
Hello guys,
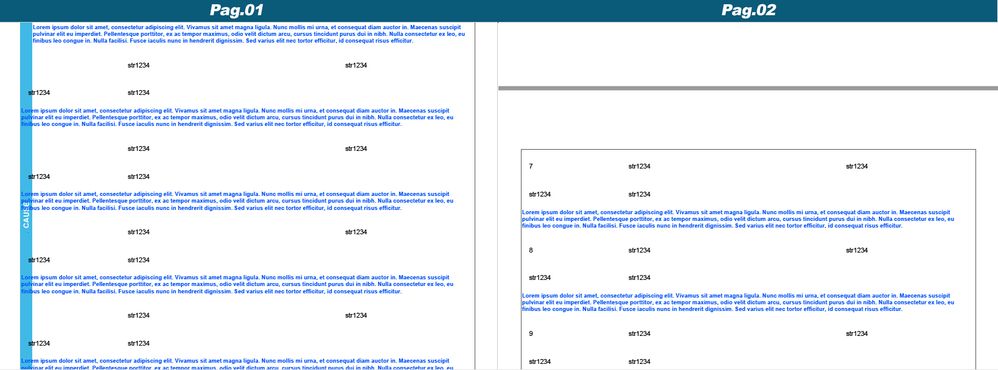
I'm need to add a side label in the page like in picture PAG.01, it seems work on the first page, but when the form goes in the other page, javascript seems not working.
I've spent a lot of time on it in order to figure it out, but nothing change.
I would like to know if there is some trick to extend the label in the next page.
I've used a small javascript formula , here is the code:
JAVASCRIPT
var altezza = xfa.layout.h(subForm2,"cm");
this.label.w = altezza + 'cm'; (Weight bacause i've rotate the label)
In Designer View I have this tree:
___________________________________________________________________________________________
PAGE 1
|_____subForm1 ( Content: Flowed / Western Text; Allow Page breaks within content )
|
|____labelTxt
|
|____subForm2 (Content Flowed / Western Text; Repeat subform for Each data Item)
|
|______Table1 ( Allow Page breaks within Content)
____________________________________________________________________________________________
The javascript code is in -> subForm1 .
Could you explain me how to achieve the result?
Thank's
Domenico.