I need to set a code128 barcode but it renders in code128B. I used Livecycle Designer ES2 and ES4 with the same results.
Ex.:
<subform w="576pt" h="756pt">
<field name="Code128BarCode3" y="6.35mm" x="6.35mm" w="190.5mm" h="13.594mm">
<ui>
<barcode type="code128" wideNarrowRatio="fixed" textLocation="above" dataLength="49"/>
</ui>
<font typeface="Courier New" size="8pt"/>
<value>
<text>905500000000009020152T9560367596351ET3HT000000HB0</text>
</value>
</field>
<?templateDesigner expand 1?>
<field name="Code128BBarCode1" y="19.05mm" x="6.35mm" w="190.5mm" h="13.594mm">
<ui>
<barcode type="code128B" wideNarrowRatio="fixed" checksum="auto" dataLength="49"/>
</ui>
<font typeface="Courier New"/>
<value>
<text>905500000000009020152T9560367596351ET3HT000000HB0</text>
</value>
</field>
</subform>
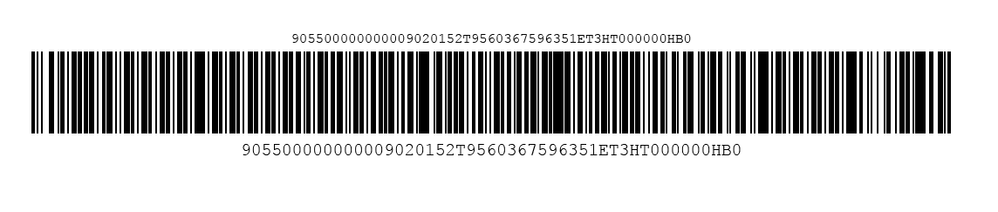
Renders:

But an online web app renders:

Regards.