Connecting a drop down box and text field
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
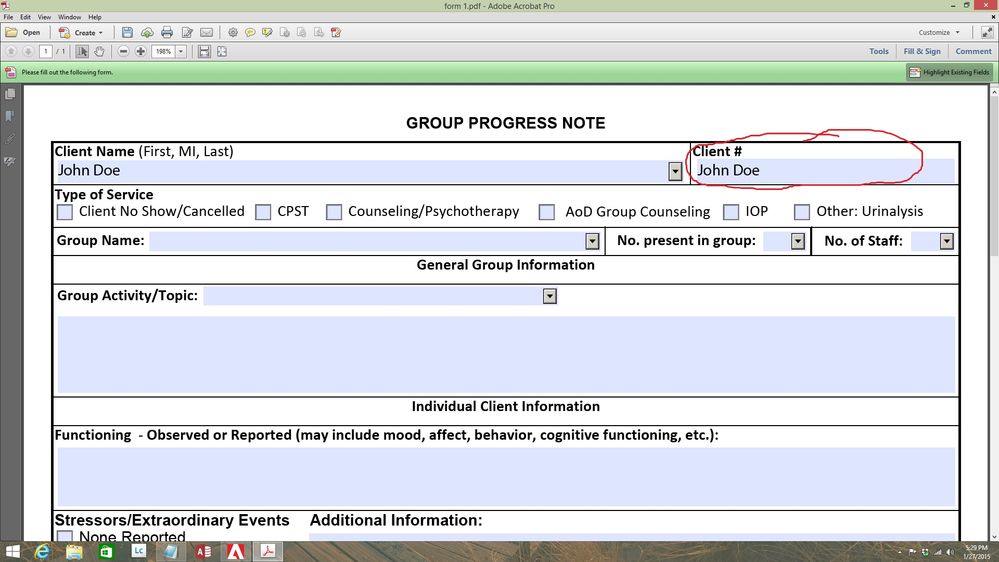
I am new to livecycle and have only been using it for 2 days. I have be so grateful for all the amazing expert help I have found here. I believe my first form is almost complete. I am having a problem with one last issue. I created a database with two fields. field 1 is Name and displays a name IE John Doe, Field 2 is ID and contains a unique string such as 12345678. I created a drop down box for the Name and it works great, I can see all the names in the database. I then created a text field which I would like to display the ID in.
Example when
Name ID
John Doe 12345678
And if another use is selected
Name ID
Jane Doe 12345987
How do I connect these two fields to display the correct data?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
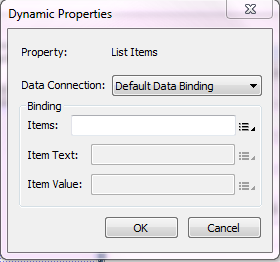
When you bound the drop down to the data connection did you set the Item Value and Item Text properties in this dialog
If you had set the Item Value to the ClientID, that would get the client name and the client id into the dropdown control of the form, then this.boundItem(xfa.event.change) when xfa.event.change contains a value from Item Text will return the Item Value (or the client id in your case)
Regards
Bruce
.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
In the change event of the client drop down you could add the following JavaScript.
ClientId.rawValue = this.boundItem(xfa.event.change);
Assuming that the "Client #" field is called ClientId.
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That works to populate the clientID with the name but that is not what I am trying to do.
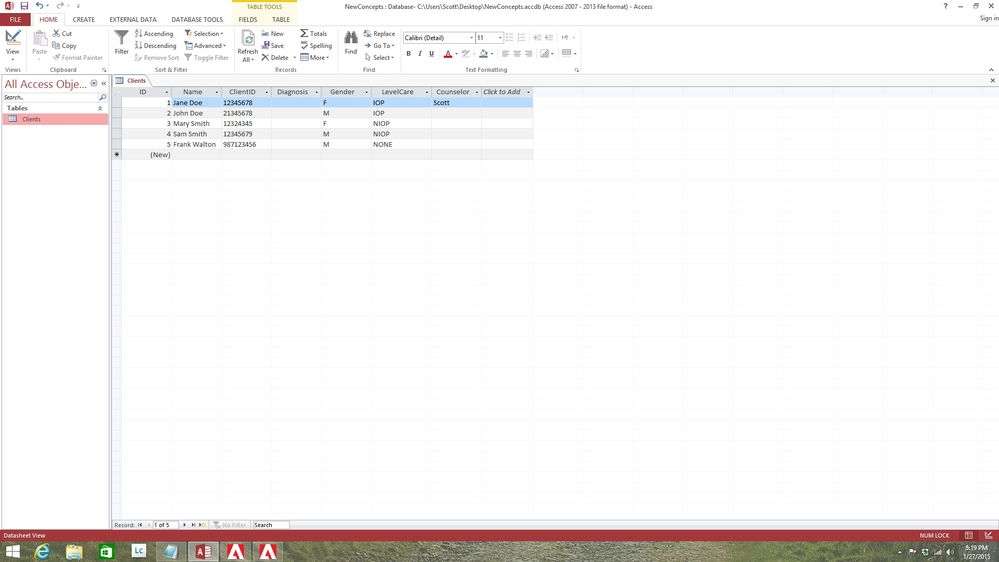
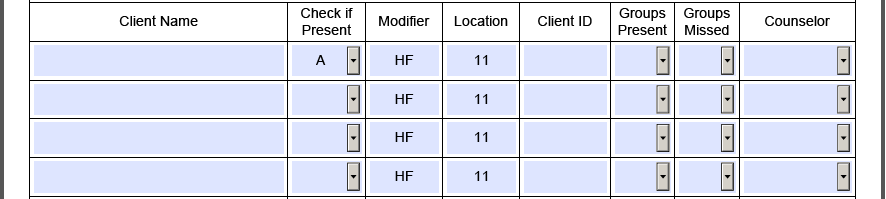
Here is the database
Lets assume I pick the name Sam Smith from the drop down I want it to automatically add his userid to that field. If I select Mary from the drop down I want it to populate the clientid with her number
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I was assuming that you were populating the Item Text of the drop down with the client name but the Item Value with the ClientId. If you can do that then my code should work and you don't need another trip to the database.
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
so now I am more confused then ever. Is it even possible to do what I am trying to?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
When you bound the drop down to the data connection did you set the Item Value and Item Text properties in this dialog
If you had set the Item Value to the ClientID, that would get the client name and the client id into the dropdown control of the form, then this.boundItem(xfa.event.change) when xfa.event.change contains a value from Item Text will return the Item Value (or the client id in your case)
Regards
Bruce
.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much you are right I forgot to bind the value it is working great now. I have one more question.
At the top of the form is Client Name field as a drop down which is bound to item text
I want the item text to also display in a text field at the bottom of the form
I tried but it didn't work
Name.rawText=this.boundItem(xfa.event.change);
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You will just need the following in the change event of the drop down
Name.rawValue = xfa.event.change;
xfa.event.change will contain the new item text, boundItem was just to get the item value.
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You are awesome thank you so much
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have one final question for you BR001. Is it possible to use a drop down to populate two fields?
Example
I select Joe smith
and box 1 populates with abcdefg
and box 2 populates with klmnop
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, You can populate as many fields as you like, but I don't understand were these values are coming from. Is this another database lookup or some static data?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
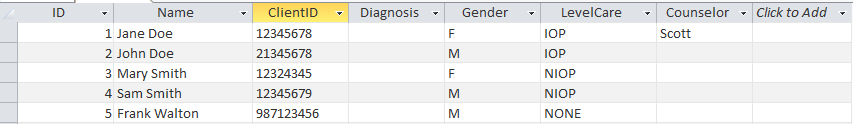
Here is the database
What I would like to do is be able to select a client (Jane Doe for example) from the dropdown and have the client ID and Counselor fields populate automatically. I used your instructions for my original problem and it worked great. I am hoping that you can walk me through this one as well.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Bruce, Any advice. I am beating my head against the wall trying to figure this out. I have spent about 7 hours on it with no luck.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Maybe if you can create a computed column (or view) in your database so the client name drop down item value was a value like "12345678:Scott", instead of just "12345678", then in the change event you could do something like;
var itemValues = this.boundItem(xfa.event.change).split(":")
Name.rawText = itemValues[0];
Counselor.rawText = itemValues[1];
just make sure you use a character that to delimit the fields (the colon) that is not valid in a counsellor name or client id.
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I found another reply from you on an old post about something similar and I tried it and it worked wonderfully. Thank you so much.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies