How can I use more than 2 dependent dropdown lists

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would like to create a form using three level of dépendent dropdown lists.
Some examples exist with States dropdown list depending on a Country dropdown list. I would like to have a third level City depending on the choice made in the second list. Thanks for your help and sorry for my English
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I used the script from http://acrobatusers.com/tutorials/js_list_combo_livecycle1 to create a two dependent drop-downs and then was able to extend this to three dependent drop-down lists. I have put an example up at https://workspaces.acrobat.com/?d=Ph1ZsLxdyeZk9dq9qovNeQ
Hope this helps,
Greig
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I used the script from http://acrobatusers.com/tutorials/js_list_combo_livecycle1 to create a two dependent drop-downs and then was able to extend this to three dependent drop-down lists. I have put an example up at https://workspaces.acrobat.com/?d=Ph1ZsLxdyeZk9dq9qovNeQ
Hope this helps,
Greig
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Greig.I will try that tomorrow.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, I'm also interested in your solution for more than 2 drop down lists. Unfortunately, when I click the second link you provided, it redirects to Adobe Document home page. What am I not doing correctly?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm using LiveCycle Designer ES2 v9.0.0 and I'm trying to do the same thing, included here is a link to the sample file that I'm working with. The 1st two drop downs work just fine, but when getting to the 3rd drop down it's locked and will not give information. If I clear out the top name.clearItems(); in the script it will allow the items to show, but it will not filter the content based upon the choice of the previous dropdown. Will the switch statement not work for more than 2 items and I need to code something differently? The link above for the tutorial returns a 404 and the other a subscription service to the example.
Non-Working Example File: http://lead.mc4bb.com/example.pdf
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
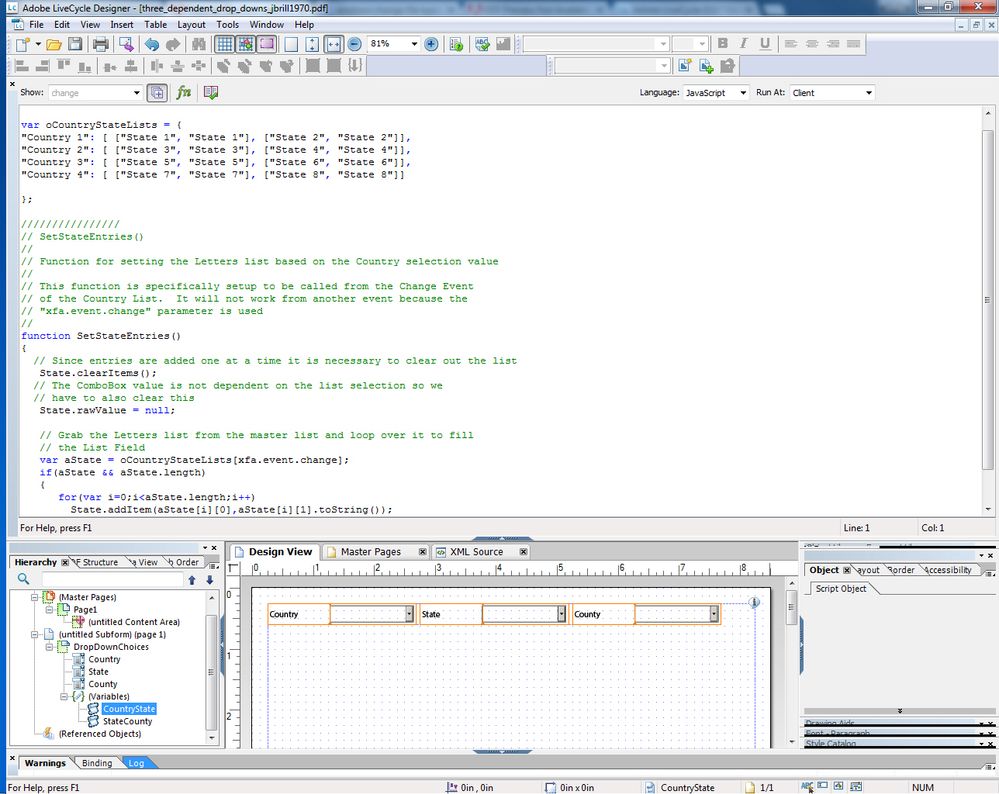
Hi JBrill1970,
I have had a look at your document but have not gone through your script. I have adapted your information to the script I use. Unfortunately the links above have broken due to Adobe changing the way they do things.
I created three drop-down lists:
- Country - adding the list of countries to the List items
- State - adding a placeholder "Select a State" to the List Items which will be populated once a Country is selected
- County - adding a placeholder "Select a County" to the List items which will be populated once a State is selected
I inserted two ScriptObjects:
- CountryState
- StateCounty
CountryState:
- In the object's Script Editor window I declared a variable which lists the Countries as they are listed in the List Items for the Country drop-down and set up a function to populate the State drop down:
var oCountryStateLists = {
"Country 1": [ ["State 1", "State 1"], ["State 2", "State 2"]],
"Country 2": [ ["State 3", "State 3"], ["State 4", "State 4"]],
"Country 3": [ ["State 5", "State 5"], ["State 6", "State 6"]],
"Country 4": [ ["State 7", "State 7"], ["State 8", "State 8"]]
};
////////////////
// SetStateEntries()
//
// Function for setting the Letters list based on the Country selection value
//
// This function is specifically setup to be called from the Change Event
// of the Country List. It will not work from another event because the
// "xfa.event.change" parameter is used
//
function SetStateEntries()
{
// Since entries are added one at a time it is necessary to clear out the list
State.clearItems();
// The ComboBox value is not dependent on the list selection so we
// have to also clear this
State.rawValue = null;
// Grab the Letters list from the master list and loop over it to fill
// the List Field
var aState = oCountryStateLists[xfa.event.change];
if(aState && aState.length)
{
for(var i=0;i<aState.length;i++)
State.addItem(aState[i][0],aState[i][1].toString());
}
}
- On the Country drop-down item I created a Change event in the Script Editor window for JavaScript to run at Client calling the ScriptObject above:
CountryState.SetStateEntries();
This process is repeated for the State drop-down object and the StateCounty Script object:
form1.#subform[0].DropDownChoices.#variables[0].CountryState - (JavaScript, client)
var oCountryStateLists = {
"Country 1": [ ["State 1", "State 1"], ["State 2", "State 2"]],
"Country 2": [ ["State 3", "State 3"], ["State 4", "State 4"]],
"Country 3": [ ["State 5", "State 5"], ["State 6", "State 6"]],
"Country 4": [ ["State 7", "State 7"], ["State 8", "State 8"]]
};
////////////////
// SetStateEntries()
//
// Function for setting the Letters list based on the Country selection value
//
// This function is specifically setup to be called from the Change Event
// of the Country List. It will not work from another event because the
// "xfa.event.change" parameter is used
//
function SetStateEntries()
{
// Since entries are added one at a time it is necessary to clear out the list
State.clearItems();
// The ComboBox value is not dependent on the list selection so we
// have to also clear this
State.rawValue = null;
// Grab the Letters list from the master list and loop over it to fill
// the List Field
var aState = oCountryStateLists[xfa.event.change];
if(aState && aState.length)
{
for(var i=0;i<aState.length;i++)
State.addItem(aState[i][0],aState[i][1].toString());
}
}
...and on the State drop-down Script Editor window for JavaScript to run at Client:
form1.#subform[0].DropDownChoices.State::change - (JavaScript, client)
StateCounty.SetCountyEntries();
Once set up these script objects can be re-used in other livecycle files. In setting up major lists I think I used a spreadsheet with the Concatenate function.
Good luck. I am happy to send you a copy of the file I created if you want to leave an email address (break the email address up and I will put it back together), or to try and answer any further questions that you have if any of the above is not clear enough. As for your script hopefully someone cleverer than I will be able to work out what was going wrong on the second drop-down otherwise, if I get the chance, I will see if I can make it work but no guarantees!
Greig
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
jbrill1012 at gmail dot com
On Wed, Jun 10, 2015 at 8:30 PM Greig at Lands <forums_noreply@adobe.com>
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have sent a copy of the file to you. Let me know if you don't receive it.
Greig
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Greig
I am working on 3 dependant dropdowns. The link is not woking.
Would you please share the file in fibonacci107 at gmail dot com.
Thanks
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Good afternoon
Would you please share the file in orcapri at gmail dot com please, i am workin on 3 dependat dropdwns
thank you
Views
Likes
Replies
Views
Likes
Replies