Hidden fields in drop down list
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is a followup question to my earlier post that was answered. I wasn't sure if I could add to it, so I created another post. Within my table, I have a couple of drop down names which DOES NOT require a serial number entry. So, I want the serial number block to be hidden if I chose those entries but be visible when I chose a category that requires a serial number. The top java script below works for one selection, so I entered that java script for each category separately thinking it would work for the other selections but then nothing works. Is there any way you can help? The java script at the bottom that is in bold lettering is how I added the other categories.
if ($.boundItem(xfa.event.newText) == "Backpacks") {
this.resolveNode("Row11.serialnumber").presence = "hidden";
} else {
this.resolveNode("Row11.serialnumber").presence = "visible";
}
if ($.boundItem(xfa.event.newText) == "Backpacks") {
this.resolveNode("Row11.serialnumber").presence = "hidden";
} else {
this.resolveNode("Row11.serialnumber").presence = "visible";
}
if ($.boundItem(xfa.event.newText) == "Briefcases") {
this.resolveNode("Row11.serialnumber").presence = "hidden";
} else {
this.resolveNode("Row11.serialnumber").presence = "visible";
}
if ($.boundItem(xfa.event.newText) == "Phone cases") {
this.resolveNode("Row11.serialnumber").presence = "hidden";
} else {
this.resolveNode("Row11.serialnumber").presence = "visible";
}
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Try something like this JavaScript in the change event of the "accessory type" drop down.
if (["Backpacks", "Briefcases", "Phone Cases"].indexOf($.boundItem(xfa.event.newText)) >= 0) {
this.resolveNode("Row11").presence = "hidden";
} else {
this.resolveNode("Row11").presence = "visible";
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
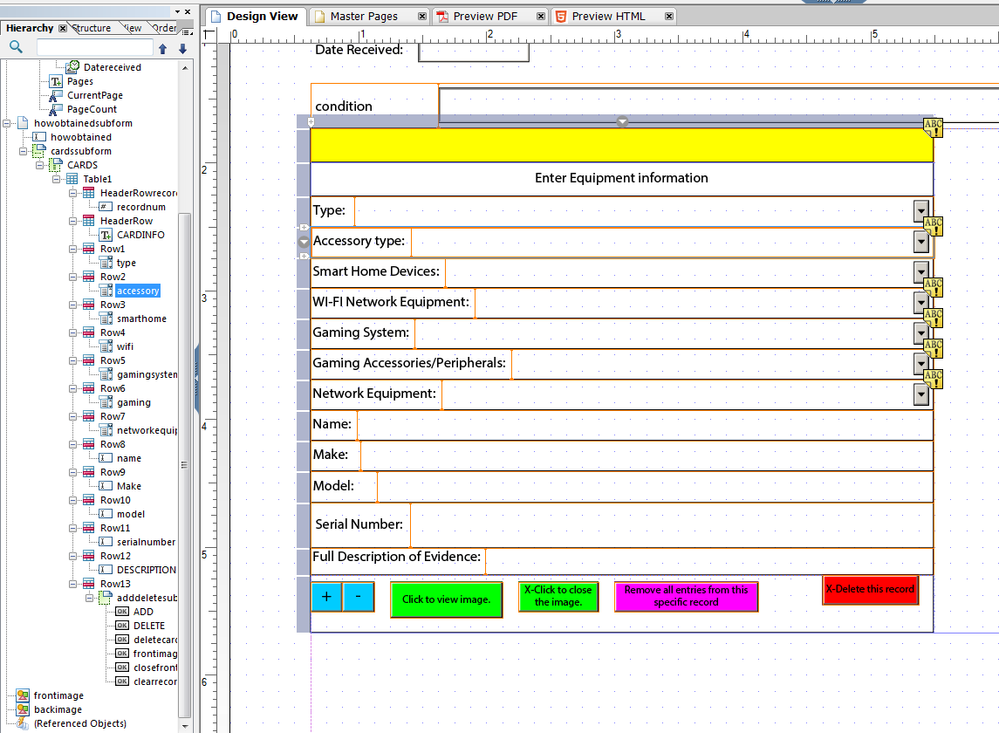
You might need to include a screenshot of you forms hierarchy, but I don't think you would need the "Row11." part in the resolveNode reference, if Row11 repeats then there will be references like "Row11[0]","Row11[1]","Row11[2]", etc leaving off the index part as you have will always reference the first one, the same as "Row11[0]".
If the serialnumber object is a sibling of the dropdown you can just do this.resolveNode("serialnumber")
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is a screen shot. Thank you.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I remember looking at this form last week now.
You can't make a cell within a table hidden, but don't you want to make the whole row hidden?
if ($.boundItem(xfa.event.newText) == "Backpacks") {
this.resolveNode("Row11.serialnumber").presence = "hidden";
} else {
this.resolveNode("Row11.serialnumber").presence = "visible";
}
Or, you could change the rows to subforms as this isn't a table in the normal sense as and the table structure looks like it is just complicating things for you.
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I uploaded the form with the script for you to see what I'm hoping to accomplish if that would help. Please choose accessories from the 'type" block. You will see the table expand to include an "accessory type" block. Notice that the serial number block is still present. Now choose "Back packs" and you will see that the "serial number" block is hidden. Now if you choose another category from the accessory type block, the "serial number" block reappears. I need for this to happen for the other categories that do not have serial numbers such as Briefcases, etc.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Try something like this JavaScript in the change event of the "accessory type" drop down.
if (["Backpacks", "Briefcases", "Phone Cases"].indexOf($.boundItem(xfa.event.newText)) >= 0) {
this.resolveNode("Row11").presence = "hidden";
} else {
this.resolveNode("Row11").presence = "visible";
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you. That worked.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies