Filling out form with pre-determined values
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am new to LiveCycle. I want to set up a form where if a person hits a button or check box, it fills in the form with predetermined variables. I want to there to be several different buttons/check boxes which if selected fill out the form with the predetermined values. These values would be different, depending on the check box/button selected. Is this possible?
Just to help understand a little more, I am designing a medical prescription form.
If the practitioner selects 'Option A' I want it to automatically fill out the required fields in the rest of the form with the predetermined values (set by me).
Similarily if the practitioner selected 'Option B', it fills out the form with another set of predetermined values.
Hope this makes sense.
Thanks
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
After looking at your form, I understand what you were going for. You want several fields prepopulate values when you select either Option A, Option B... and so on. Here is the script I use for the different fields, I would also suggest adding the same script to the initialized event so you can save the state of the form after it has been changed.
From a Drop Down - JavaScript Change event
if(xfa.event.newText == 'Option A'){
optionText.rawValue = "This is option A";
optionText2.rawValue = "This is option A value";
optionText3.rawValue = "This is option A";
optionText4.rawValue = "This is option A";
optionCheckbox.rawValue="0"; //0= unselected 1=selected
optionRadio.rawValue = "Option A";
}
if(xfa.event.newText == 'Option B'){
optionText.rawValue = "This is option B";
optionText2.rawValue = "This is option B value";
optionText3.rawValue = "This is option B text";
optionText4.rawValue = "This is option B";
optionCheckbox.rawValue="1";
optionRadio.rawValue = "Option B";
}
From a Radio Box - JavaScript Click event (make sure you define your values)
if(optionRadio.rawValue == 'Option A'){
optionText.rawValue = "This is option A";
optionText2.rawValue = "This is option A value";
optionText3.rawValue = "This is option A";
optionText4.rawValue = "This is option A";
optionCheckbox.rawValue="0";
optionDropdown.rawValue = "Option A";
}
if(optionRadio.rawValue == 'Option B'){
optionText.rawValue = "This is option B";
optionText2.rawValue = "This is option B value";
optionText3.rawValue = "This is option B text";
optionText4.rawValue = "This is option B";
optionCheckbox.rawValue="1";
optionDropdown.rawValue = "Option B";
}
From a Button - JavaScript Click event
optionText.rawValue = "This is option A";
optionText2.rawValue = "This is option A value";
optionText3.rawValue = "This is option A";
optionText4.rawValue = "This is option A";
optionCheckbox.rawValue="0";
optionDropdown.rawValue = "Option A";
optionRadio.rawValue= "Option A";
I would attach a sample form, however I can't see where to upload it on this forum. I will email you the form.
Suggestion on your form: Make sure your form fields have unique names in the hierarchy (Shift + F11).
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Kinda understand what you are going for. I would set up the form with two different subforms, one Option A and the other Option B (hidden). In the default value of the field object I would set the perdetermined values for those fields in both subforms. With the Checkbox (change event, JavaScript) or Button (Click event, JavaScript) I would add this code to display selected subforms
if
(this.rawValue== 1)
{OptionA.presence="visible"}
else{OptionA.presence="hidden"}
make sure you add the same script to the initialized event. This will make sure the hidden subform that was displayed is still displayed when it is opened again. Kinda like "Save Changes"
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thankyou for your time and reply Ida.
Excuse me ignorance however I am very new to this type of program (not an IT backgroud but good with computers), but am unsure of how to do what you have asked. Are you able to explain step by step for me, or point me in the right direction where I can find the info?
Kind Regards
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It's okay, we all start off from somewhere. Send me your form so I can see how you have the hierarchy set up, eve.tracy@gmail.com and help understand what you are wanting the form to do.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Ida Eve.
I have sent it to you via email.
Regards,
Dean
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
After looking at your form, I understand what you were going for. You want several fields prepopulate values when you select either Option A, Option B... and so on. Here is the script I use for the different fields, I would also suggest adding the same script to the initialized event so you can save the state of the form after it has been changed.
From a Drop Down - JavaScript Change event
if(xfa.event.newText == 'Option A'){
optionText.rawValue = "This is option A";
optionText2.rawValue = "This is option A value";
optionText3.rawValue = "This is option A";
optionText4.rawValue = "This is option A";
optionCheckbox.rawValue="0"; //0= unselected 1=selected
optionRadio.rawValue = "Option A";
}
if(xfa.event.newText == 'Option B'){
optionText.rawValue = "This is option B";
optionText2.rawValue = "This is option B value";
optionText3.rawValue = "This is option B text";
optionText4.rawValue = "This is option B";
optionCheckbox.rawValue="1";
optionRadio.rawValue = "Option B";
}
From a Radio Box - JavaScript Click event (make sure you define your values)
if(optionRadio.rawValue == 'Option A'){
optionText.rawValue = "This is option A";
optionText2.rawValue = "This is option A value";
optionText3.rawValue = "This is option A";
optionText4.rawValue = "This is option A";
optionCheckbox.rawValue="0";
optionDropdown.rawValue = "Option A";
}
if(optionRadio.rawValue == 'Option B'){
optionText.rawValue = "This is option B";
optionText2.rawValue = "This is option B value";
optionText3.rawValue = "This is option B text";
optionText4.rawValue = "This is option B";
optionCheckbox.rawValue="1";
optionDropdown.rawValue = "Option B";
}
From a Button - JavaScript Click event
optionText.rawValue = "This is option A";
optionText2.rawValue = "This is option A value";
optionText3.rawValue = "This is option A";
optionText4.rawValue = "This is option A";
optionCheckbox.rawValue="0";
optionDropdown.rawValue = "Option A";
optionRadio.rawValue= "Option A";
I would attach a sample form, however I can't see where to upload it on this forum. I will email you the form.
Suggestion on your form: Make sure your form fields have unique names in the hierarchy (Shift + F11).
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Ida Eve again, your help is much appreciated.
For my next painful question, can you point me in the direction of how then to input the scripting you have put there.
I am a little stuck as to how to do this all.
thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
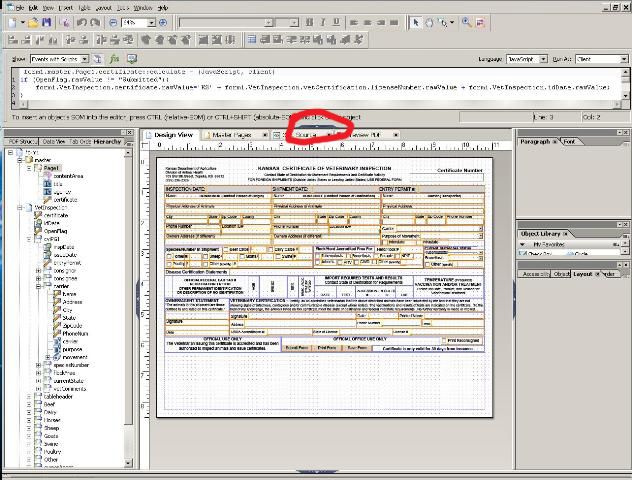
No problem. To get the script editor to display - Click on Window from the menu bar and select Script Editor. The editor should apprear on top of your form as shown in the image below. If you don't see it, click on the down arrow (circled in red).
After you get the editor to display, click on the field you want to add the code to in the Hierarchy (example: Option A button) in the script editor - in Show (this is the event) select Click, and the language is set to JavaScript and Run At set to Client and then add the code for the button on line 1.
You will also need to set up your form so you can preview your form correctly. Click on File -> Form Properties -> Preview Tab - set Preview Type to Interactive Form and I always set my Preview Adobe SML Form As: Dynamic XML Form. In the Defaults tab, set Default Language to JavaScript and make sure Automatically is selected for the Preserve scription changes to form when saved, and Enforce Strict Scoping Rules in JavaScript is checked, and I have the PDF REnder Format set to Dynamic XML Form.
Let me know if I can be any more help and good luck.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies