JavaScript to Launch Designer Form PDF w/ password
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Trying to solve the perennial problem for small developers, in my case eLearning, to provide some way to protect unauthorized use of a PDF form via password restriction. I have an eLearning package (KnowledgePresenter) which in its latest version has the ability to add JavaScript routines for example to launch a PDF. So, if I were to create a Designer form, password protect/encrypt its PDF version, in order to open it in the eLearning lesson, the lesson would need to do 2 operations: (1) launch the PDF and (2) for deterring unauthorized use, enter the PDF's password in the JavaScript launch of the form. Not sure if # 2 is possible, especially since I am not very skilled at writing JS routines, plus this PDF launch with a password, all in one action, may not even be possible for a Designer PDF?
The 'fall-back' would be to give the student the password to open the launched PDF form themselves. But, if the password could be hard-coded into the lesson's JS/HTML scripting, as described above, then no one would need to know the password. It would open from inside the lesson. And, since password protected, while it could be copied for external use, it would not open without the password.
Any suggestions would be appreciated, especially any ideas about what the JS routine would look like.
Kind Regards,
saratogacoach
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
*sign... kicked off after typing long response. This is an abridged version*
We used this script to change the values of objects.
The "close" script will only close the PDF form not the application. Also I have tested and it looks like any "app.execMenuItem" script will not work when opened in a browser. I suspect that this is because it is opened in a browser plugin, rather than Acrobat/Reader.
I would recommend dropping the "app.execMenuItem" script and placing a white rectangle over the form contents in LC Designer (it could also include some notice/warning). Set this rectangle's presence to hidden.
Then in docReady script you would change its presence to visible if the url test failed to match the required url.
If this works you would need to extend the test to Acrobat/Reader, so that if someone saved it to their computer, they still would not be able to view the content.
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You will not be able to answer the password dialog that pops up when the PDF is opened through script. The real solution for this wouldl be to use the Rights Management solution where you can restrict the PDF from being copied or printed and have the policy changed after a class so that they cannot open it later. As this is for a small developer you may find this solution cost prohibitive though.
Paul
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Thank you for your reply. Yes, unfortunately DRM solutions are cost prohibitive for small eLearning developers like me who primarily give the materials away free as a community service. Restricting copying or unauthorized use for these health-related eLearning materials is mainly to protect people from using them without sufficient informing of cautions for their use.
I wonder if there is a way to use the JS document.referrer in a PDF to check if the referring web page (in this case the eLearning lesson) is a specific URL, and, if not, to redirect them to an other web page with a message.
For example, something like:
<SCRIPT LANGUAGE=JAVASCRIPT TYPE="TEXT/JAVASCRIPT">
<!-- Hide script from old browsers<br>
if (document.referrer != "http://www.xyz.html/correctwebpage.html")
{location.href = "http://www.xyz.com/message.html";
}
else
if (document.referrer = "http://www.xyz.html/correctwebpage.html")
{location.href = "http://www.xyz.com/form.pdf";
}
//-- Stop hiding script -->
</SCRIPT>
Can this be used in a PDF? Where would the script be written?
Kind Regards,
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Sorry for cutting across, but we implemented something similar in a PDF document. This should work if the PDF is opened from the eLearning module into a web browser.
In the PDF you would insert a document-level script (Advanced > Document Processing > Document JavaScripts menu).
var url = event.target.path.toString().substring(0, 39);
if(url != "http://www.xyz.html/correctwebpage.html")
{
app.execMenuItem("Close");}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
This seems promising, but I can't figure out how to add the JS to try it. I opened the Designer authored form in Acrobat Pro 9 and the "Document JavaScripts menu" was grayed out and not available. Unfortunately, I'm not very skilled at this, so can't figure out how to add and test it.
Any suggestions appreciated.
Kind Regards,
saratogacoach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It looks as if the PDF was developed in LiveCycle Designer - is that correct?
If so the script won't need to be amended and can be put into the docReady event of the root node (generally "form1").
So open the PDF in LC Designer and try the same script.
You may want to add an app.alert before the close line
app.alert("You are not authorised to view this document. \n\nThe document will now close"); Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Yes, authored in LiveCycle Designer.
Your JS worked nicely! I think it will help to deter misuse.
Thanks,
saratogacoach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Oops,
I had only tried the PDF form on the desktop, where this script worked. When I tried it on my web site, either viewing using the web page embedded Reader or the desktop Reader, it did not close if the URL string was incorrect. The alert warning displayed, but the PDF stayed open.
Since "Close" did not work on the site, not sure if there is any other command that can close the PDF if the URL string is incorrect. ![]()
Kind Regards,
saratogacoach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
*sign... kicked off after typing long response. This is an abridged version*
We used this script to change the values of objects.
The "close" script will only close the PDF form not the application. Also I have tested and it looks like any "app.execMenuItem" script will not work when opened in a browser. I suspect that this is because it is opened in a browser plugin, rather than Acrobat/Reader.
I would recommend dropping the "app.execMenuItem" script and placing a white rectangle over the form contents in LC Designer (it could also include some notice/warning). Set this rectangle's presence to hidden.
Then in docReady script you would change its presence to visible if the url test failed to match the required url.
If this works you would need to extend the test to Acrobat/Reader, so that if someone saved it to their computer, they still would not be able to view the content.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Tried and tried for hours to get this working, rectangle as well. No joy.
Since I can accomplish this using a "referrer" script first shown at the beginning of this post above (using JS in the HTML page), I think I will need to use a form generated in HTML (I have a program that can do this). Then I can simply add a little JS to that web page, and deter unauthorized use.
Thank you for all of your help.
Kind Regards,
saratogacoach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
My quote for the day: "never say never."
I kept at it trying to get the covering rectangle, that you suggested, to work and finally did as long as the 'display in browser' view is enabled for the PDF.
I think the difficulty with not using the 'display in browser' option is that the PDF gets downloaded into a cache on the user's computer and then displayed in the desktop's Reader. The cache's file path will be different from website's PDF URL path that is hardcoded into the JS, so the checking will not work.
But as long as the 'display in browser' option is set in preferences, the JS can check the PDF's URL and perform the action (Rectangle1.pressence= "invisible";).
Thanks for your help.
Kind Regards,
saratogacoach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am glad you kept going at this. I think there is a further option.
You can test which application the form is opened in, using app.viewerType. So if you only want it useable in a browser (as opened by the eLearning module) then this could work:
if (app.viewerType == "Exchange-Pro" || app.viewerType == "Exchange" || app.viewerType == "Reader")
{
//show rectangle
}
else
{
//hide rectangle
}
Good luck,
Niall
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks, Niall.
I'll try this out.
Kind Regards,
saratogacoach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Cancel that - I just tested and I don't think it will work ![]()
Basically it is still picking up the installed app/plugin (Acrobat/Reader), when opened in the browser.
There is a way of testing if the form is opened in a browser, but I just can't think of it at the moment.
I will come back when the head clears.
Niall
By the way the test in the script is checking against the application, eg Exchange-Pro = Acrobat Professional, Exchange = Acrobat, etc.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK, Niall.
If you think of the way to script this, please let me know. So far, the covering rectangle is a good workaround.
I had re-thought using the eLearning software for creating this quiz form, but the security in Designer/Acrobat is important since the data collected is health-sensitive and needs to be kept private. Using password encryption achieves this at atleast AES 128 bit (seems in Designer 128 is max whereas in regular Acrobat Pro 9, it's 256? 128 is OK.)
Kind Regards,
saratogacoach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Interestingly, when I tried to use the same JS in the actual form (not a cut-down test form), I could not get it to work.
The actual form is 5 pages, each with a subform. Placing a rectangle over each page, plus writing the JS in the docready for either the page or subform1, did not work the same as when used in the test form.
Ugh! ![]()
Not sure what to try next.
Kind Regards,
saratogacoach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay, have coffee in hand, so that will help.
Don't worry about the rectangle for the time being. If we can get a test to work, we can put the rectangle on the Master page.
I think it would be good to get an understanding of the form when launched via the eLearning module and when launched from the desktop.
Here is a form: http://assurehsc.ie/blog/wp-content/uploads/2010/07/2010-07-08-Viewer-Type.pdf
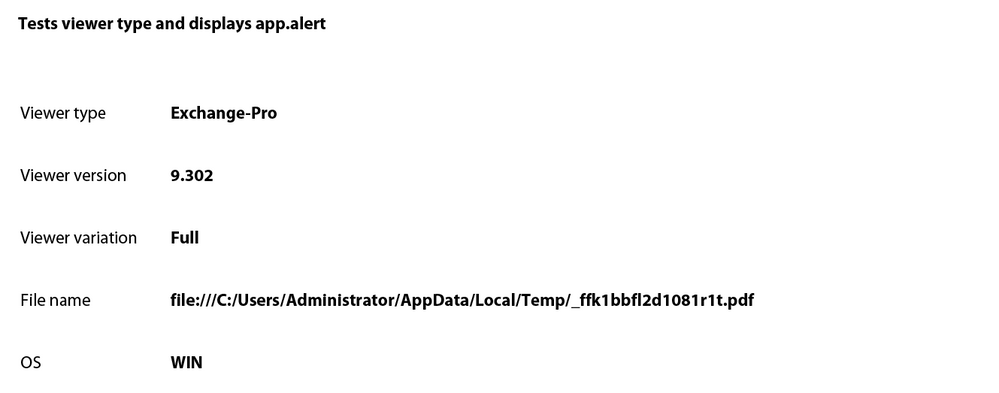
When I open it in Acrobat, everything is OK:
When I open the from across the web in Safari (on a Mac), the fields are not populated. This is a whole other issue, which I won't go into here ;-)
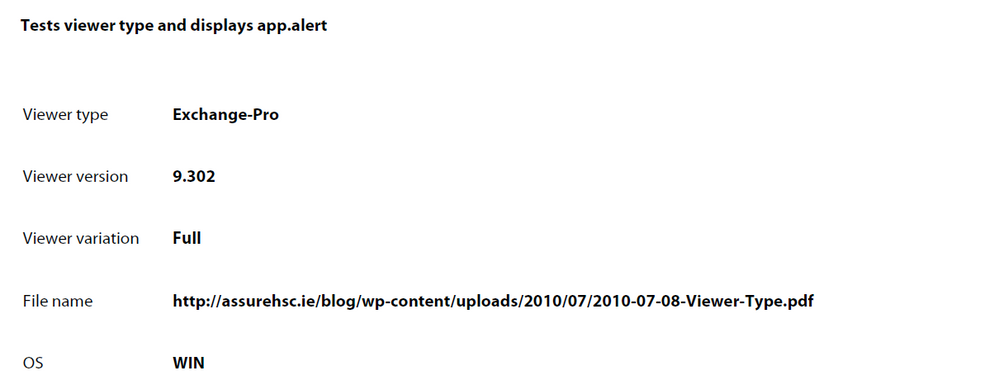
When I open it across the web in IE8, then again everything is OK:
I think that the following browsers are supported:
- Microsoft Internet Explorer;
- Netscape;
- Opera.
If you open this form on the desktop, from the eLearning module and across the web, see what differences you get from the "file name".
Once we can tie down a pattern, it will be relatively easy to test against that pattern.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Thanks for your help.
When I used a basic test form, the entire JS and rectangle did work successfully: covered on the desktop (rectangle covered form contents) and displayed properly online (have not been testing a an eLearning module; just using my website;but this is OK since the eLearning module will likely only use a button to launch the PDF in a separate window;so this replicates that experience).
So, the problem seems to be in my adding the script tothe more complex, multi-page actual form. Maybe, I didn't enter it in the right palce, though I thought I did.
I did test your form:
On the desktop: /C/Users/myname/Desktop/2010-07-08-Viewer-Type.pdf
On the website: http://www.mysite.com/2010-07-08-Viewer-Type.pdf
Kind Regards,
saratogacoach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Try this example: https://acrobat.com/#d=8IAtLp2FBV-wEsapg0IYeA
The script is in the docReady event of form1. Please note that page0 is set to hidden in LC Designer, so if you want to edit it you would need to change its presence to visible in Object > Field tab.
Also this solution is reliant on JavaScript being turned on in the users version of Acrobat/Reader.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Yes, your form works perfectly. On my site, it displays properly. Downloaded to my desktop, it shows the warning.
So, I tried to use the script in my form's Form1 docready, but without success.
I am posting a draft version of the form at:
http://www.eLearningprojects.com/SRQ70.pdf
if you would like to take a look in Designer. I suspect another pair of eyes make spot the mistake (s) that I keep overlooking.
Thanks for your help.
Kind Regards,
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Nearly there...
The file must be saved as Dynamic, because we are showing and hiding pages.
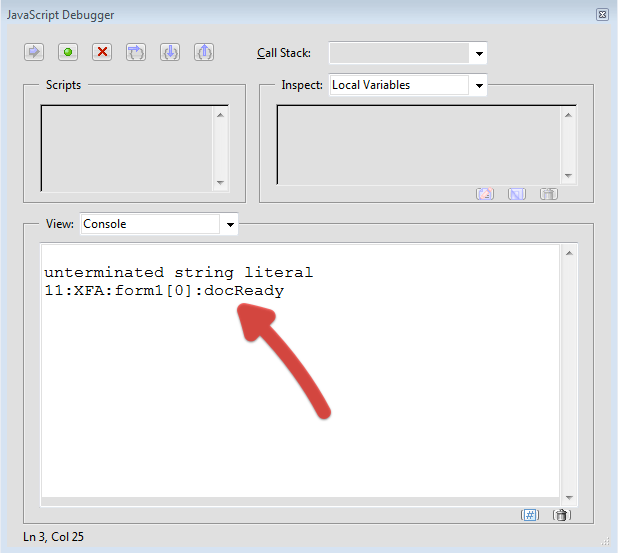
Second the app.alert script was split across two lines. This showed up in the Javascript console, which is a great debugging tool.
Amended file is here: https://acrobat.com/#d=cm*WW9OHk9dmq0T6WVyTFQ
Good luck,
Niall
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies