Deleting specific rows in a table
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
I have a dynamic table with add and delete buttons for rows. The add button works fine as it just duplicates the table row directly below but I am struggling with the delete button. Using TableReview.Row1.instanceManager.removeInstance(this.parent.index); deletes the first instance in the table and TableReview.Row1.instanceManager.removeInstance(1); deletes the second instance in the table.
I need something that will allow me to delete secific rows (i.e. the one with the delete button on).
Any help would be grately appreciated.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Dan,
One way I do this is put a column in my table to contain a delete button, which would then appear for each row. I then add, on Javascript click, the line "rowname.removeInstance(this.parent.index);".
Does this work for you?
Cheers,
Greig
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Thanks for your response but as I stated in the question, that script does not work as it only deletes the first instance in the table. I need to be able to delete specific rows that have been created with the add button, obviously these rows will all have the same name as they are duplicates.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Dan,
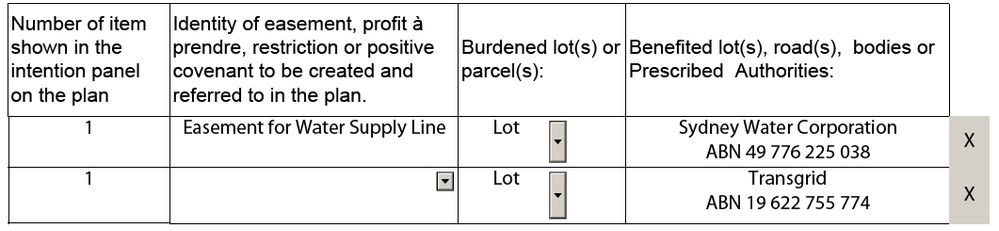
I think we may be talking at cross-purposes. If you look at the image below you will see that I have put a delete button at the end of each row. This delete button will delete the row that it is on, using the code that I put in the previous email.
You could try something like:
"form1.page1.Transfer.Body.NativeTitle.NativeTitleChecked.NTtableRowButtons.RemoveNTtableRow::click - (JavaScript, client)
// nNumRow is used to calculate the number of rows contained in Transfer.Header.ClientData.ApplicantData.
var nNumRow = 0;
// nTableLength stores the number of XML elements contained in Transfer.Header.ClientData.ApplicantData.
var nTableLength = page1.Transfer.Body.NativeTitle.NativeTitleData.NativeTitleCheckDetails.nodes.length;
// This script uses a For loop to cycle through all of the XML elements
// contained in Transfer.Header.ClientData.ApplicantData.
for (var nCount = 0; nCount < nTableLength; nCount ++) {
// If the current XML element in Transfer.Header.ClientData.ApplicantData is of type subform, and it
// is not a header row, then increment the variable nNumRow by one.
// If the table included a footer row, this script would have to
// account for that.
//
// Note: In the Adobe XML Form Object Model, all table rows are
// considered subform objects.
if ((page1.Transfer.Body.NativeTitle.NativeTitleData.NativeTitleCheckDetails.nodes.item(nCount).className == "subform") & (page1.Transfer.Body.NativeTitle.NativeTitleData.NativeTitleCheckDetails.nodes.item(nCount).name !== "HeaderRow")) {
nNumRow = nNumRow + 1;
}
}
// The Adobe XML Form Object Model uses a zero-based indexing system
// for referencing objects. In this script, the variable nNumRow represents
// the exact number of rows contained in Transfer.Header.ClientData.ApplicantData. To convert this to a usable
// index value, the script subtracts one.
nNumRow = nNumRow - 1;
// An if-else statement is used to prevent form fillers from removing
// the single remaining row from a table.
if (nNumRow < 1) {
xfa.host.messageBox("The minimum allowable number of rows is 1. You cannot remove any more rows.", "Warning", 3);
}
else {
// This script uses the removeInstance() method to remove the last
// instance of the ApplicantOther object (represented by nNumRow) contained
// in Transfer.Header.ClientData.ApplicantData.
page1.Transfer.Body.NativeTitle.NativeTitleData.NativeTitleCheckDetails.NTClaimInfo.instanceManager.removeInstance(nNumRow);
}"
You will have to adapt it to suit your circumstances. It is code that I picked up from elsewhere on these forums and adapted for my own use.
Good luck,
Greig
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
var rownum = this.parent.parent.index;
TableReview.Row1.instanceManager.removeInstance(rownum);
add above code to the button on click action.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies