Hi,
Provided your form is "dynamic" you can achieve by using: .setInstances
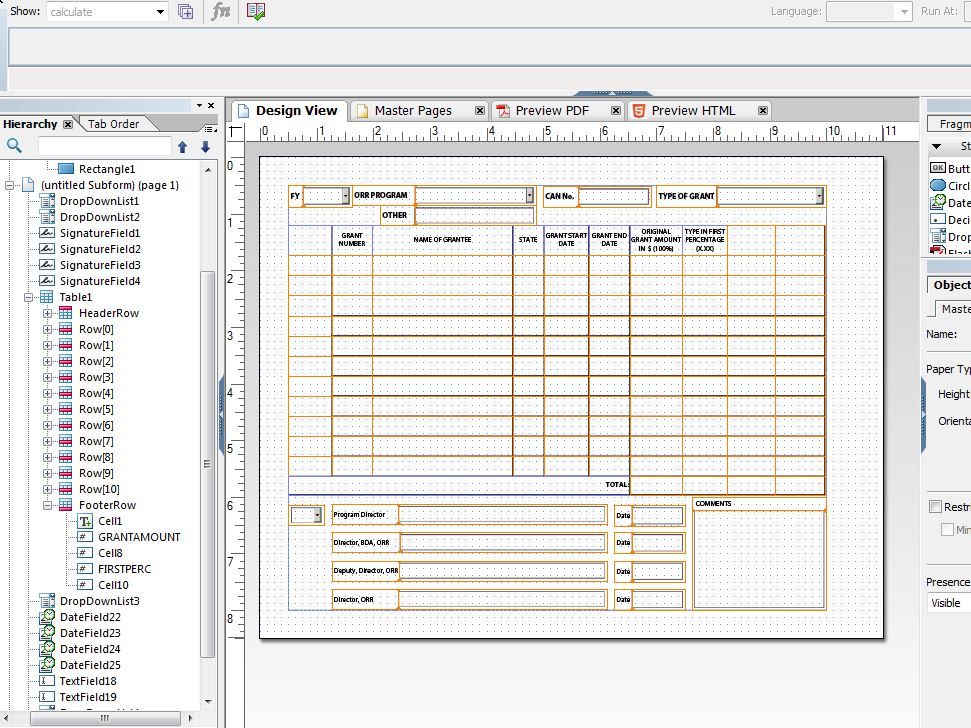
What i would recommend is having a single Row in your table and maybe change the name to something like "DataRow." That being said, based on your screen-shot, the structure would be:
Table1
HeaderRow
DataRow
FooterRow
For the DataRow, click the "Binding" tab and check the box "Repeat Row for Each Data Item". Check the "Min Count" box and set to whatever number of rows you always want to be visible (i.e. 11).
Next, you'll need a numeric field (or pre-populated drop-down) that will allow the user to specify the number of desired rows (i.e. Data Items). If you use a numeric field the user will key in the desired number, or if you decide to use a drop-down it should be populated with 1-40 as s selectable values.
On the Exit event of the field, use code:
Table1._DataRow.setInstances(this.rawValue);
NOTE: You might need to modify the name/path above based on your form structure, but this assumes you are going straight to Table1 and targeting the DataRow. Also note the "_" placed in front of DataRow as its required shorthand for instanceManager.
The code above will "set" or create the number instances of DataRow as defined by the value of the field (this.rawValue).
Again, your form must be saved as dynamic and "Repeat Row for Each Data Item" must be selected in order for this to work.
Hope this helps.