Problem creating flowing form
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm trying to create a form that allows certain boxes to expand down the page and keep the look of the form consistent, e.g.; the title bar on the left side gets taller as the field grows, but I can't seem to get it to behave like I need it to. HERE is the form in question. Thanks for any help!
Using LiveCycle Designer ES2
UPDATE: I got the form to flow how I need it too, but the rectangles that surround the text boxes aren't expanding along with the left-side title bar. HERE is the updated file
UPDATE2: I figured out the boxes around the text fields, but can't seem to figure out how to get the text box on the left side to grow taller with the form.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
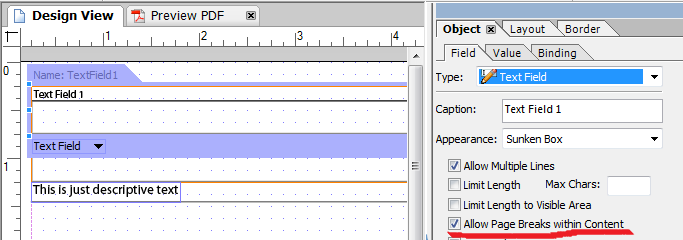
Just make sure that each Subforms / Table / Row are Allow Page Breaks Within Content *if the option is available*. Also make sure your textboxes are allowed too..
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
I took a look at your form and to be able to have your textbox expandable you must have each of its parents (subforms, pages) to be flowed content.
I set them to flowed content and some of your object are not well placed in the hierarchy to have your form flowable. Instead of making rectangles create subforms with borders and put your objects inside the subforms.
Then you'll be able to set your form flowable with each objects at their respective places
Hope this help!
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the reply Magus069! OK, I created a subform, gave it a fill and stroke, removed the fill and stroke from the text box and inserted it into the colored subform. I have the subform set to be flowed and it is placed in the same parent subform as my expanding text fields. But when I preview, the side title bar stays the same size (see updated file)
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thats not it, if you want your label on left side to stay there and to have your textfields expandable, you shall create a table with 2 columns which holds respectively your label in the first column and a subform in the second column.
Afterwards, you will have to put each objects inside that subform in the second column and have each untitled subforms and untitled subform (page1) to be flowed content..
Once every parents of the textfield objects are flowed content, there you can have your textfield expandable... if there is a parent with the content positioned, the expand to fit will not work
When you set the subforms flowed content, you must make sure that all the objects within the subform will flow correctly as it is shown in your hierarchy, otherwise your objects will be placed on top of each other..
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I got it to where it stretches the title, but it doesn't respect page breaks. (see file)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Magus069, any ideas? Thanks for your help thus far!!!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
Just make sure that each Subforms / Table / Row are Allow Page Breaks Within Content *if the option is available*. Also make sure your textboxes are allowed too..
Views
Replies
Total Likes
Views
Likes
Replies