Moving Objects in XFA form, Buttons to mark up a swot analysis sample question.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
u
I have used the code from the Moving Objects in XFA form, Buttons to mark up a swot analysis, to be more specific. I have created my own sample form and It works fine, but only if my Orientation for the Master Page is set to Landscape. What am I missing? Is it possible that it works only for Landscape Orientation?
Thank you!
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
If you have a look at the script you will see that early on I am determining the dimensions of the button/marker and then halving this.
var markerDim = xfa.layout.w(marker1) / 2;
marker1 is the name of the object that contains the above script. Accordingly the script in each button is slightly different.
I then use this dimension in order to place the centre of the button to where the cursor is. Just look out for when I use the markerDim variable in the script.
Hope this helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I suspect that you are basing your form on this example: http://assure.ly/uPXhPk.
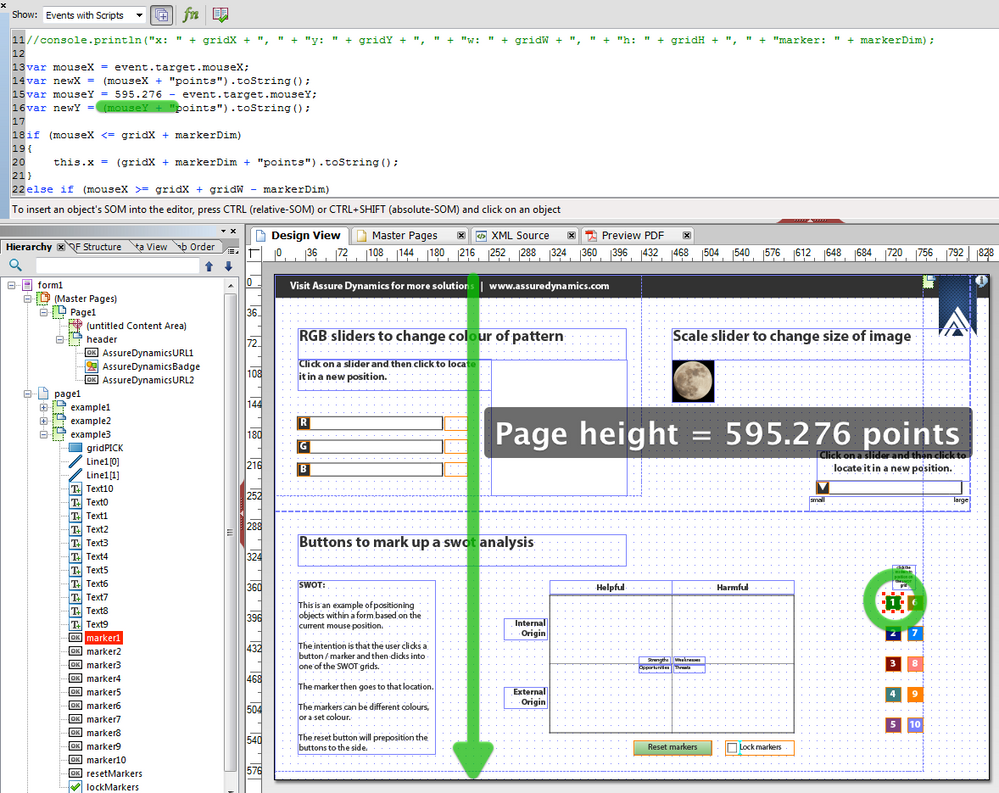
You will have to go through the script and look for offsets that relate to the page size in points:
For example, in the above script when working with the y-coordinates we need to take account of the height of the page in points (595.276pt). If your page is a different size and/or orientation you will need to get the page dimensions in points and then amend the script.
Hope that helps,
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall.
Thank you so much for clarifying this. The problem is, once I place my marker on into the grid, my marker is not as precisely placed as yours. If I click on the marker and then place the mouse into grid, it never shows up exactly where I placed the mouse on the grid. It is always a bit up or down, from the place where I placed the mouse. Any suggestion?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
If you have a look at the script you will see that early on I am determining the dimensions of the button/marker and then halving this.
var markerDim = xfa.layout.w(marker1) / 2;
marker1 is the name of the object that contains the above script. Accordingly the script in each button is slightly different.
I then use this dimension in order to place the centre of the button to where the cursor is. Just look out for when I use the markerDim variable in the script.
Hope this helps,
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Using code from your sample form , I have created sample that is a bit different, as on click of the button I move the image to the desired location on the grid. Perhaps, that is the problem.
In my sample, I have 6 buttons and 6 corresponding images. End user clicks on the button, places mouse on the grid and on the click of the mouse, image is placed on the desired location, not the button.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
That's probably the problem.
You would need to get the dimensions of the image object associated with the button and then use this in the script.
Make sense?
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It does make sense. I just had to dived my "marker" with 8 and it work great now. It looks really cool.
Thank you Niall!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am not sure why it took me so long to find out that tabbing order would not work as expected. When you tab, you actually place objects on the form. Is there any way to work around it and have tabbing working?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The main scripts are in the click event (to initiate the move) and in the exit event (to move the button to the current mouse position).
I can't see that we can move the script from the exit event to another event. The tab is causing the exit event to fire.
If you have a look at this example (http://assure.ly/j1KdNq), the last example on the page shows how you can check out the user has exited a field (eg clicking outside it, pressing enter or TABBING).
All you would need to do is wrap all of the script that is in the exit event, inside an if statement. If the commit is NOT tab, then fire the move script. Does that help?
I'm out of the office for a few days, so won't be able to get to this for a while.
Good luck,
Niall

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Something like..
if (xfa.event.commitKey != "3")
{
//CODE ON EXIT
var
gridX =xfa.layout.x(gridPICK);
var
gridY =xfa.layout.y(gridPICK);
var
gridW =xfa.layout.w(gridPICK);
var
gridH =xfa.layout.h(gridPICK);
var
markerDim = xfa.layout.w(marker1) /2;
//console.println("x: " + gridX + ", " + "y: " + gridY + ", " + "w: " + gridW + ", " + "h: " + gridH + ", " + "marker: " + markerDim);
var
mouseX =event.target.mouseX;
var
newX = (mouseX +"points").toString();
var
mouseY = 595.276 -event.target.mouseY;
var
newY = (mouseY +"points").toString();
if
(mouseX <= gridX +markerDim)
{
this.x
= (gridX + markerDim +"points").toString();
}
else
if (mouseX >= gridX + gridW -markerDim)
{
this.x
= (gridX + gridW - markerDim +"points").toString();
}
else
{
this.x
=newX;
}
if
(mouseY >= gridY + gridH -markerDim)
{
this.y
= (gridY + gridH - markerDim +"points").toString();
}
else
if (mouseY <= gridY +markerDim)
{
this.y
= (gridY + markerDim +"points").toString();
}
else
{
this.y
=newY;
}
}

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is working now. Thank you so much Niall!!!!!!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Great!!!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies