Convert date to text help...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi guys, i need some help!!!!
What i have is a date field to choose a date from, I also have a Contact (text) field that a user inputs their name.
what i want to do, is to combine the name from the contact field and the date field into another seperate text field
which is called Reference.
Where i'm having trouble is the date format appears always as "2010-06-21" so the Reference field ends up displaying something like
"joe bloggs 2010-06-21". But what i want it to display is "joe bloggs 210610"
Just to be a bit more clearer, i have tried all the date patterns and a few Date, Date2num scripts but nothing seems to work as yet.
The date scripts seem to only work off the current date, where as, i want the script to work based on the date that is selected in the date field, which may not be the current date.
Any help at all, greatly appreciated!!!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
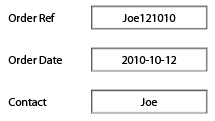
The attached produces...
where Ref is calculated as follows...
// form1.page.header.Ref::calculate - (JavaScript, client)
if (form1.page.header.Date.isNull || form1.page.ContactSF.Contact.isNull) {
this.rawValue = null;
}
else {
if (!(form1.page.header.Date.isNull && form1.page.ContactSF.Contact.isNull)) {
var dateStr = form1.page.header.Date.rawValue;
this.rawValue = form1.page.ContactSF.Contact.rawValue + dateStr.substr(8,2) + dateStr.substr(5,2) + dateStr.substr(2,2);
}
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Using JavaScript you could use something like;
TextField1.rawValue
+ " " + util.printd("yyyymdd", util.scand("yyyy-mm-dd", DateTimeField1.rawValue));
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You might want to splice the Date object by injecting the following code (preferably into a script object):
Date.prototype.ddmmyy = function() {
var yy = this.getFullYear().toString().substr(2,3);
var mm = (this.getMonth()+1).toString();
var dd = this.getDate().toString();
return (dd[1]?dd:"0"+dd[0]) + (mm[1]?mm:"0"+mm[0]) + (yy[1]?yy:"0"+yy[0]);
};
Now you can have the javascript Date object deliver your custom formatting, for instance:
d = new Date();
app.alert(d.ddmmyy()); // Outputs 210610
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Guys I Stil need help with this one.
Just to update, i want to be able to select a date from a date drop down field and then convert that date into text, which will be then added to a reference field along with a name from the contact field.
This is how the process will go:
eg. Select date from date picker drop down (Not the current date, but the one i choose to select).
It will then displays in this format 2010-10-12, then I want to convert it to 121010 text format
Then enter a name "Joe" in the contact field.
Now I want to be able to combine them both in another field called Oder Ref eg Order Ref : Joe121010
At the momment i have just two seperate fields set to global, butted up together to form the Order Ref, which i want it be one field.
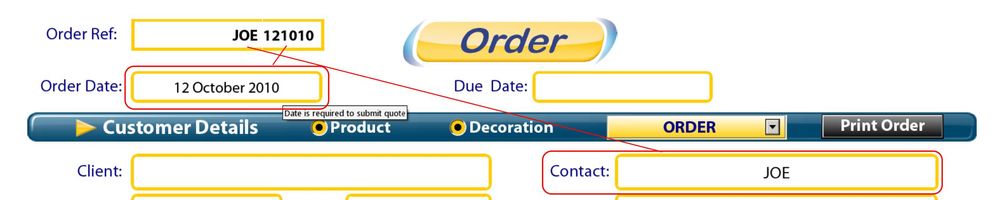
Here are the actual field names and location on page:
Contact Field is ( form1.page.ContactSF.Contact )
Order Date Feild is ( form1.page.header.Date )
Oder Ref Field is ( form1.page.header.Ref )
If anyone can help, can you use the above info and script this to work and tell me exactly where to place each script for each field.
I have know idea how to script this, and any help would be greatly appreciated.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I would insist that you change your order date field from "Date" to somethingelse like "OrderDate" since Date is predifined as object in javascript.
pretend you changed to "OrderDate", try following code in "calculate" event of the Ref field.
if ((ContactSF.Contact.rawValue != null) && (OrderDate.rawValue != null)){
this.rawValue = ContactSF.Contact.rawValue + util.printd("ddmmyy", util.scand("yyyy-mm-dd", OrderDate.rawValue));
}
This will make your Ref field with your desired value only in case both contact and order date fields are filled in.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The attached produces...
where Ref is calculated as follows...
// form1.page.header.Ref::calculate - (JavaScript, client)
if (form1.page.header.Date.isNull || form1.page.ContactSF.Contact.isNull) {
this.rawValue = null;
}
else {
if (!(form1.page.header.Date.isNull && form1.page.ContactSF.Contact.isNull)) {
var dateStr = form1.page.header.Date.rawValue;
this.rawValue = form1.page.ContactSF.Contact.rawValue + dateStr.substr(8,2) + dateStr.substr(5,2) + dateStr.substr(2,2);
}
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thanks guys, you rule, works like a charm!!!!!
Views
Replies
Total Likes
Views
Likes
Replies