Drop Down list creates Checklist

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'd like to create an Equipment checkout form that when a user selects a piece of equipment, it will list all of the items that are included with that piece of equipment so that the user can check off each item to make sure it's all there. The items would be checked off after the form is printed so they don't need to be filled out online. Is this possible? If so, how? Be gentle, I'm a newbie.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here you go. The code is on the exit event of the DropDownList. Let me know what you think.
Paul
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Its doable but where woudl the list of components come from when the user chooses the equipment they want? Are there many pieces of equipment to in the list? Are you going to hard code the component pieces into the form?
Paul
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm not sure, (again I'm new to this) I would guess a XML source file? But I wouldn't really know how to set it up.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How many different options in the DDlist and can you estimate how many parts each item woudl have? This will determine the best and easiest approach to take.
Paul
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm going to break down the lists by department so there should only be maybe 5-10 per DDlist and each item would have around 5 pieces or so.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you against coding it right in the form or woudl you rather merge in an XML file?
Paul
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think I'd actually prefer it coded into the form as opposed to a separate XML file. I'm just not a coder, I could probably figure it out if I saw an example.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you post an example of what you want and I will code up a sample when I get a chance.
Paul
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
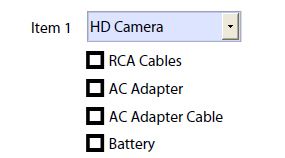
It would look similar to the image below. The Drop Down list would have 5-10 items and each item would have it's own set of "pieces" that display below the item as shown:
Selecting a different item in the DDlist would display a different list below it. I hope this makes sense.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here you go. The code is on the exit event of the DropDownList. Let me know what you think.
Paul
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That's exactly what I was looking for! Thanks so much for your help!
Views
Replies
Total Likes
Views
Likes
Replies