Flight time calculations, js help

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hopefully you haven't gotten too tired of my questions yet but I've learned a lot in the past couple days from this forum on this project and am getting a much better grasp on Adobe Livecycle.
My current, and hopefully last issue before completion is a method to calculate the total time between the departure and arrival times of a flight. I currently have script for AM to PM, PM to AM, AM to AM and PM to PM. The issue arose when I was told that international travel would be needed and that flights spanning 12+ hours would be taken, therefore I added date/time fields to enter the date also. My thoughts so far are write a conditional statement that says if both date fields match, carry out normal time difference calculations but I am not sure what to do if they do not match.
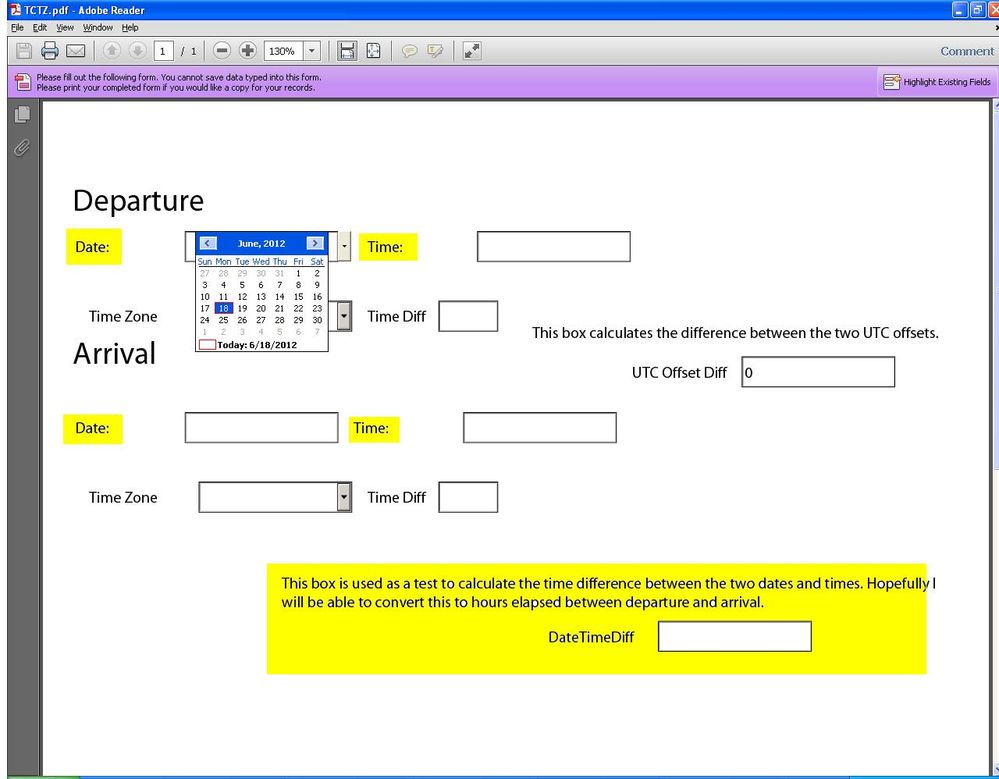
I am wondering if someone had a better method or could help me solve this problem with some of the built in functions with javascript or formcalc because I am still new to this and cannot figure them out. Ideally I'd like the person to enter a date and time for departure and arrival and then calculate the milliseconds between the two and convert to hours. Any ideas or guidance? I will attach a picture of the pdf to hopefully illustrate what I am trying to do better and can send the file to anyone that has any ideas.
Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The rawValue of a date field is always going to be in the yyyy-mm-dd format, so you will need to reformat it in code. Try something like;
var d = /(\d\d\d\d)-(\d\d)-(\d\d)/.exec(DepartureDate.rawValue);
if (d !== null)
{
var departureDate = new Date(d[1], d[2]-1, d[3]);
util.printd("dd mmm yyyy", departureDate) + " " + (DepartureTime.formattedValue || "") + " " + (DepartureTimeZone.rawValue || "");
}
If you are happy with the display format being "dd mmm yyyy" then you can use the formattedValue property instead (as I have done for the time) and skip the whole date conversion thing.
The time field I use is a Date/Time Field but has a data format (on the Binding tab) of time. You don't get a time picker but it does add some smarts, if you type 11 it converts it to 11:00.
I have written a sample to test this, https://acrobat.com/#d=jRaH7EF*vPix7tBzF-n1JA
I have used a drop down for the time zone, as you seem to, but this might get quite long, as a number of places have summer time of 30 minutes and my Windows machine has Kathmandu as GMT+05:45
Hope this helps.
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, If you take the values from the three fields for the departure and arrival times and generate a string in the JavaScript date utc qualified time then you can convert then into a JavaScript date object and then it is just standard Date object calculation.
So a flight leaving Sydney (GMT+10) at 17:50 and arriving at Perth (GMT+8) at 15:20 local time will take 310 minutes;
var start = new Date("21 Jun 2012 12:10 GMT+1000");
var end = new Date("21 Jun 2012 15:20 GMT+0800");
app.alert((end.getTime() - start.getTime()) / 1000 / 60);
Hope this helps
Bruce

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That is exactly what I am looking for Bruce, thanks for taking the time to help, but I am having a hard time implementing it myself. I created a text box the would take my date, time and GMT code from the 3 respective fields. Using the patterns I set the date as {DD MMM YYYY} and it formats great, yet when it displays in the string it formats to 2012-6-21.
I have read other posts that have a similar problem and the fix was to turn the text field into a date/time field. I tried this and because the formatting contains a date, time and utc offset the date/time field doesn't display anything. How would I go about generating a string that contains all of those inputs and still maintain the formatting?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The rawValue of a date field is always going to be in the yyyy-mm-dd format, so you will need to reformat it in code. Try something like;
var d = /(\d\d\d\d)-(\d\d)-(\d\d)/.exec(DepartureDate.rawValue);
if (d !== null)
{
var departureDate = new Date(d[1], d[2]-1, d[3]);
util.printd("dd mmm yyyy", departureDate) + " " + (DepartureTime.formattedValue || "") + " " + (DepartureTimeZone.rawValue || "");
}
If you are happy with the display format being "dd mmm yyyy" then you can use the formattedValue property instead (as I have done for the time) and skip the whole date conversion thing.
The time field I use is a Date/Time Field but has a data format (on the Binding tab) of time. You don't get a time picker but it does add some smarts, if you type 11 it converts it to 11:00.
I have written a sample to test this, https://acrobat.com/#d=jRaH7EF*vPix7tBzF-n1JA
I have used a drop down for the time zone, as you seem to, but this might get quite long, as a number of places have summer time of 30 minutes and my Windows machine has Kathmandu as GMT+05:45
Hope this helps.
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'm trying to make something similar:
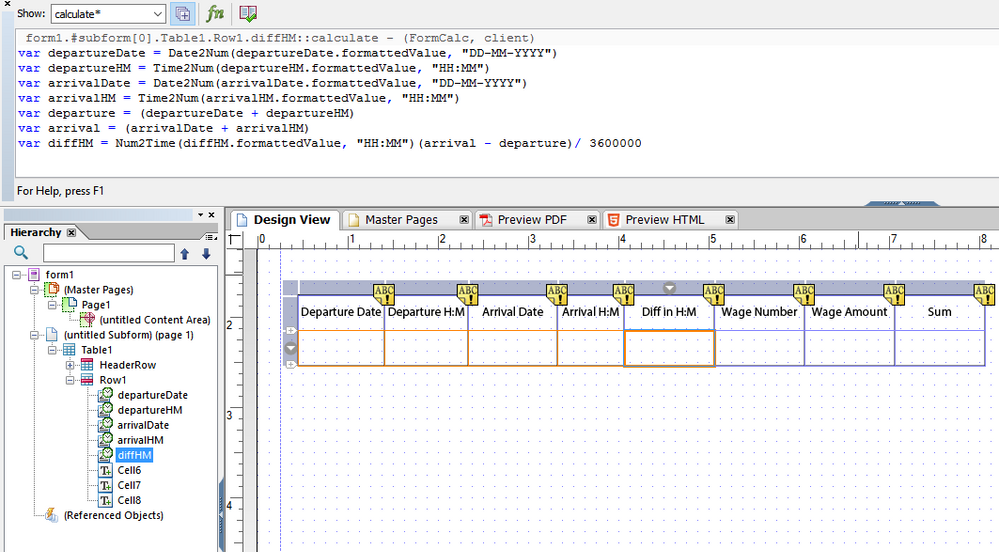
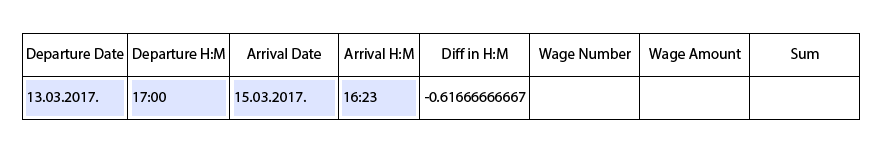
I have two fields for departure (date and time) and two fields for arrival (data + time), and one field for difference that should be displayed as HH:MM.
I am getting minus value when arrival time is before departure and date calculation doesn't work.
I think I need to use JavaScript, could you please give me some advice / example how to manage that?
Views
Replies
Total Likes