If else in checkbox in table not working correctly
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm new in this forum and hope someone would be able to assist me on this.
I have created a dynamic table and I have 2 types of check boxes.
One is a check box for individual rows that populates a value in a cell. Else, it will be zero value.
Another is a master check box that enables all the rows' check box and value
Problem statement:
When I click the master check box, all the individual check box is enabled. However, the value of the cell is incorrect. All the rows' value is based on the first row's value.
Below is my code:
Master Checkbox (using formcal in click):
if(CheckBoxAll == "1")then
Table.Row1[*].CheckBox1="1";
Table.Row1[*].Cell4=Table.Row1[*].Cell2;
else
Table.Row1[*].CheckBox1="0";
Table.Row1[*].Cell4=0;
endif
Individual row's checkbox (using formcal in click):
if(CheckBox1 == "1")then
Cell4=Cell2
else
Cell4=0
endif
Alternatively, i tried disabling the value population from the master checkbox & put a validation in each row instead. This time, It works! but it kept prompting a message for each rows whenever I unchecked the box: "The value you entered for Checkbox1 is invalid".
Below is my code:
Master Checkbox (using formcal in click):
if(CheckBoxAll == "1")then
Table.Row1[*].CheckBox1="1";
else
Table.Row1[*].CheckBox1="0";
endif
Individual row's checkbox (using formcal in validate event):
if(CheckBox1 == "1")then
Cell4=Cell2
else
Cell4=0
endif
Greatly appreciate any help as I'm at a loss as to why tis error occurs and how to solve it.
Thank you!
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi everyone,
I managed to find a solution to my problem. I'm posting for the benefit of any1 who faces similar problem.
I changed from formcal to Javascript.
Master checkbox (Click event):
var vRows = Table._Row1.count;
for (var i=0; i<vRows; i++)
{
if(this.rawValue=="1")
{
xfa.resolveNode("Table.Row1[" + i + "]").CheckBox1.rawValue="1";
xfa.resolveNode("Table.Row1[" + i + "]").Cell4.rawValue=xfa.resolveNode("Table.Row1[" + i + "]").Cell2.rawValue;
}
else
{
xfa.resolveNode("Table.Row1[" + i + "]").CheckBox1.rawValue="0";
xfa.resolveNode("Table.Row1[" + i + "]").Cell4.rawValue=0;
}
}
Another point to take note, it only works for data binding table. If the table row was created upfront, somehow the Table._Row1.count doesn't work. It detects as value=1.
Thanks everyone who attempted to help me out!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
when using the asterisk between bracket for a row, it specifies all rows.
So when using
CheckBox1 within each instance of Row1 are set to "1", so its normal that each checkbox has the same value, so is the same for cell4
also if you want to fire an event of a check box to be checked or not, I suggest to use the event change, it is more convenient because it only changes from one value to another "1" or "0"
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Magus069,
Thanks for the reply. Yes, my intention is that my master checkbox changes all the row's checkbox. I don't have any issue in getting all the row's checkbox to be tick or untick.
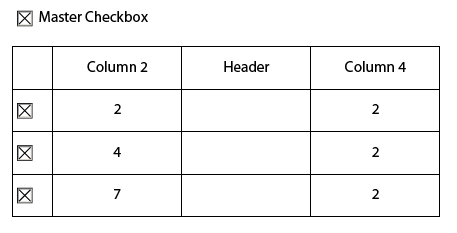
My main issue is getting "Table.Row1[*].Cell4=Table.Row1[*].Cell2;" to work. My Cell2 value is different for each rows but it only populates Table.Row1[0].Cell2 value for all rows in Cell4. Example below:
I'm trying to get Column 4 to display 2, 4 and 7 respectively for each rows when I click Master Checkbox (which ticks all the checkbox).
Any idea on how to get this work?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi everyone,
I managed to find a solution to my problem. I'm posting for the benefit of any1 who faces similar problem.
I changed from formcal to Javascript.
Master checkbox (Click event):
var vRows = Table._Row1.count;
for (var i=0; i<vRows; i++)
{
if(this.rawValue=="1")
{
xfa.resolveNode("Table.Row1[" + i + "]").CheckBox1.rawValue="1";
xfa.resolveNode("Table.Row1[" + i + "]").Cell4.rawValue=xfa.resolveNode("Table.Row1[" + i + "]").Cell2.rawValue;
}
else
{
xfa.resolveNode("Table.Row1[" + i + "]").CheckBox1.rawValue="0";
xfa.resolveNode("Table.Row1[" + i + "]").Cell4.rawValue=0;
}
}
Another point to take note, it only works for data binding table. If the table row was created upfront, somehow the Table._Row1.count doesn't work. It detects as value=1.
Thanks everyone who attempted to help me out!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies