Problems with JavaScript for coloring a cells borders
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am trying to color a border based on value entered into the cell within a form.
The cell is a numeric field
Below is the scripted for the cell.
Not sure why it is not working. I
form1.#subform[0].Table2.Row1.FFMCRow1::calculate - (JavaScript, client)
var v = Number(event.value);
if (v>=0 && v<=73) {event.target.borderColor = ["CMYK",1,0,0,0];}
else if (v>73 && v<=84) {event.target.borderColor = ["RGB",0,0.8,0];}
else if (v>84 && v<=88) {event.target.borderColor = color.yellow;}
else if (v>88 && v<=91) {event.target.borderColor = color.red;}
else if (v>=92) {event.target.borderColor = color.magenta;}
Any thoughts of suggestions would be appreciated.
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The JavaScript dialect in LiceCycle is defferent to those you're using in web browsers.
The script should look more this way:
var v = this.isNull ? 0 : parseInt(this.rawValue),
c;
switch (true) {
case (v >= 0 && v <= 73) : c = "255,0,0"; break;
case (v > 73 && v <= 84) : c = "0,204,0"; break;
case (v > 84 && v <= 88) : c = "255,204,0"; break;
default: c = "0,0,0";
}
this.border.edge.color.value = c;
Put it into the exit event in case the cell is filled by user not another script.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The JavaScript dialect in LiceCycle is defferent to those you're using in web browsers.
The script should look more this way:
var v = this.isNull ? 0 : parseInt(this.rawValue),
c;
switch (true) {
case (v >= 0 && v <= 73) : c = "255,0,0"; break;
case (v > 73 && v <= 84) : c = "0,204,0"; break;
case (v > 84 && v <= 88) : c = "255,204,0"; break;
default: c = "0,0,0";
}
this.border.edge.color.value = c;
Put it into the exit event in case the cell is filled by user not another script.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for your response. It works.
Obviously i don't write script.
If i wanted to fill the cell with a different colour instead of the boarder.
Do I change this statement ....this.border.edge.color.value = c;?
What would the script look like?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In that case change it into
this.border.fill.color.value = c;
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for your help.
The cell coloring kind of works.
I populate the cell with number and tab to the next cell. The coloring does not change.
If i put the cursor back on the cell the cell changes color.
Is there a way to maintain the colored cell once i tab off the cell?
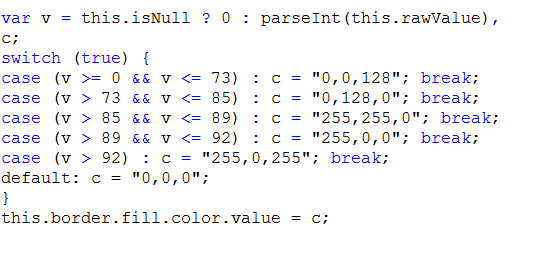
var v = this.isNull ? 0 : parseInt(this.rawValue),
c;
switch (true) {
case (v >= 0 && v <= 73) : c = "0,0,255"; break;
case (v > 73 && v <= 85) : c = "0,0,255"; break;
case (v > 85 && v <= 89) : c = "255,255,0"; break;
case (v > 89 && v <= 92) : c = "255,0,0"; break;
case (v > 92) : c = "255,0,255"; break;
default: c = "0,0,0";
}
this.border.fill.color.value = c;
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How do you populate the cells value?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
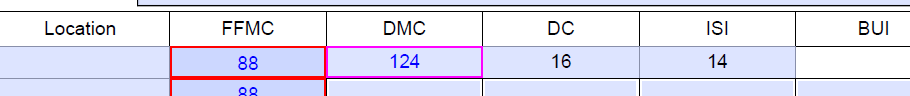
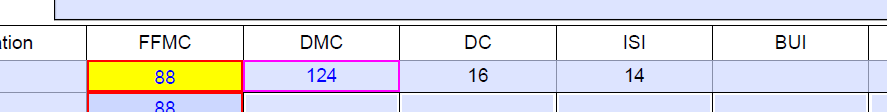
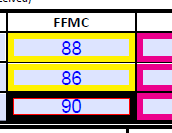
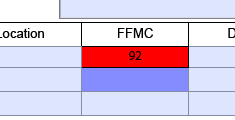
The person filling in the value will type in the number from the key board and tab to the next and repeat. You can see FFMC 88 is not yellow (fill cell script) and DMC 124 (pink) has the boarder script.
If you make the cell active with the cursor or tab, FFMC 88 turns yellow.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Works for me. Did you put the script into the exit event of the cell and set the script language to JavaScript?
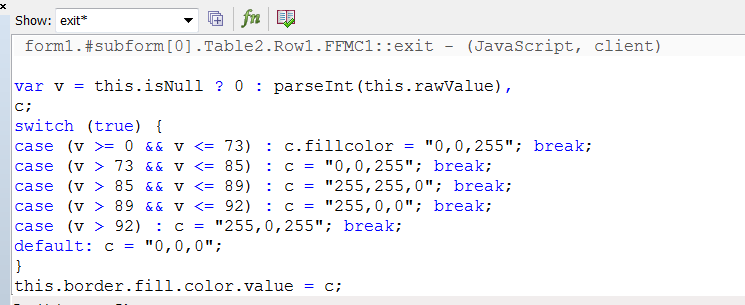
form1.#subform[0].Table2.Row1.FFMCRow1::exit - (JavaScript, client)
var v = this.isNull ? 0 : parseInt(this.rawValue),
c;
switch (true) {
case (v >= 0 && v <= 73) : c = "0,0,255"; break;
case (v > 73 && v <= 85) : c = "0,0,255"; break;
case (v > 85 && v <= 89) : c = "255,255,0"; break;
case (v > 89 && v <= 92) : c = "255,0,0"; break;
case (v > 92) : c = "255,0,255"; break;
default: c = "0,0,0";
}
this.border.fill.color.value = c;
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It does not work in preview PDF mode. The screen shots i sent you was with the working document opened up in Adobe Pro.
With the fill color not working for me and the border working. Is there a way to make the border color bolder like this:
Thanks again for your help.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not working in preview mode would make me think you have some exceptions being generated. If you use Acrobat Pro, and press Ctrl-J to bring up the console do you see any exception messages.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
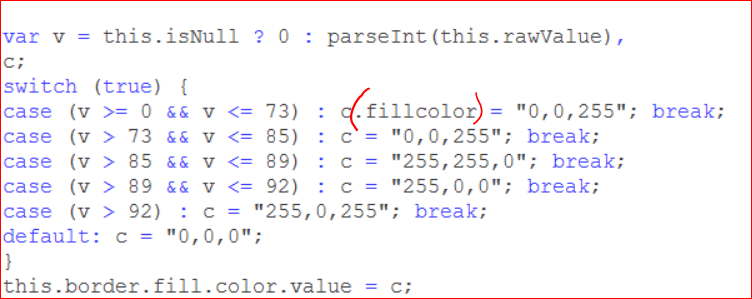
Delete the code part ".fillcolor“ in line 4. It makes no sense.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Good Day:
Noticed the fill colour issue as well.
Now have the fill colour working. Happy.
Now i am trying to get the cell to actually be the colour it is suppose to be.
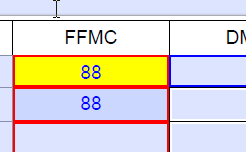
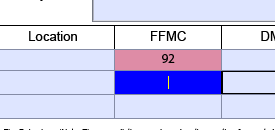
Below it is red but Abobe displays it a pinkish colour unless i have the cell selected.
Trying to turn off the default back ground pale blue to clear maybe that will solve the problem. But cant locate.
Unselected
Selected
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That's propably the highlighting color for editable form fields.
You can turn it off with a script in the the initialize event of the form for example.
app.runtimeHighlight = false;
Or simply from the menu of your PDF viewer or by clicking the button in the purple bar.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The form project has come to an end as everything works saved as dynamic form, but i need static formas the form is being used on a mobile device. PDF expert and others dont support dynamic forms. Thanks for all your help unless you have a work around.
Views
Replies
Total Likes
Views
Likes
Replies