populating a drop down list based on a check box value
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay I know a way around this but its rather long with what I know. I have been working on a better solution for a day now. So maybe (or probably) someone knows a better way. I am trying to populate a drop down box based on a user selection is in a list of check boxes. I know I could create several drop down lists and hide them until the user changes the binding value. But the drop down lists would consume lots of space on my design form in liveCycle. So is there another way or am I stuck doing it the long way. I also need to assign values to those items as they change because the values are being used as item numbers later on which populate a text/number field later on in the form as a materials list.
Tell me if I am wrong please (I am new to all of this)
in the check box on click event
if(this.rawValue == 1)
{
dropDownList1.addItem("item # 1","value1111");
dropDownList1.addItem("item # 2", "value2222");
}
else
{
dropDownList1.rawValue = "null";
}
I am sure null is not right and I am sure I would have to set the drop down list to clear items on preOpen. Or maybe not. And there is a way to add items without adding a new line right? Am i on the right path?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Rather than having the script in each of the checkboxes, you can have script in the preOpen event of the dropdown that looks back at the checkboxes.
I have uploaded a sample here: https://acrobat.com/#d=VwREjsMgvqXpVqPu54kSNw
Have a look at the preOpen event of the dropdown.
// clear the dropdown displayed value and items
this.rawValue = null;
this.clearItems();
// repopulate the items based on the checkboxes
if(fruit.rawValue == 1)
{
this.addItem("Apples", "fruit_001");
this.addItem("Pears", "fruit_002");
this.addItem("Oranges", "fruit_003");
this.addItem("Bananas", "fruit_004");
this.addItem("Grapes", "fruit_005");
}
if(cars.rawValue == 1)
{
this.addItem("Volvo", "car_001");
this.addItem("Ford", "car_002");
this.addItem("Opel", "car_003");
this.addItem("Toyota", "car_004");
this.addItem("Nissan", "car_005");
}
if(counties.rawValue == 1)
{
this.addItem("Co. Tipperary", "county_001");
this.addItem("Co. Cork", "county_002");
this.addItem("Co. Dublin", "county_003");
this.addItem("Co. Clare", "county_004");
this.addItem("Co. Kerry", "county_005");
}
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Rather than having the script in each of the checkboxes, you can have script in the preOpen event of the dropdown that looks back at the checkboxes.
I have uploaded a sample here: https://acrobat.com/#d=VwREjsMgvqXpVqPu54kSNw
Have a look at the preOpen event of the dropdown.
// clear the dropdown displayed value and items
this.rawValue = null;
this.clearItems();
// repopulate the items based on the checkboxes
if(fruit.rawValue == 1)
{
this.addItem("Apples", "fruit_001");
this.addItem("Pears", "fruit_002");
this.addItem("Oranges", "fruit_003");
this.addItem("Bananas", "fruit_004");
this.addItem("Grapes", "fruit_005");
}
if(cars.rawValue == 1)
{
this.addItem("Volvo", "car_001");
this.addItem("Ford", "car_002");
this.addItem("Opel", "car_003");
this.addItem("Toyota", "car_004");
this.addItem("Nissan", "car_005");
}
if(counties.rawValue == 1)
{
this.addItem("Co. Tipperary", "county_001");
this.addItem("Co. Cork", "county_002");
this.addItem("Co. Dublin", "county_003");
this.addItem("Co. Clare", "county_004");
this.addItem("Co. Kerry", "county_005");
}
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Perfect! I appreciate it
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It was working great until now. Quick question, can the values assigned to the item be empty? I mean between "". And if not can those values have question marks? Maybe thats why I am having trouble with it. I have nine of those drop downs that are referencing 1 to 4 different check boxes. But for some reason, no matter what the selection is it auto defaults to the first selection in the group assigned to one check box
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Last shout for the evening,
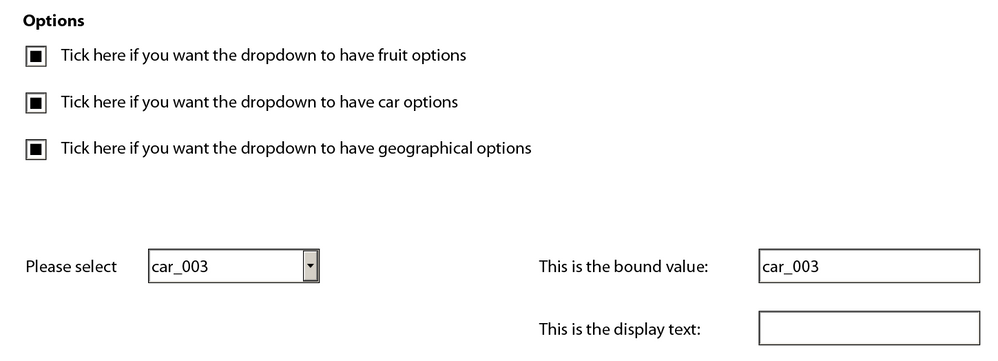
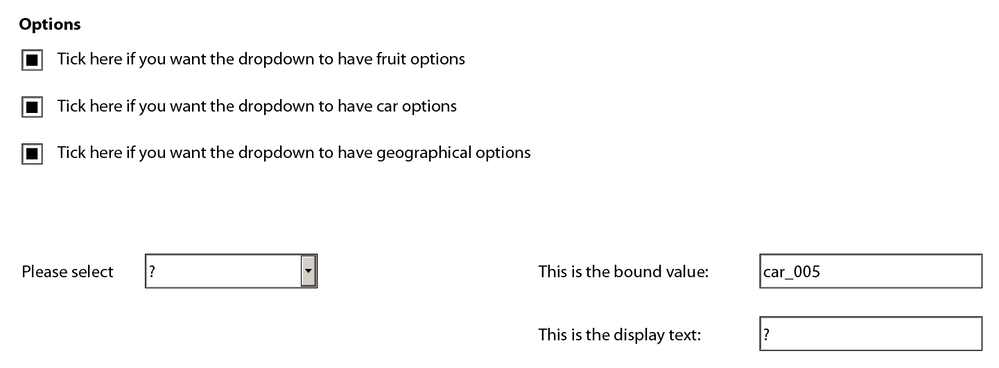
If you have "" as one of the items, it will appear blank in the dropdown as an option, but when selected will show the bound value instead:
If you put a question mark in it will be treated as a test string and will be used as the displayed value:
Apart from that the dropdowns are freely selected, I am not seeing any defaulting to a particular group. Maybe check that there isn't script in another event or object that is conflicting with the preOpen.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Niall
Many thanks for your posting on this which was very useful and I am trying to incorporate into my form. One question - how do you include the first item or some text to display as default in the drop down list. If I set a default from the Object panel it will disappear after I open and shut the drop down list.
Many thanks for any help.
Darren
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Darren,
Interesting question. You can't set a default in the Object > Value tab, because the dropdown does not have any in-built items (the items comes from the preOpen event).
For textfields and numericfields you can set a pattern for null values. This would put a string in the field which would display a default, however I don't think it is available for dropdowns.
However you can use script to check if the dropdown is null and then if it is, populate the field with the default message you want.
I have undated the sample to take this into account. Check out the script in the docReady (for when the form opens) and in the exit event of the dropdown (if the user exits without making a selection).
https://acrobat.com/#d=cS2B8Nj17CFbw1D9-BAnQA
I hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall
That is perfect and I should have figured that one out! I am using your
form as a start to try and solve a more complex problem. My drop down list
has the values 0,1,2,3,4,5 in it. When either the values 1,2,3,4,5 is
chosen then a specific item is added to a list box using the addItem
function e.g Value 1 in drop down list populates listbox with test1). What
I then want to do is if the drop down list is changed to a value of 0 then
the list box removes the item 1,2,3,4, or 5 depending on what the user
initially selected.
I don't want to just clear the entire list box as it will contain other
items from other drop downs. Is this possible to do or just to complicated?
Thanks for any help you may be able to offer.
Darren
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Darren,
I would say yes it is possible. Without looking at the form, I would recommend that you would clear the listbox and then have the script set to look at all of the dropdowns are repopulate as necessary.
If you were to remove a specific item from the dropdown, you would need to know the order in which it was added (in order to get its index) or you would have to search the listbox for choices 1 to 5 for that dropdown and then remove that item. I would say that this would get very complicated, very quickly.
So clear listbox and rebuild. This would be in the exit of each dropdown. The addItem for the listbox, would follow the sequence of the dropdowns.
I hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Niall
I have added the following line to the enter event on the drop down list:
Page1.DropDownList1.clearItems()
How would I reference to clear the list items specifically assigned to
DropDownList1 as at the moment it is clearing the last item in the list box
only.
Many thanks
Darren
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Darren
Here is a reworking: https://acrobat.com/#d=OzNofi-xFxmpXD1MrVU6rA
This clears the listbox and then rebuilds it. I think this is the easiest approach.
In the two standard dropdowns I have included a " " to allow for deselection, without going for null.
The index of the dropdowns and listboxes are separate. You would need to look at the current value of the dropdown and then search the listbox for that value, determine its index and then remove that instance from the listbox. Probably can be done, but I am done for the week ;-)
I'll put my thinking cap on and see if I can come up with something better.
Have a good weekend!
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
One last suggestion Darren,
Steve Walker has a solution here: Drop-down list automatic add-on which does look through the dropdown's items and then takes appropriate action. Maybe you could adapt that.
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Niall
Many thanks for all your help and support to help me with this issue. I had a think about it over the weekend and basically the solution that seems to work is to clear the list box each box each time a drop down is entered using the PreOpen event and then when a drop down is selected with a value greater than 0 an item is added to the listbox using the addItem with the inclusion of the rawValue from the drop down list in the item addd to the list box.
ie. if (Page1.DropDownList.rawValue != 0) {
Page1.ListBox.addItem(Test - "+Page1.DropDownList.rawValue+"")
}
Your suggestions and help got me there in the end so a big thanks and I think this way will improve the performance of the form compared to what I thought I might have to do.
Many thanks
Darren
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies