newbie question about livecycle data services es
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all.
i've downloaded the LiveCycle ES2 VMware virtual appliance, setup it up on a esxi server, workspace, content space, all are up and running, but here comes my question, how do i install livecycle data services in there?how do i set it up to start working with the rest?
i've read the documentation on how to install, but i'm a bit confused.
can anyone give me any pointers about this?
help would be appreciated
thanks in advance
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
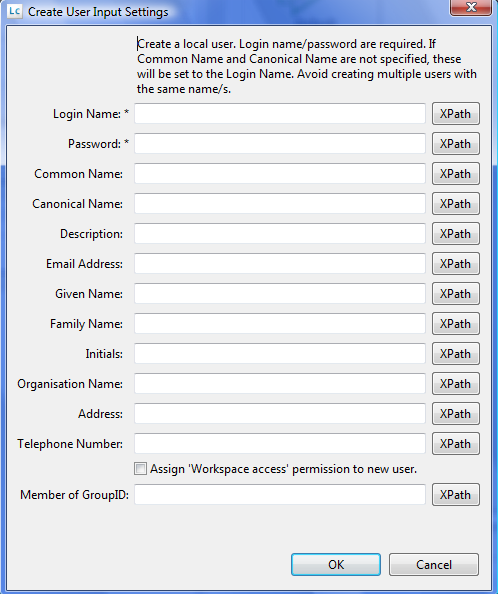
1) In Workbench ES2 create a process to create a new user. If you need to create a group there is also a service to create group. Create a short-lived process using the Avoka service > Create User operation. The Create User operation has the inputs depicted below.
2) Create a process variable called 'newUserXml' of type 'xml' and declare the variable as input. Ideally, create a schema for the xml.
3) The Create User operation has a single output, a string containing the user ID. Create a process variable called 'userID' of type 'string' and declare the variable as output.
3) Save, check-in, and deploy the process.
4) To test the process, invoke the process from the Workbench. For the input variable, plug data into an xml structure such as this...
<NewUser>
<Login/>
<Password/>
<CommonName/>
<CanonicalName/>
<Description/>
<Email/>
<Initials/>
<OrgName/>
<Address/>
<Telephone/>
</NewUser>
5) If the test succeeds, you are ready to create the Flex application. If not, figure out why.
6) Build a Flex app. Once you deployed the process, the remoting endpoint is automatically created and can be accessed by Flex. Here is a stub.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" creationComplete="initChannelSet()">
<mx:Script>
<![CDATA[
import mx.messaging.channels.AMFChannel;
import mx.messaging.ChannelSet;
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
private function initChannelSet():void {
var cs:ChannelSet= new ChannelSet();
cs.addChannel(new AMFChannel("my-amf","http://localhost:8080/remoting/messagebroker/amf"));
ro.channelSet = cs;
}
private function submitRequest():void {
var newUser:XML = new XML(getXmlData());
ro.setCredentials("administrator","password");
ro.invoke({newUserXml:newUser});
}
private function remotingResultHandler(event:ResultEvent):void {
var userID:String = event.result.userID;
...
}
private function remotingFaultHandler(event:FaultEvent):void {
Alert.show(event.fault.faultDetail.toString());
}
private function getXmlData():String {
var xmlStr:String = "<NewUser>"
+ "<Login>" + login.text + "</Login>"
+ "<Password>" + password.text + "</Password>"
+ "<CommonName>" + commonName.text + "</CommonName>"
....
+ "</NewUser>>";
return (xmlStr);
}
]]>
</mx:Script>
<mx:RemoteObject id="ro" destination="MyApplication/processes/CreateNewUser"
result="remotingResultHandler(event)" fault="remotingFaultHandler(event)"/>
<mx:VBox>
UI goes here...
<mx:Button label="Submit" click="submitRequest()"/>
</mx:VBox>
</mx:Application>
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
anyone???
can anyone give any pointers about this?????
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As I think you realize, LiveCycle Data Services ES has a separate installer from LiveCycle ES. When you run the LiveCycle Data Services installer you can choose to install stand-alone, which installs LiveCycle Data Services with Tomcat, or you can install to an existing J2EE application server including the application server hosting LiveCycle.
In either case the installer includes lcds-samples.war which includes samples, an HSQL database, and the sample source code. It is a great place to start with LiveCycle Data Services.
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
sorry for the late response.
ok, i've seen that the installer works as a standalone, or with an tomcat server that is installed, i've set it up to use the latter, ran the command to start the samples db.
but, can i start a flex project using the dataservices remote server?
could anyone give me some pointers on how to do this?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
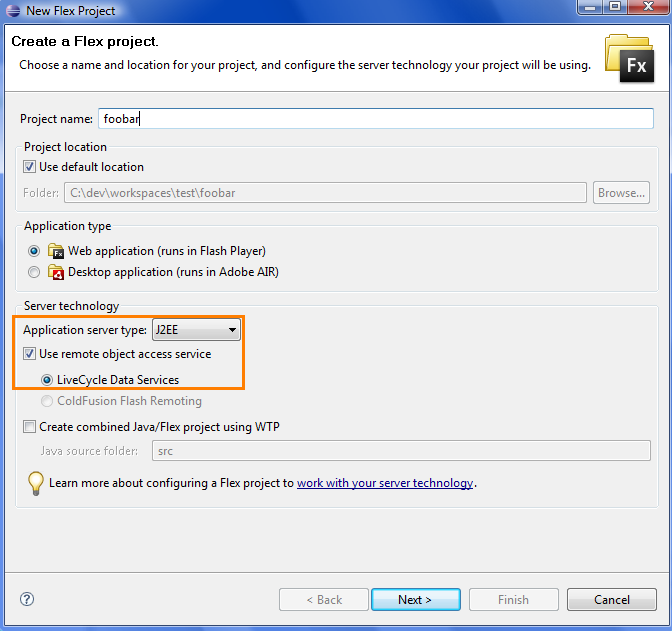
Yes. When you create your Flex project specify the application server type as "J2EE", select "Use remote object access server", and select "LiveCycle Data Services".
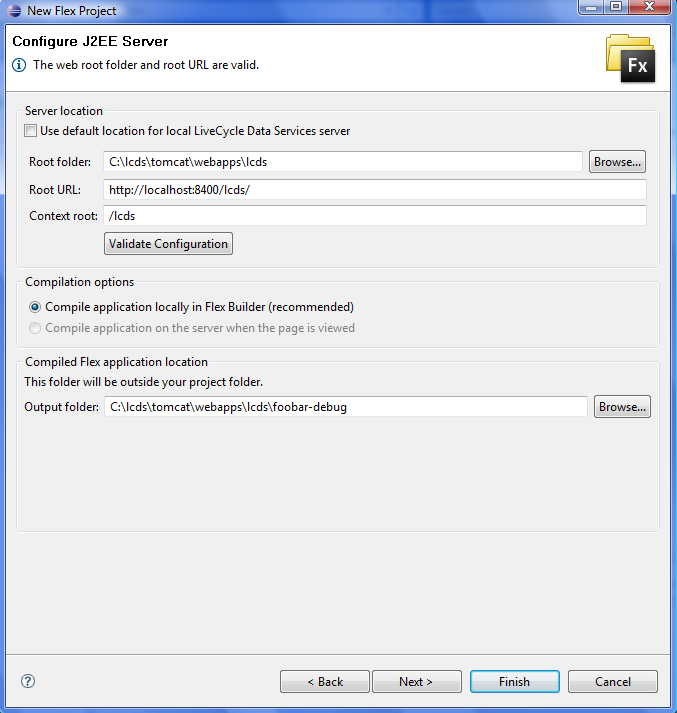
Then point the server location to Tomcat. In my case the configuration is as follows....
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
so the principle should be the same for the remote service right?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you clarify what LC DS features you want to use? Is you primary interest remoting to access server-side Java services?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
my goal is to create a component in flex that connects to a livecycle es 2 server and creates or deletes a user,which is also applied to a group.
so maybe i'm heading in the wrong direction, do i need to use dataservices, or can i bypass lcds and interact directly with the lc es 2 server and perform the tasks i need to do?
i'm a little puzzled with this, as i said, i'm a newbie in this.
so any help would be appreciated.
thanks in advance
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK. Yes, you do not need LC Data Services ES to get this done. You can go straight through the API.
Go to http://help.adobe.com/en_US/livecycle/9.0/programLC/help/index.html
API Quick Starts (Code Examples)
User Manager API Quick Starts
and you will see some sample source code for managing users and groups.
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
for what i'm looking with the api, my application will be developed using eclipse right? and then? how do i proceed?
or can i use workbench and interact directly? create my app through there and then how to access to it? using flash remoting for instance?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How you choose to use the APIs is up to you. For the Java API you can use Eclipse, if that is your tool of choice, and build Java classes, servlets, EJBs, etcetera. You do not need to use remoting at all. You will connect to the server through JNDI and then use one of the service clients for each of the primary services.
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
could you give some pointers on how to do this? using JNDI and flex and also how to talk to livecycle es2?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
i've been searching and came up with nothing usefull, could anyone please give some pointers on how to connect to the livecycle es 2 server using jndi using flex builder?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
My reference to JNDI is specific to the Java API.
For Flex see http://help.adobe.com/en_US/livecycle/9.0/programLC/help/index.html
Invoking LiveCycle ES2 Using APIs > Invoking LiveCycle ES2 Using LiveCycle Remoting
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
if i'm reading this right, i just need to import the livecycle library to my project, define the remote object and call the livecycle service i need right? or create my own custom components and upload them to livecycle and "call" them on my application am i right? for instance which destination in the remote object should i use to create a user?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
i'm almost loosing it, i've been reading and testing but no avail, so which is the service i need to call in order to create a user? or as the documentation mentions i need to create the custom component using java and then integrating it with livecycle, and then call it from my app?
also i've created an application using workbench es to see if the service i need is there, but it's not listed.
help would be appreciated
thanks again
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
anyone?
can anyone give any pointers?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1) In Workbench ES2 create a process to create a new user. If you need to create a group there is also a service to create group. Create a short-lived process using the Avoka service > Create User operation. The Create User operation has the inputs depicted below.
2) Create a process variable called 'newUserXml' of type 'xml' and declare the variable as input. Ideally, create a schema for the xml.
3) The Create User operation has a single output, a string containing the user ID. Create a process variable called 'userID' of type 'string' and declare the variable as output.
3) Save, check-in, and deploy the process.
4) To test the process, invoke the process from the Workbench. For the input variable, plug data into an xml structure such as this...
<NewUser>
<Login/>
<Password/>
<CommonName/>
<CanonicalName/>
<Description/>
<Email/>
<Initials/>
<OrgName/>
<Address/>
<Telephone/>
</NewUser>
5) If the test succeeds, you are ready to create the Flex application. If not, figure out why.
6) Build a Flex app. Once you deployed the process, the remoting endpoint is automatically created and can be accessed by Flex. Here is a stub.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" creationComplete="initChannelSet()">
<mx:Script>
<![CDATA[
import mx.messaging.channels.AMFChannel;
import mx.messaging.ChannelSet;
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
private function initChannelSet():void {
var cs:ChannelSet= new ChannelSet();
cs.addChannel(new AMFChannel("my-amf","http://localhost:8080/remoting/messagebroker/amf"));
ro.channelSet = cs;
}
private function submitRequest():void {
var newUser:XML = new XML(getXmlData());
ro.setCredentials("administrator","password");
ro.invoke({newUserXml:newUser});
}
private function remotingResultHandler(event:ResultEvent):void {
var userID:String = event.result.userID;
...
}
private function remotingFaultHandler(event:FaultEvent):void {
Alert.show(event.fault.faultDetail.toString());
}
private function getXmlData():String {
var xmlStr:String = "<NewUser>"
+ "<Login>" + login.text + "</Login>"
+ "<Password>" + password.text + "</Password>"
+ "<CommonName>" + commonName.text + "</CommonName>"
....
+ "</NewUser>>";
return (xmlStr);
}
]]>
</mx:Script>
<mx:RemoteObject id="ro" destination="MyApplication/processes/CreateNewUser"
result="remotingResultHandler(event)" fault="remotingFaultHandler(event)"/>
<mx:VBox>
UI goes here...
<mx:Button label="Submit" click="submitRequest()"/>
</mx:VBox>
</mx:Application>
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
sorry about the late response, thanks for the help.
it worked like a charm, it's connecting and creating users and groups.
thanks once again. and sorry if i was a little bit annoying, and newb about this.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies