Can't get removeInstance to remove the current instance
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a form that has a table inside of a subform which I've added a button to add additional instances of the subform containing the table. The add instance button is working fine, however, I also have a button to delete the current instance of the subform containing the table, and it isn't working right. It keeps removing the first instance of the subform rather than the current instance. For example, lets say the first table is for ordering product A, then the user can add another instance of the table to order product B, and then add a third table to order product C. So, lets say the user doesn't need the second table (product B) for whatever reason, so they click the delete table button in the second table, but instead of removing the second table containing product B, it removes the first table which contains product A.
I have the subform (OrderMain) set to repeat with a minimum count of 1. The button to add an instance of the OrderMain subform contains the following code:
this.resolveNode('MasterSubform._OrderMain').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
The button to remove the current instance of the subform has the following code:
this.resolveNode('MasterSubform._OrderMain').removeInstance(this.parent.index);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
I've tried adjusting the parent index but that hasn't worked. I also put code in the delete table button to show a message box containing the current parent index and every instance returns a parent index of 0. I'm using Adobe Acrobat XI to test the form. What am I doing wrong here?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Got it. Ended up checking the relative path of the remove button to the OrderMain subform. Since the remove button is in a different subform, I needed to take that into account when determining the index of the repeatable OrderMain subform. Since each "parent" refers to another subform, I changed the delete button code to the following:
this.resolveNode('MasterSubform._OrderMain').removeInstance(this.parent.parent.parent.parent.index);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What's the SOM expression of the button you click to remove the subform instance?
You'll see it in the first line of the script editor: It looks something like this (the bold part is the SOM expression):
form1.#subform[0].button1::click - (JavaScript, client)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, Radzmar
Here is the SOM expression for the button:
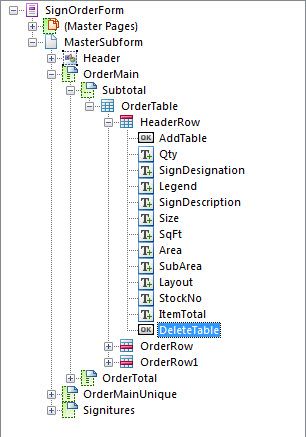
SignOrderForm.MasterSubform.OrderMain.Subtotal.OrderTable.HeaderRow.DeleteTable::click - (JavaScript, client)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Got it. Ended up checking the relative path of the remove button to the OrderMain subform. Since the remove button is in a different subform, I needed to take that into account when determining the index of the repeatable OrderMain subform. Since each "parent" refers to another subform, I changed the delete button code to the following:
this.resolveNode('MasterSubform._OrderMain').removeInstance(this.parent.parent.parent.parent.index);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies