Prepopulate a field based on the value of two dropdown list
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can someone help me? I'm still trying to learn javascript (again)
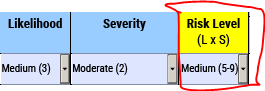
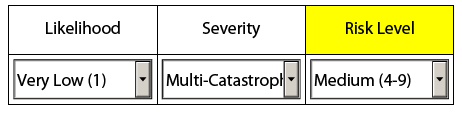
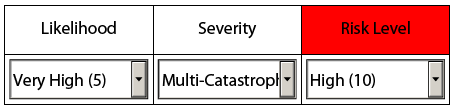
In the image above. Is it possible to prepopulate the Risk Level field based on the value of Likelihood and Severity?
The risk level column need to produce a score from the multiplying the likelihood by the severity selections.
Also, the risk level field bg color needs to change depending on the calculated value (low - green, medium - yellow, high - red)
This is the list for each the dropdown list
Likelihood
- Very Low (1)
- Low (2)
- Medium (3)
- High (4)
- Very High (5)
Severity
- Light (1)
- Moderate (2)
- Serious (3)
- Catastrophic (4)
- Multi-Catastrophic (5)
Risk Level
- Low (1-3)
- Medium (4-9)
- High (10)
I'm currently using Adobe LiveCycle ES4
Thanks
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This is a FormCalc solution
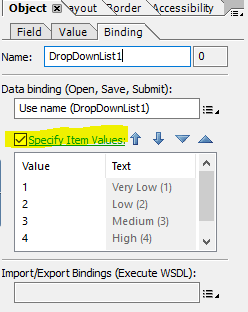
Firstly, give the combo items a value.
On the Object > Binding Tab for your dropdownlist, check the box that says Specify Item Values to give a numerical value to each item
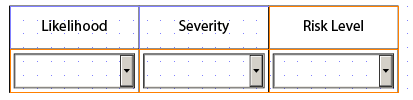
In my example i have three combos and the Risk Level heading is a textfield, not a text object (it needs to be to be coloured in code).
Note: I have the code triggering on the combo exit event which triggers after you click on an item in the combo box. You will need to add the same code to both the first and second dropdownlists so either performs the calculation.
This is my exit code (formCalc):
form1.#subform[0].Table1.Row2.DropDownList2::exit - (FormCalc, client)
//create variables
var ddl1 = DropDownList1.rawValue
var ddl2 = DropDownList2.rawValue
var calc = ddl1 + ddl2 //calculate the dropdownlist values
//if the variable is equal to or greater than 1 and less than 4, select the first item and colour the heading green
if(calc >= 1 and calc < 4)
then
DropDownList3.rawValue = "1"
Table1.Row1.Cell3.fillColor="0,255,0"
endif
//if the variable is greater than 3 and less than 10, select the second item and colour the heading yellow
if(calc > 3 and calc < 10)
then
DropDownList3.rawValue = "2"
Table1.Row1.Cell3.fillColor="255,255,0"
endif
//if the variable is 10, select the third item and colour the heading red
if(calc == 10)
then
DropDownList3.rawValue = "3"
Table1.Row1.Cell3.fillColor="255,0,0"
endif
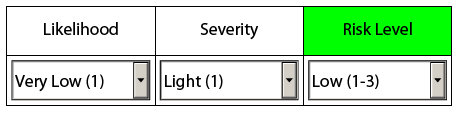
After making the selection of a second combo, the third combo changes and the title fills with colour.
As there is only 10 options in the calculation, you could also use a switch instead of if expression for this, but this is one case where an if expression is more compact.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This is a FormCalc solution
Firstly, give the combo items a value.
On the Object > Binding Tab for your dropdownlist, check the box that says Specify Item Values to give a numerical value to each item
In my example i have three combos and the Risk Level heading is a textfield, not a text object (it needs to be to be coloured in code).
Note: I have the code triggering on the combo exit event which triggers after you click on an item in the combo box. You will need to add the same code to both the first and second dropdownlists so either performs the calculation.
This is my exit code (formCalc):
form1.#subform[0].Table1.Row2.DropDownList2::exit - (FormCalc, client)
//create variables
var ddl1 = DropDownList1.rawValue
var ddl2 = DropDownList2.rawValue
var calc = ddl1 + ddl2 //calculate the dropdownlist values
//if the variable is equal to or greater than 1 and less than 4, select the first item and colour the heading green
if(calc >= 1 and calc < 4)
then
DropDownList3.rawValue = "1"
Table1.Row1.Cell3.fillColor="0,255,0"
endif
//if the variable is greater than 3 and less than 10, select the second item and colour the heading yellow
if(calc > 3 and calc < 10)
then
DropDownList3.rawValue = "2"
Table1.Row1.Cell3.fillColor="255,255,0"
endif
//if the variable is 10, select the third item and colour the heading red
if(calc == 10)
then
DropDownList3.rawValue = "3"
Table1.Row1.Cell3.fillColor="255,0,0"
endif
After making the selection of a second combo, the third combo changes and the title fills with colour.
As there is only 10 options in the calculation, you could also use a switch instead of if expression for this, but this is one case where an if expression is more compact.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much MinusZero
I didn't have any idea that formcalc code is much easier to understand than in javascript.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Glad to assist. I usually use Javascript but when you use it to create variables with a sum, it will concatenate rather than add. Formcalc treats it as a calculation.
Eg:
if ddl1 is 2 and ddl2 is 3.
var calc = ddl1 + ddl2 //in formcalc the variable will be 5 (2+3)
var calc = ddl1 + ddl2; //in javascript this will be a concatenated string and the variable will be 23 (2 concatenated to 3 = 23)
Oddly, if you were to multiply in javascript you get the calculated answer in the variable. *rolls eyes*
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies