/hidden fields used to be has not collapsed:
Is there anyway to have the "printed" version of the form collapse these fields when they are set to "screen only"?
Thanks again,
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The script is behaving as expected - it is setting the presence to "visible" and the relevant to "-print". While the object wont print, it is still on the form and takes up space.
If you want to hide an object and free up space, you need to set the presence property to "hidden". So for example in the object's prePrint event use the following JavaScript:
this.presence = "hidden";
and in the postPrint event:
this.presence = "visible";
Make sure the form is saved as a Dynamic XML Form and the container holding the objects needs to be set to a Flowed layout.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That worked beautifully - thank you! For some reason, I never thought to try entering in elements into the postPrint & prePrint event areas - only into Calculate. Much appreciated,
Ken
Views
Replies
Total Likes
Views
Likes
Replies